[Web]포트폴리오 웹사이트 제작 - 1 . 레이아웃 구성 (0) - 기본 구조 / 코드
레이아웃 (Layout)
- 웹사이트 제작에 있어서 가장 먼저 시작하는 것은 어떤 웹사이트를 만들지 , 어떻게 레이아웃을 구성할지 인 것 같다.
- 제작하는 과정에서 수정사항이 생기겠지만, 어떻게 구성을 할지 계획을 세워두고 진행을 한다면 개발하는 과정에서 조금 더 속력을 낼 수 있을 것이라고 생각하고, 항상 레이아웃을 어떤 식으로 구성할지 먼저 생각을 하는 편이다.
- 웹사이트 레이아웃에는 많은 참고자료들이 있고, 구성이 다양하다.
- 먼저 레이아웃을 계획하기 전에 크게 어떤 식으로 나누어지는지 알아보고자 한다.
- 태그나 명령어에 관한 것은 진행하면서 포스팅 하려고 하낟.
레이아웃 기본적인 구성
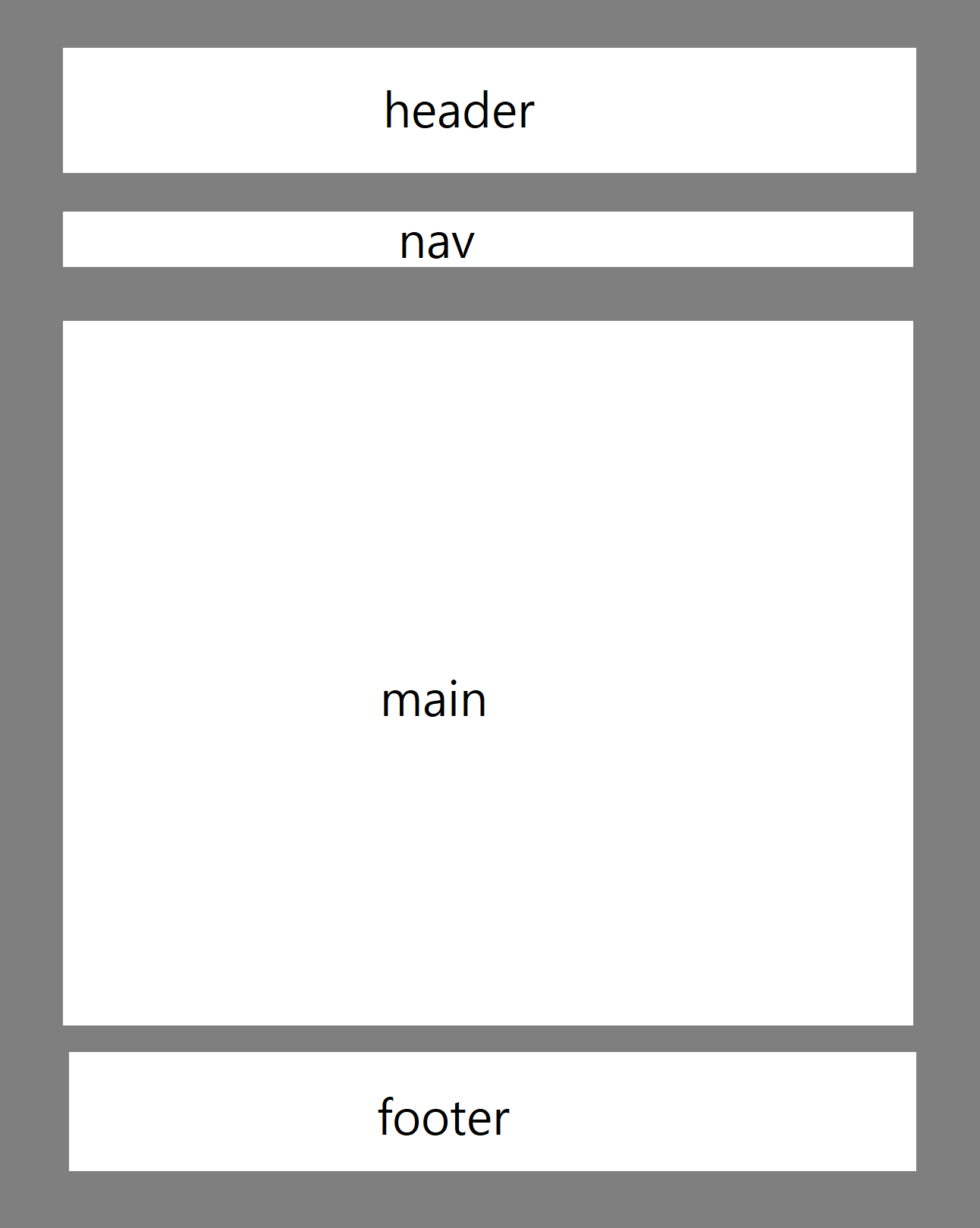
- 레이아웃의 구성은 크게 Header / Nav / Main / Footer로 나뉘게 된다.
- Header : HTML 문서나 섹션 부분에 대한 헤더를 정의한다.
- 보통 웹사이트 로고 또는 타이틀이 주로 배치된다.
- Nav: 웹 사이트의 탐색 링크를 정의한다.
- Main: Section 태그를 이용한 Section 부분을 정의 할수 있지만 주로 나는 Main으로 이름을 짓는 편이다.
- 주로 웹사이트들의 페이지의 메인 컨텐츠들이 배치 된다.
- Footer : 웹 사이트의 가장 아래에 오는 부분으로 기업 정보나 , 제작연도, 사이트맵이나, sns링크등이 여기에 배치되는 것을 볼 수 있다.

- 기본적인 구성은 위와 같이 이루어져 있으면서 이를 변형하여 많이 사용된다.
- 사이드바를 추가하거나 nav의 위치를 변경하는등 다양한 구성이 있다.
레이아웃 구성 표시하기
- 기존에 만들어둔 index.html 파일을 수정해서
- 기본적인 레이아웃을 구성하는 html 과 css 코드를 짜보도록 한다.
태그 추가
- index.html에 있는 <h1>/<h2>/<h3>부분을 삭제하고 <header>/<div>/<footer> 태그를 추가 한다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Hello</title>
</head>
<body>
<header>header</header>
<div id="main">main</div>
<footer>footer</footer>
</body>
</html>
- div 태그의 id를 main으로 지정해주고 웹사이트에 접속해 본다.

- 웹사이트에 접속하면 header/main/footer 텍스트가 출력 된 것을 볼 수 있다.
- 각 태그들의 크기를 보기위해 css파일을 링크시키고 css파일에 코드를 추가해 본다.
링크 css
-css 파일을 이용해 웹사이트의 스타일을 지정하기 위해서는 .css확장자로 된 css 파일이 필요하다.
- 이를 head부분에 링크한다.
<link href="../static/css/style.css" rel="stylesheet">- href 속성값으로 css파일이 있는 경로를 지정해 주면 된다.
- 플라스크 서버는 jinja2를 지원하므로 이에 맞는 문법을 사용해서 css파일을 링크시킬수 있다.
- 서버를 구성하는 디렉토리에 static 디레토리를 생성하고 이 안에 css 파일을 생성한다.
- 나는 css 디렉토리를 static디렉토리 하위에 생성하여 static - css - style.css로 만들었다.
- 이제 href 속성값으로 url_for 명령어를 사용해서 css파일을 링크시킨다.
<link href="{{ url_for('static', filename='css/style.css') }}" rel="stylesheet">css 코드 추가
- 이제 header/div#main/footer 태그의 스타일을 지정해준다.
- css의 background-color 명령어를 통해서 각 태그들의 배경색을 가르게 지정해 주어서 각 태그들이 차지하는 크기를 표시한다.
header{
background-color: aliceblue
}
footer{
background-color: beige
}
#main{
background-color: rebeccapurple
}
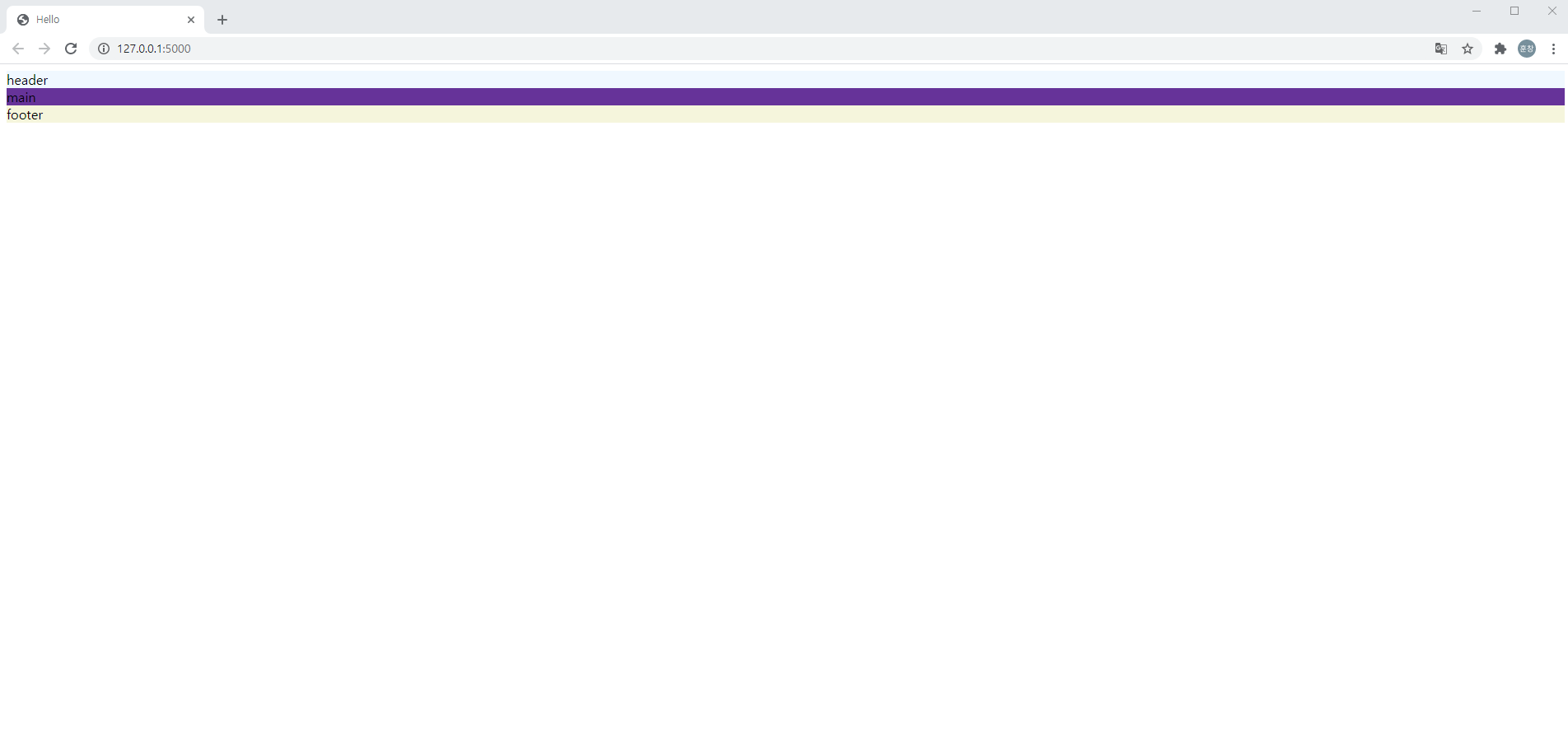
- 모든 코드들을 추가한 후 저장하고 웹사이트를 새로고침 해보자.

- 배경색이 css에서 지정한 색으로 바뀐 것을 확인할수 있다.
- 아직 각 태그들의 가로 세로 값을 지정해주지 않아, 텍스트의 폰트 사이즈 만큼만 세로로 배경색이 차지하고 있고, 가로로는 꽉 찬 모습을 볼 수 있다.
- 다음 포스팅에서 가로 세로 값을 css파일에서 각 태그들에 부여해보고 전체적인 레이아웃을 구성해 보기로 한다.