웹 페이지
- 웹사이트에서 초기 Home 화면과 메뉴에 있는 버튼이나 텍스트를 클릭하면 이동하여 나타나는 웹페이지들등 다양한 컨텐츠 들이 있습니다.
- 현재 제작하고 있는 포트폴리오 웹사이트의 경우 Home / About / Portfolio / Blog / Contact 카테고리가 있습니다.
- Blog는 hiio.tistory.com 블로그로 링크가 걸려 있습니다.
- 나머지 카테고리에 해당하는 웹페이지를 제작해 줘야합니다.
- 이번 포스팅에서는 About 페이지 제작을 시작해 보겠습니다.
About 페이지 레이아웃 구성
- About 페이지는 layout.html 을 상속받아 제작됩니다.
- main 태그 안에 about 페이지의 구성 내용들이 들어가게 됩니다.
- 먼저, About 페이지를 어떻게 구성할지 생각 해 보고 , 레이아웃을 구성해봅니다.
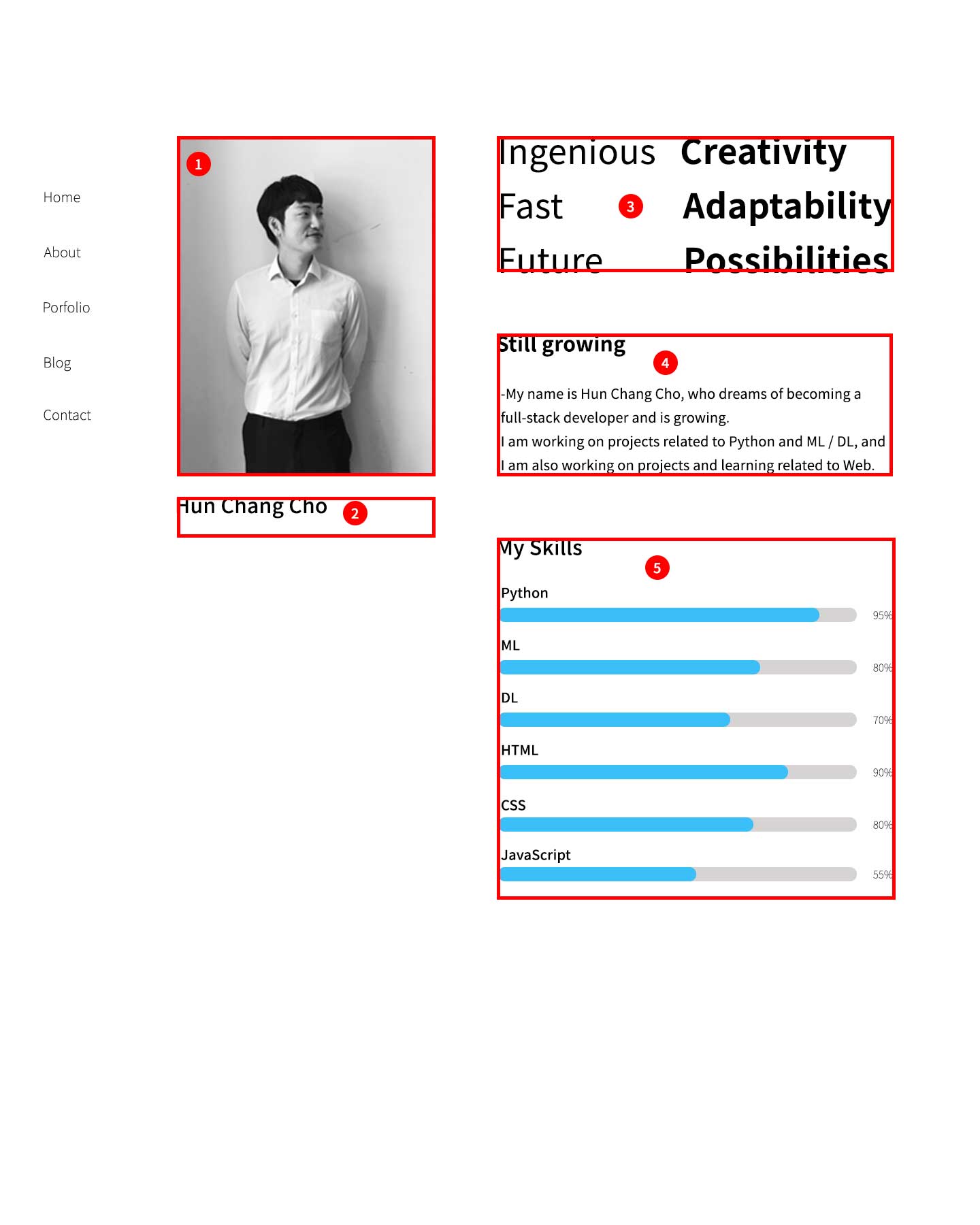
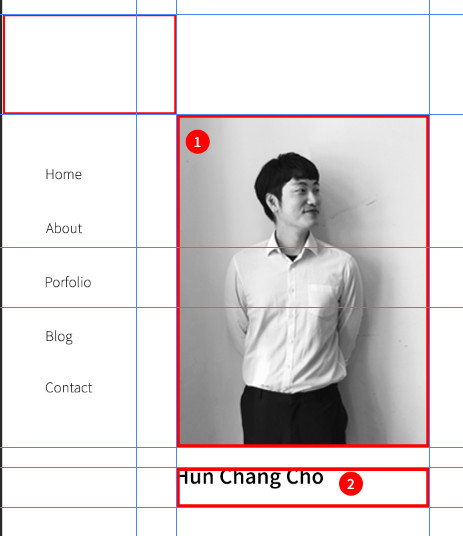
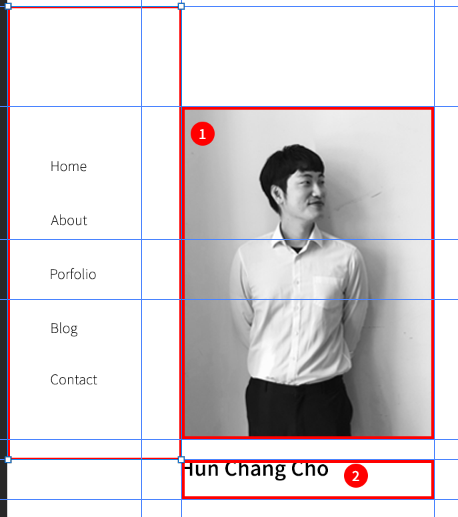
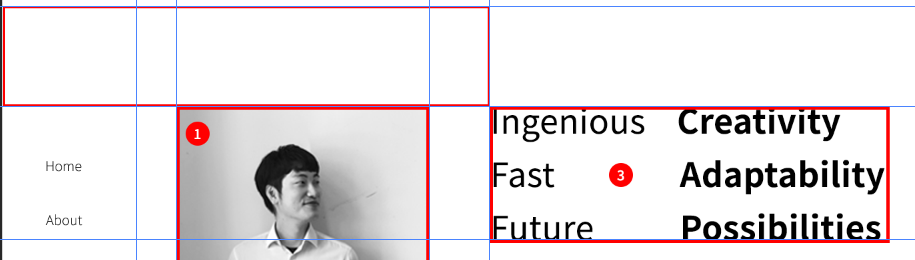
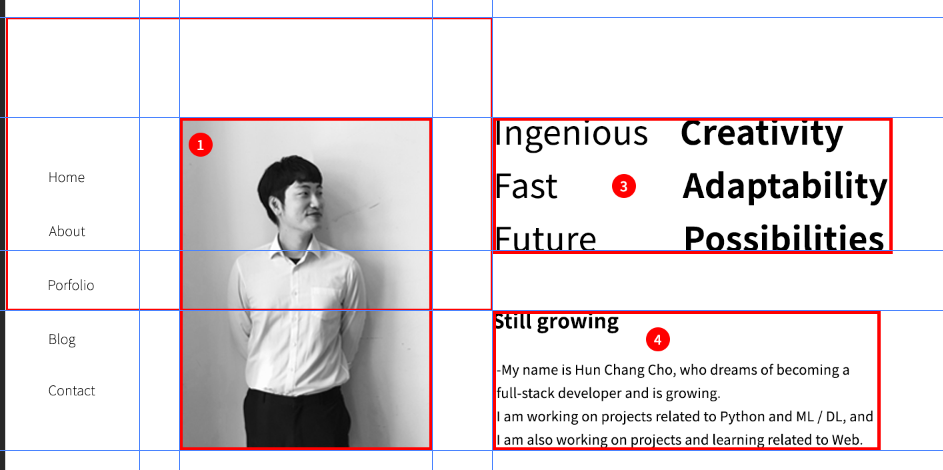
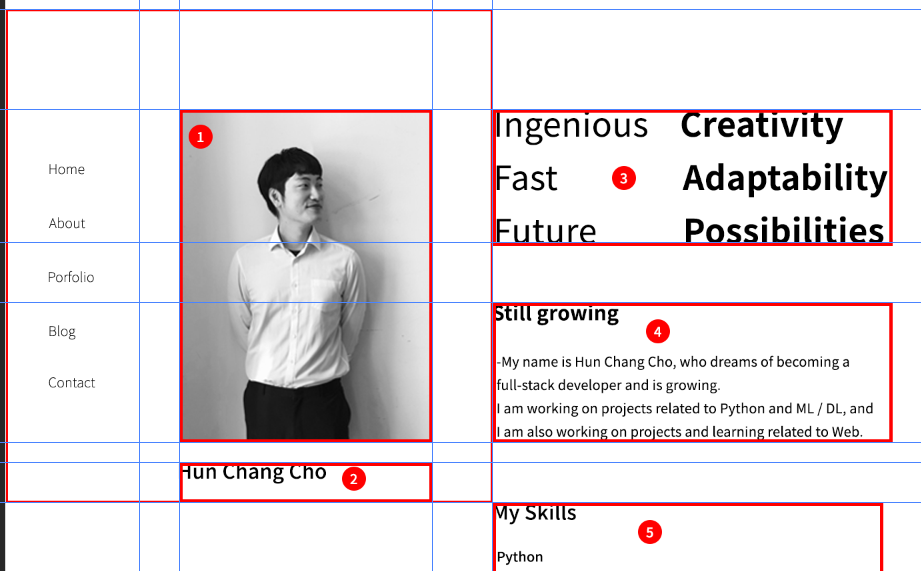
- 저는 아래의 이미지 처럼 구성할 계획입니다.

- 제 사진과 함께 좌우명 / 간단한 소개글 / 제 스킬에 대한 프로그레스 바가 들어 갑니다.
- 각 컨텐츠들이 들어갈 태그들을 추가 하고 크기와 위치를 먼저 지정해 보겠습니다.
- 아래의 단계에 따라 진행해 보겠습니다.
단계
1. 태그 추가
2. 컨텐츠 크기와 위치 지정
3. aboutimg 크기와 위치
4. myname크기와 위치
5. moto크기와 위치
6. introduce크기와 위치
7. myskills크기와 위치
8. 문제 해결 - css값 수정
1. 태그 추가
- 어떤 태그와 선택자를 사용 해야할지 레이아웃 구성을 통해 확인해 보겠습니다.

1. 사진 이미지가 들어가는 img 태그 => div #aboutimg
2. 이름이 들어가는 div 태그 => div #myname
3. 좌우명이 들어가는 div 태그 => div #moto
4. 간단한 소개들이 들어가는 div 태그 => div #introduce
5. 내가 사용가능한 스킬 프로그레스 바 div 태그 => dic #myskill
- 이제 about.html 에 각 태그들을 추가해 줍니다.
{% extends 'layout.html' %}
{% block content %}
<div id="aboutimg">aboutimg</div>
<div id="myname">myname</div>
<div id="moto">moto</div>
<div id="introduce">introduce</div>
<div id="myskills">myskills</div>
{% endblock %}

2. 컨텐츠 크기와 위치 지정
- 앞선 포스팅에서 했던 방법과 같이 먼저 각 태그들의 css에 border 값을 주겠습니다.
/* about page*/
#aboutimg{
border:2px solid red;
}
#myname{
border:2px solid red;
}
#moto{
border:2px solid red;
}
#introduce{
border:2px solid red;
}
#myskills{
border:2px solid red;
}

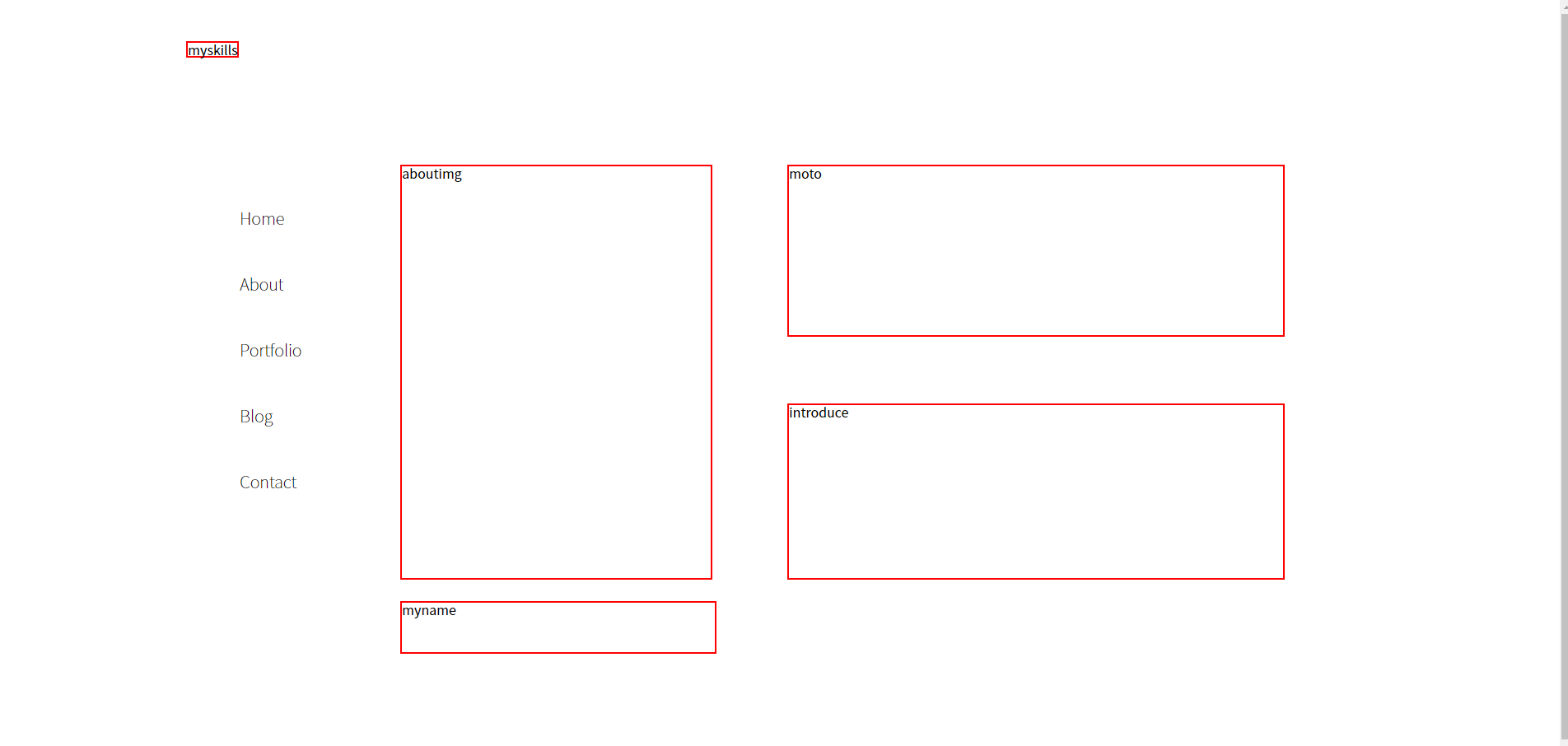
- 이제 aboutimg 부터 myskill 까지 크기와 위치를 지정해 주겠습니다.
- 그전에 각 태그들의 css position 속성값을 absolute로 지정해 주겠습니다.
#aboutimg{
position : absolute;
border:2px solid red;
}
#myname{
position : absolute;
border:2px solid red;
}
#moto{
position : absolute;
border:2px solid red;
}
#introduce{
position : absolute;
border:2px solid red;
}
#myskills{
position : absolute;
border:2px solid red;
}

3. aboutimg 크기와 위치
- aboutimg 크기와 위치를 먼저 지정해 주겠습니다.
- 레이아웃 구성 계획에서 어디에 위치하고 어느정도 크기를 가지고 있는지 확인해 보겠습니다.


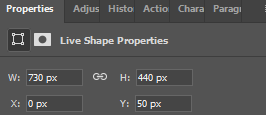
- 위치는 top 150px / left 260px 에 위치해 있습니다.
- 위 값을 적용합니다.
#aboutimg {
position: absolute;
top: 150px;
left: 260px;
border: 2px solid red;
}
- 크기를 확인해 보겠습니다.

- 크기는 width 375px / height 500px 입니다.
- 위 값을 적용 시킵니다.
#aboutimg {
position: absolute;
top: 150px;
left: 260px;
width: 375px;
height: 500px;
border: 2px solid red;
}
4. myname 크기와 위치
- 위 방법과 마찬가지로 크기와 위치를 확인 후 css 값을 적용 시켜 보겠습니다.


- 위치는 top 680px / left 260px 입니다.

- 크기는 width 380px / height 60px 입니다.
#myname {
position: absolute;
top:680px;
left: 260px;
width: 380px;
height: 60px;
border: 2px solid red;
}
5. moto 크기와 위치
- moto 크기와 위치를 확인합니다.


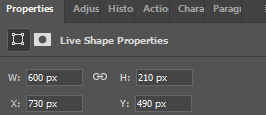
- 위치는 top 150px / left 730px 입니다.

- 크기는 width 600px / height 205px 입니다.
#moto {
position: absolute;
top: 150px;
left: 730px;
width: 600px;
height: 205px;
border: 2px solid red;
}
6. introduce 크기와 위치
- introduce 크기와 위치를 확인합니다.


- 위치는 top 440px / left 730px 입니다.

- 크기는 width 600px / height 210px 입니다.
#introduce {
position: absolute;
top: 440px;
left:730px;
width: 600px;
height: 210px;
border: 2px solid red;
}

7. myskills 크기와 위치
- myskills 크기와 위치를 확인합니다.


- 위치는 top 740px / left 730px 입니다.

- 크기는 width 600px / height 540px 입니다.
#myskills {
position: absolute;
top:740px;
left:730px;
width: 600px;
height: 540px;
border: 2px solid red;
}

- 각 컨테츠들을 모두 크기를 지정해 주고 위치 시켰습니다.
- 하지만 문제가 하나 생겼습니다.
- 무슨 문제 일까요?
- footer에 boreder 값을 주고 about 페이지를 다시 살펴보겠습니다.

- myskills 하단으로 footer가 오지 않고, myskills가 footer를 벗어나 버렸습니다.
- 왜 그럴까요?
- footer 는 main 하단으로 오게끔 지정되어 있습니다.
- main 의 높이는 850px로 고정해놨습니다.
- about 페이지에 필요한 높이가 850px을 넘어서 버려서 문제가 발생했습니다.
- 그럼 이 문제를 해결해야 겠습니다.
8. 문제 해결 - css값 수정
- 위 문제를 해결하기위해 main 의 높이 값을 900px로 고정 시키지 않고, 컨텐츠들의 값들에 따라 동적으로 높이가 지정되게 하면 좋을거 같습니다.
- height 값으로 아무런 값을 주지 않아 보겠습니다.
#main {
margin: 0 auto;
position: relative;
width: 1440px;
}
- main에 높이 값이 없어 그 하단에 붙어 있는 footer가 header밑으로 와버렸습니다.
- 이 방법은 아닌것 같습니다.
- 이번에는 height 값으로 100%를 줘보겠습니다.
- height 값 100% 로 지정하기 위해서는 html 과 body height 값에 100% 지정되있어야 합니다.
html,body{
height: 100%;
}
#main {
margin : 0 auto;
position: relative;
width: 1440px;
height: 100%;
}
-footer 부분이 밑으로 내려갔습니다.
- 다른 방법으로는 main안에 컨텐츠들을 감싸는 div 를 추가 하고 px로 높이를 고정시킨후 main의 높이 값으로 auto를 지정하는 방법이 있습니다.
- 다양한 방법들이 있지만, 제가 계획한 레이아웃에서는 footer부분이 크게 중요하지 않으므로 100%를 지정하는 방법을 사용하겠습니다.
- 추후 문제 발생시 수정 해 보겠습니다.
- 다음 포스팅에서는 각 태그들 안에 이미지와 텍스트들을 추가 해 보겠습니다.
'Web > 포트폴리오 프로젝트' 카테고리의 다른 글
| [Web]포트폴리오 웹사이트 제작 - 13. 웹 페이지 디자인 - About 페이지 만들기 (3) - 프로그레스바 progress bar 만들기 (0) | 2020.10.16 |
|---|---|
| [Web]포트폴리오 웹사이트 제작 - 12. 웹 페이지 디자인 - About 페이지 만들기 (2) - 이미지 / 텍스트 추가 (0) | 2020.10.15 |
| [Web]포트폴리오 웹사이트 제작 - 10. 레이아웃 상속 / 재사용 / 타이틀 변수 선언 및 적용 (0) | 2020.10.14 |
| [Web]포트폴리오 웹사이트 제작 - 9 .css reset - css 속성 초기화 (0) | 2020.10.14 |
| [Web]포트폴리오 웹사이트 제작 - 8 . <a> 태그 - nav 리스트 -하이퍼 링크 / 정적 / 동적 라우팅 (0) | 2020.10.14 |