구글 폰트
- 웹사이트에 폰트를 적용하는 방법은 서버에 폰트 파일을 업로드하고 불러오는 방법과 CDN을 이용한 방법들이 있습니다.
- 이번 포스팅에서는 구글 폰트 CDN을 이용해 웹사이트에 적용 시켜 보겠습니다.
구글 폰트 사이트 접속
- 아래의 링크로 연결된 구글 폰트 웹사이트로 접속합니다.
Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com

- 구글 폰트 API 에서 제공하는 다양한 폰트들을 확인 할 수 있습니다.
- Search를 통해서 원하는 폰트를 찾아 사용할 수 있습니다.
폰트 고르기
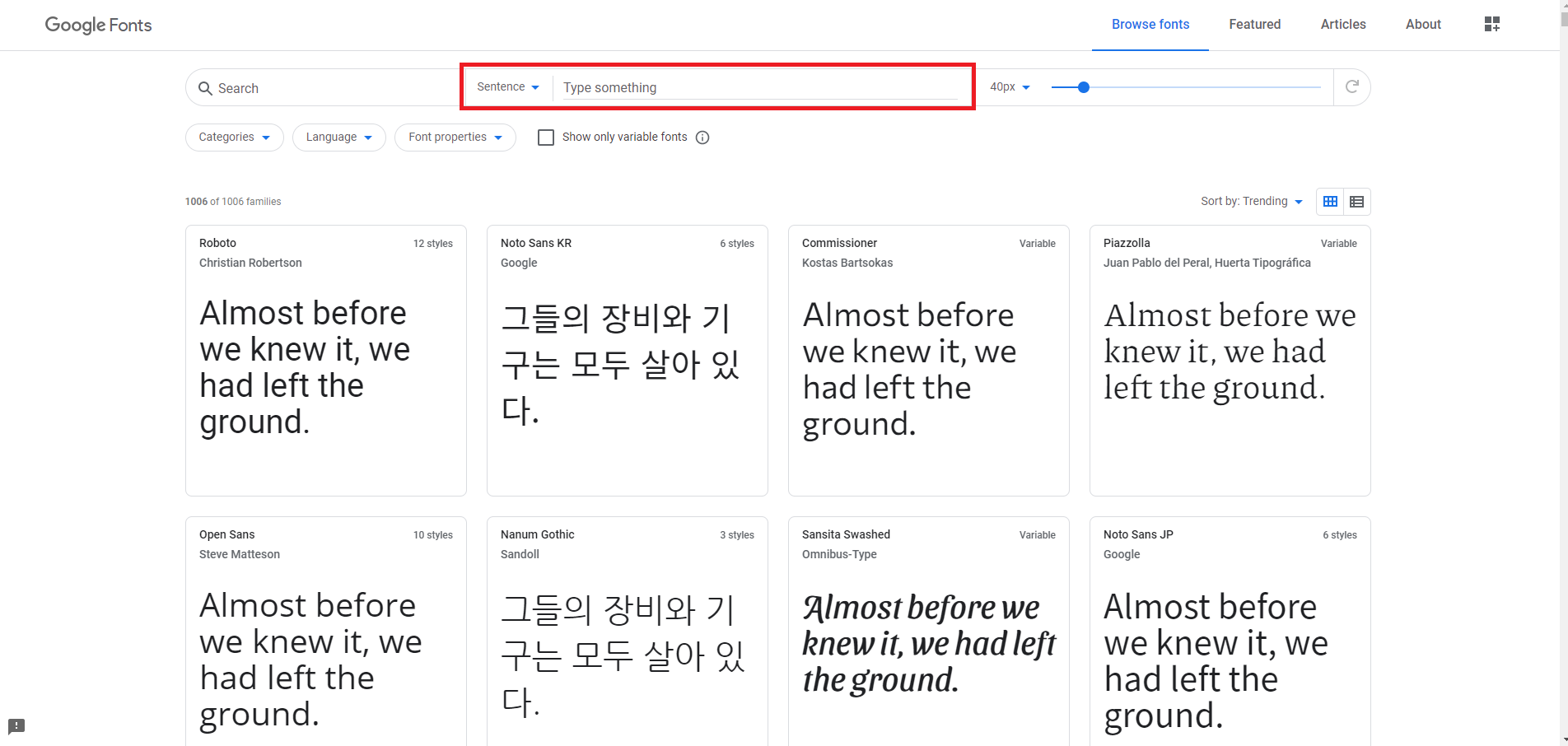
- 구글 폰트에서는 '단어'를 입력 하면 각 폰트가 적용된 '단어'를 볼 수 있습니다.

- 빨간색으로 표시된 부분에 'Welcome'을 입력해 보겠습니다.

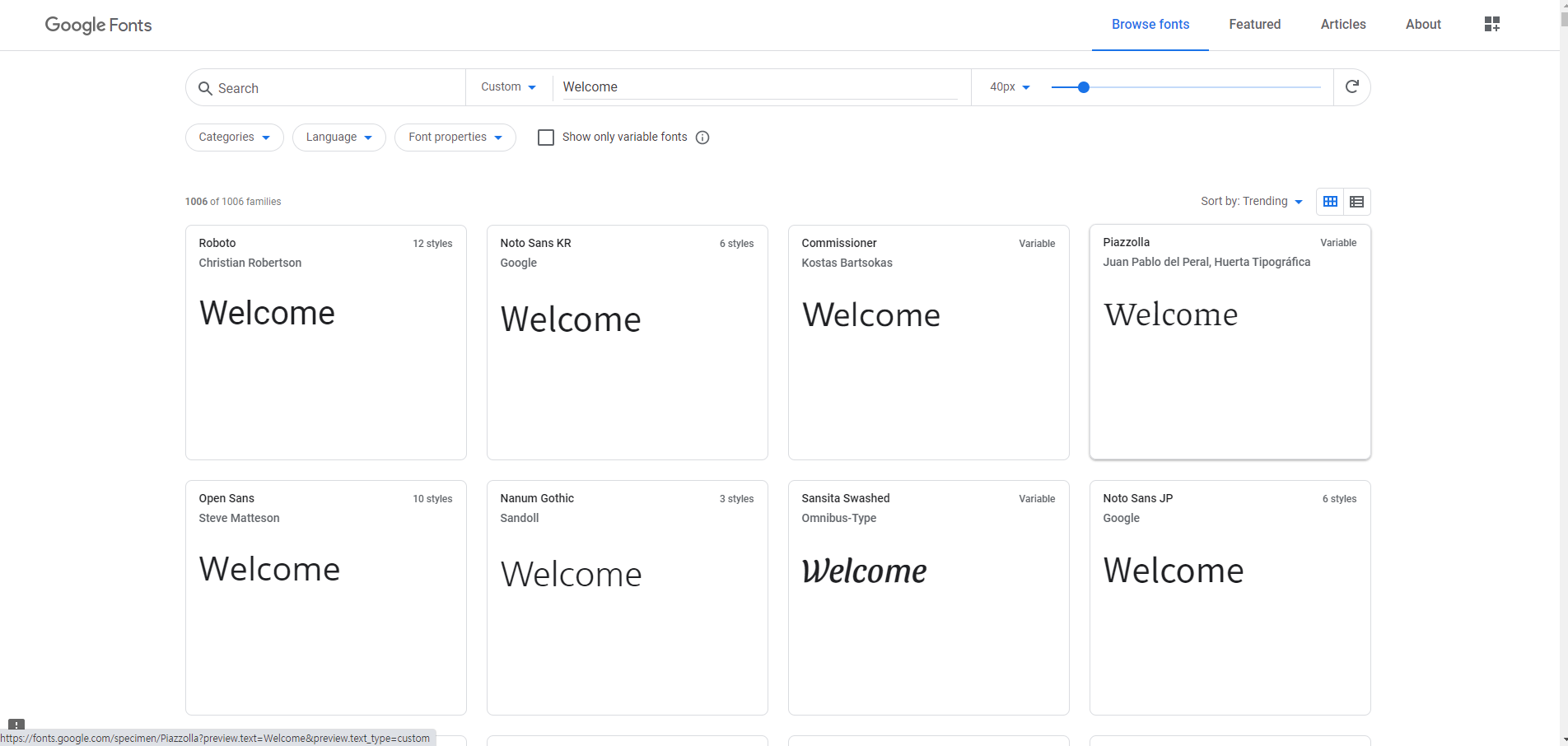
- 각 폰트들마다 'Welcome'에 적용된 스타일들을 확인해 볼 수 있겠습니다.
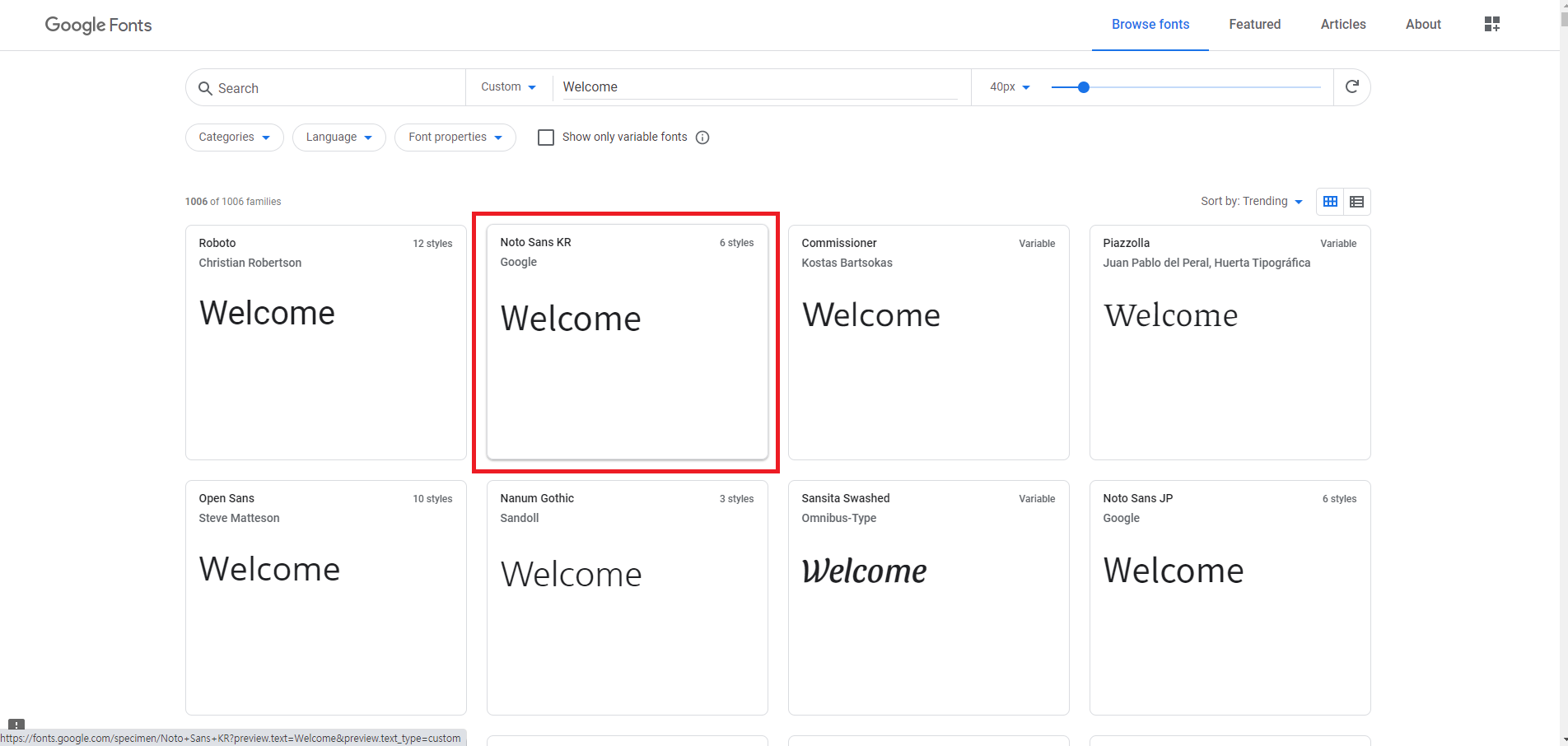
- 저는 이중 Noto Sans KR을 선택했습니다.
폰트 적용
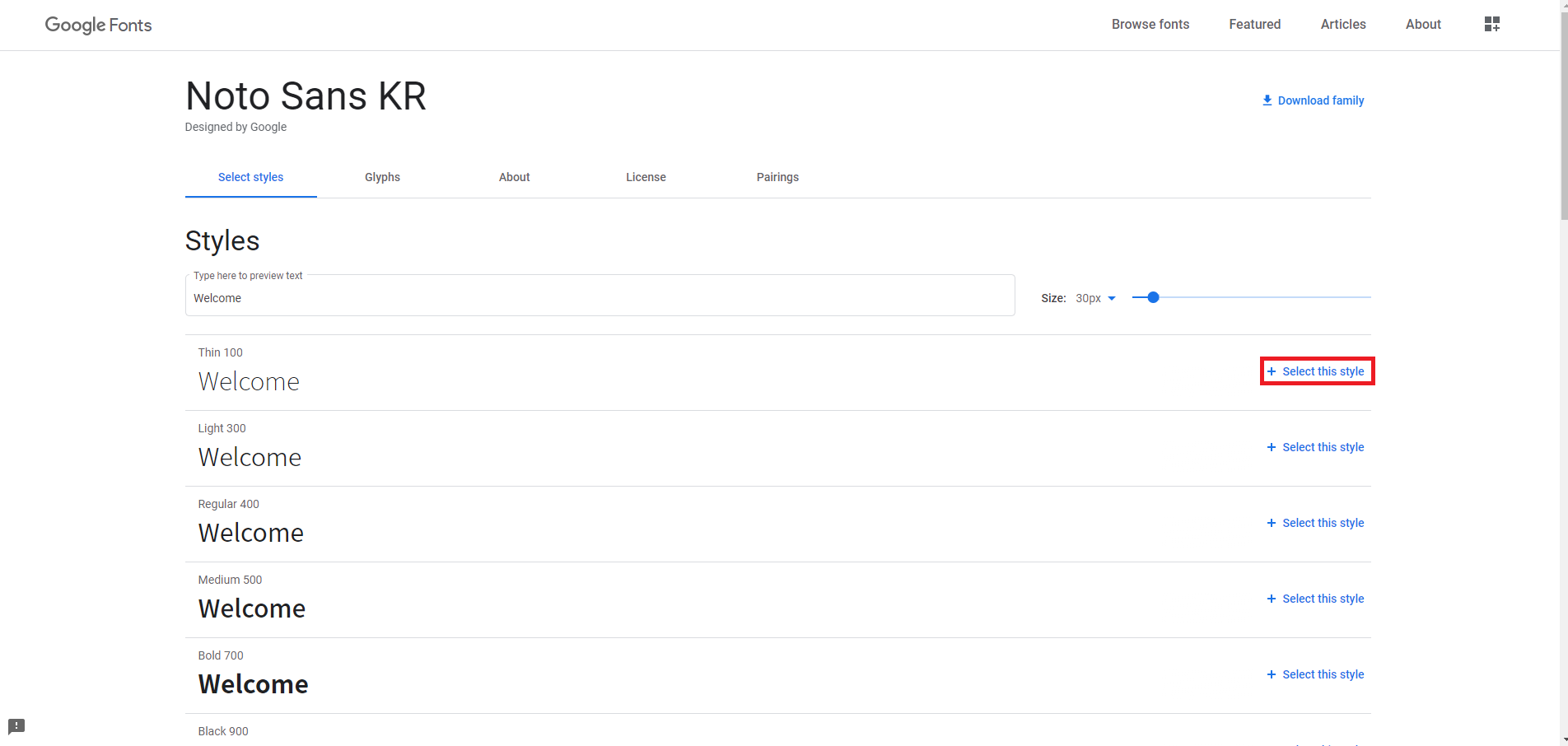
- 선택한 폰트를 클릭합니다.

- 선택한 폰트의 Style들을 확인 할 수 있습니다.
- Select this style을 클릭해 해당 스타일을 선택합니다.

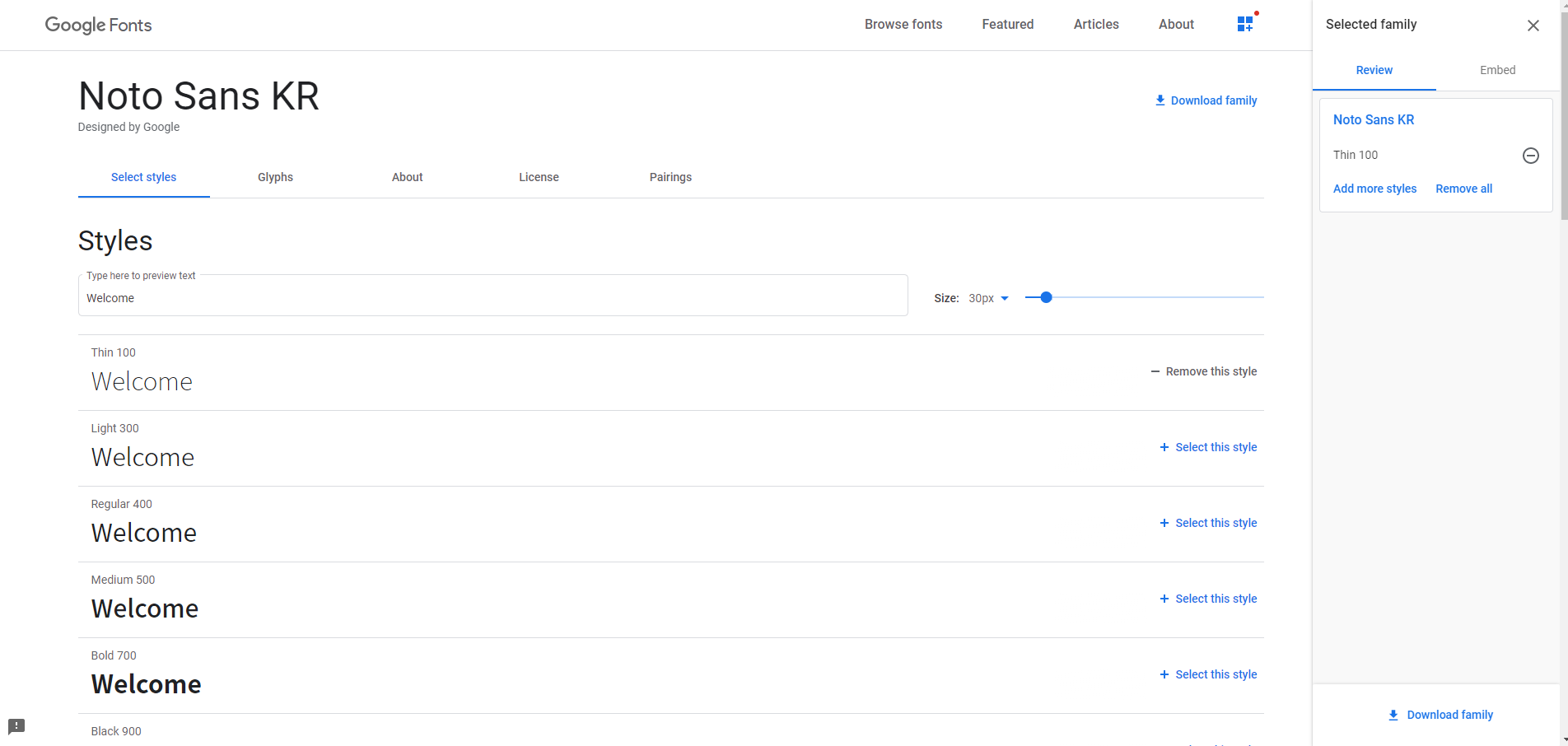
- 스타일을 선택하면 오른쪽에 Selected family 라는 사이드 바가 생기면서 내가 선택한 폰트의 스타일이 나타납니다.

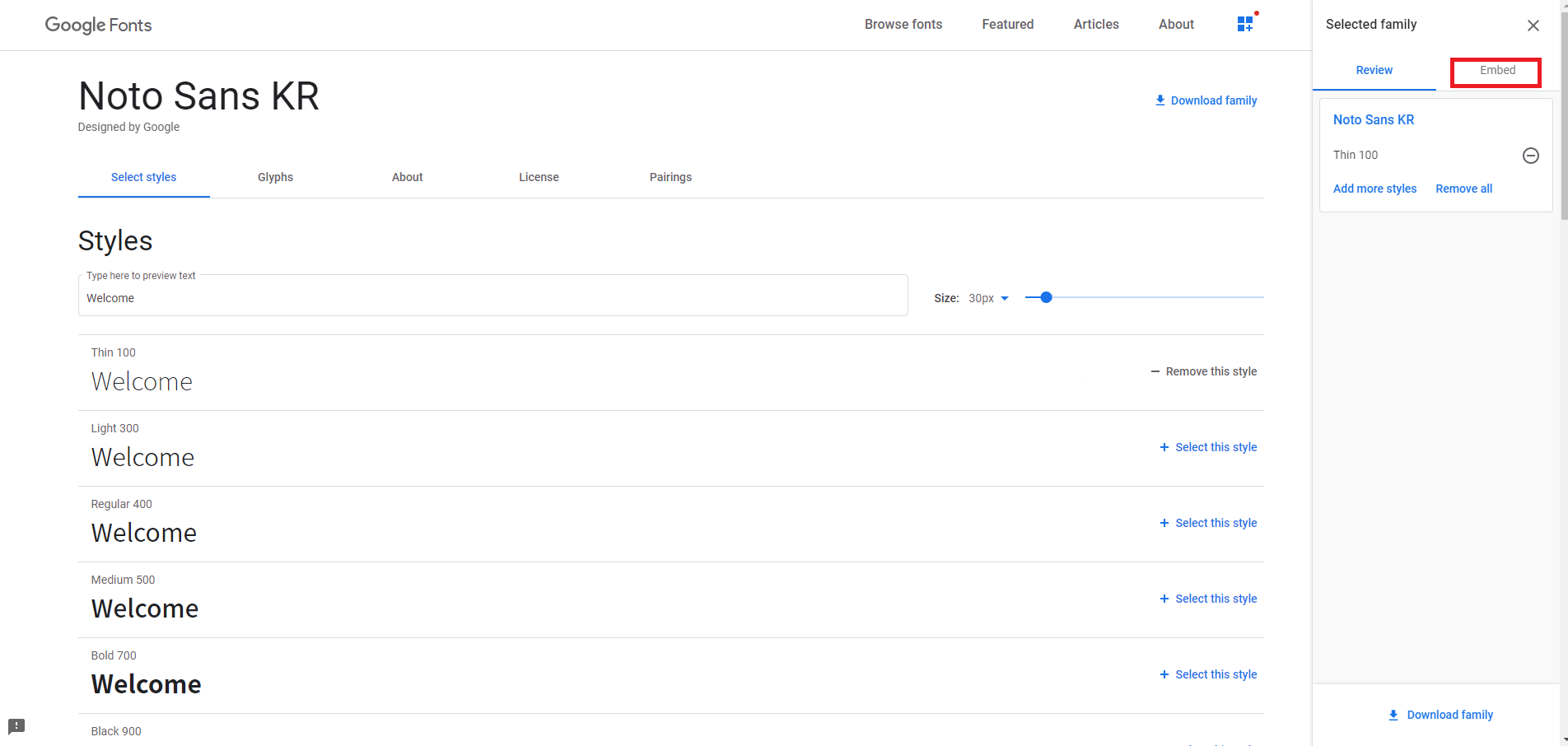
- 웹사이트에 CDN으로 적용 시키기 위해서 Embed 항목을 선택합니다.

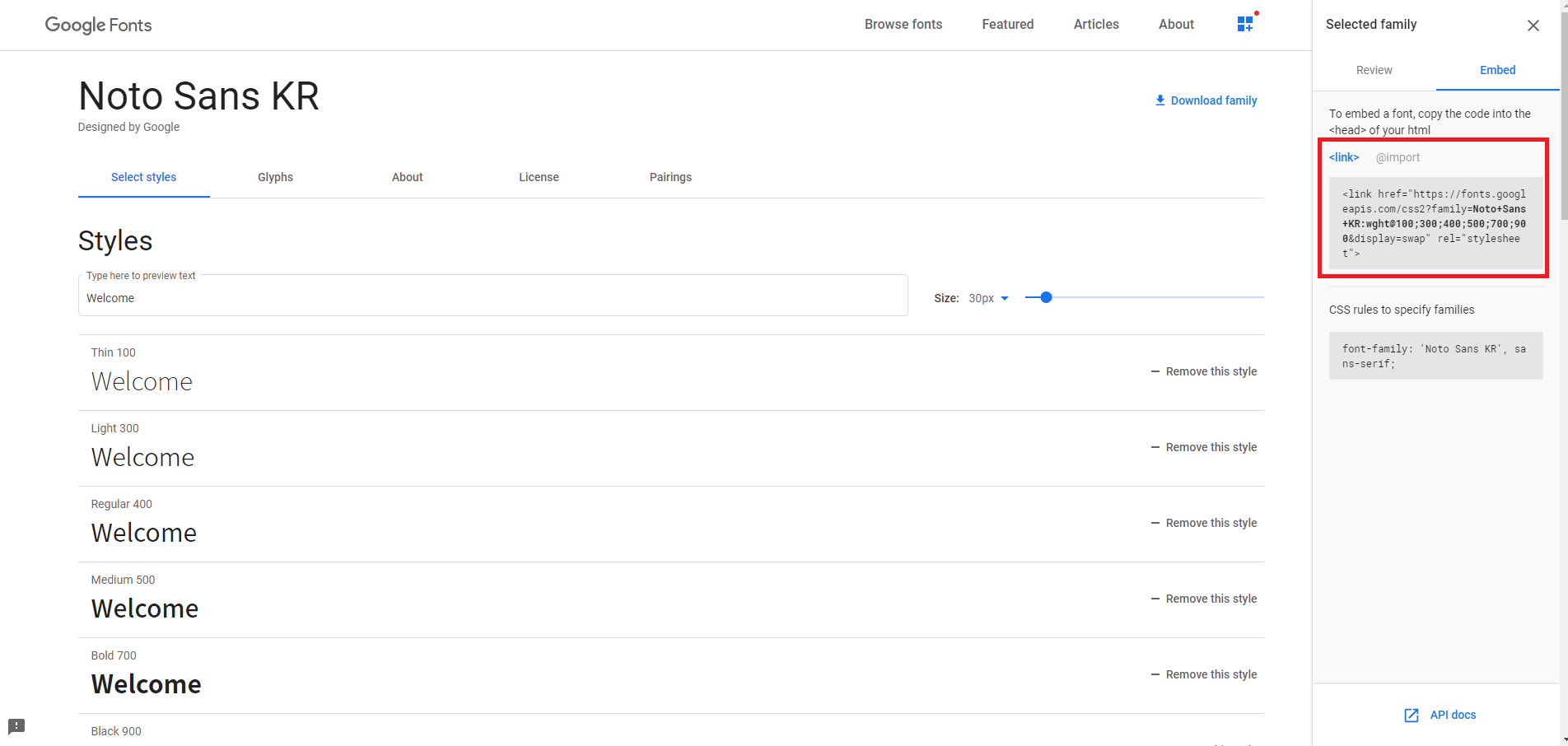
- 폰트를 적용 시킬 link 태그와 link속성값들 그리고 css에 적용할때 사용할 명령어들이 나옵니다.
- <link>부분을 복사해 html <head></head> 태그사이에 붙여넣기 합니다.
- 우선은 모든 스타일들을 선택한 후 붙여넣기를 진행하겠습니다.

- 스타일들을 모두 선택하면 family 값이 바뀐것을 확인 할 수 있습니다.
- 스타일 이름이 아닌 숫자가 들어 갑니다.
- 이 값들은 font-weight 값을 나타냅니다.

- 이제 <link> 부분을 복사해 붙여 넣기 합니다.
<head>
<meta charset="UTF-8">
<link href="{{ url_for('static', filename='css/style.css') }}" rel="stylesheet">
<link href="https://fonts.googleapis.com/css2?family=Noto+Sans+KR:wght@100;300;400;500;700;900&display=swap" rel="stylesheet">
<title>Hello</title>
</head>- CSS에 적용 시키기 위해서 font-family 부분을 복사해 원하는 곳에 스타일을 지정해 주면 됩니다.
- 저는 HTML전체에 폰트를 적용 시켜 보겠습니다.
html{
font-family: 'Noto Sans KR', sans-serif;
}

- 잘 적용 된 모습이지만 f12를 눌러서 검사 항목에서 font-family 를 확인해 봅니다.

- 잘 적용 되었네요.
li 폰트 스타일 변경
- 이제 li 태그에 들어간 텍스트들의 폰트 스타일을 변경해 보겠습니다.
- li 태그들에게 적용된 폰트 스타일은 Noto Sans KR 중 Thin 스타일입니다.

- 이 스타일에 맞춰 적용 하기 위해서 li css 스타일중 font-weight 값을 100으로 지정합니다.

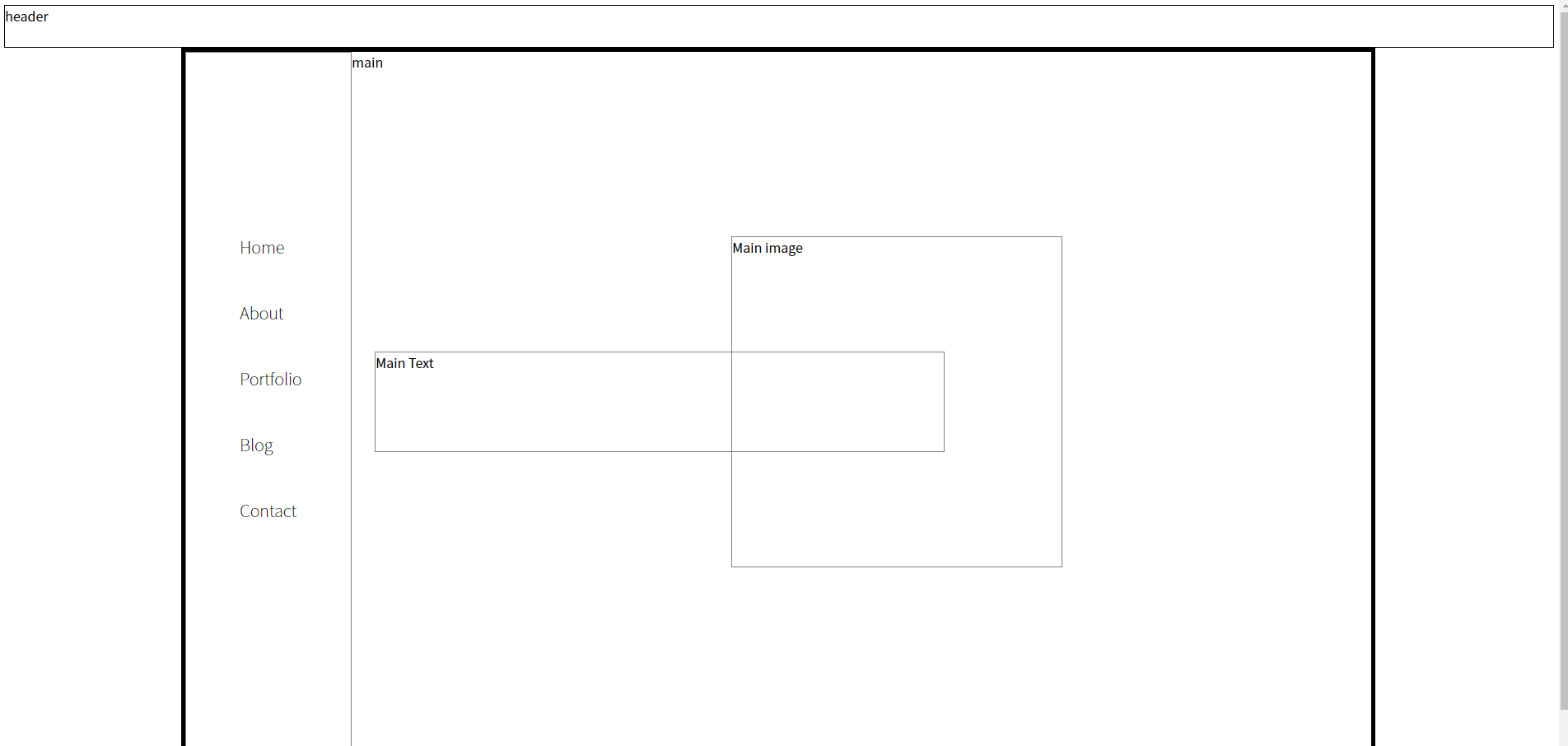
- 스타일이 잘 적용 되었네요.
- 다음 포스팅에서는 main안에 컨텐츠 중 Main Text 부분을 진행해 보겠습니다.
'Web > 포트폴리오 프로젝트' 카테고리의 다른 글
| [Web]포트폴리오 웹사이트 제작 - 7 . 레이아웃 구성 (6) - main / Main Image 추가 / 레이아웃 완성 (0) | 2020.10.13 |
|---|---|
| [Web]포트폴리오 웹사이트 제작 - 6 . 레이아웃 구성 (5) - main / Main Text 추가 (0) | 2020.10.13 |
| [Web]포트폴리오 웹사이트 제작 - 4 . 레이아웃 구성 (3) - 전체 디자인 / main 컨텐츠 수정 - sidebar (0) | 2020.10.13 |
| [Web]포트폴리오 웹사이트 제작 - 3 . 레이아웃 구성 (2) - 전체 디자인 / main 크기 / 위치 수정 (0) | 2020.10.13 |
| [Web]포트폴리오 웹사이트 제작 - 2 . 레이아웃 구성 (1) - 계획 / 구현 (0) | 2020.10.12 |