레이아웃(Layout)은 웹페이지나 애플리케이션의 UI(User Interface)를 설계하는데 매우 중요한 요소입니다. React에서 레이아웃을 만드는 것은 HTML과 CSS를 사용하는 일반적인 웹 개발과 비슷하지만, React에서는 컴포넌트(Component)를 사용하여 레이아웃을 구성합니다.


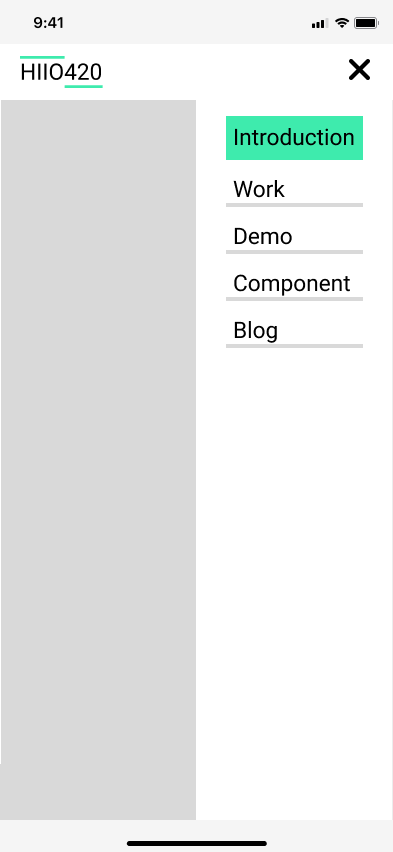
최종적으로는 위와 같은 결과물을 만드는 것이 목표입니다.
1. Layout 구성

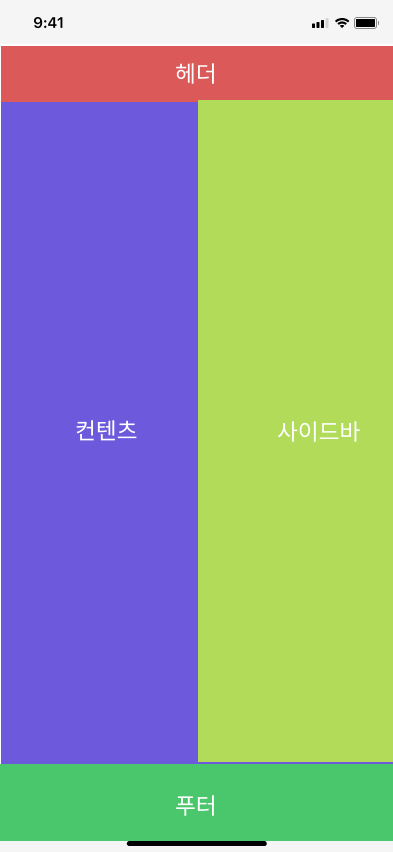
레이아웃 구성은 크게 4부분으로 이루어져 있습니다.
헤더 - 컨텐츠 + 사이드바 - 푸터 여기서 사이드바는 헤더에 추가될 버튼으로 나왔다가 사라졌다가 할거기 때문에
헤거 - 컨텐츠 - 푸터 크게 3부분으로 우선 나누어 줄 예정입니다.
2. 디렉토리 생성
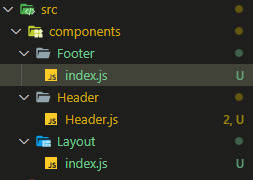
components 디렉토리에 Layout 디렉토리를 만들고 index.js 파일을 하나 만들어 줍니다.
추가적으로 Header 와 Footer 도 마찬가지로 만들어 줍니다.

2. 코드 작성
먼저 Header/index.js에 Header 컴포넌트를 하나 만들어 줍니다.
// components/Header/index.js
export default function Header() {
return <header></header>;
}Footer 도 마찬가지로 만들어 주겠습니다.
// components/Footer/index.js
export default function Footer() {
return <footer></footer>;
}이제 Layout/index.js 에 Layout 컴포넌트를 만들어 주면 됩니다.
main 태그로 헤더 - 컨텐츠 - 푸터를 감싸고, 컨텐츠 부분은 section 태그에 id = "content"를 사용해 주겠습니다.
section#content 에는 props 중 children 속성을 넣어 주면, Layout 컴포넌트를 사용하는 컴포넌트들을 동일한 Layout을 가지는 것으로 만들어 줄 수 있습니다.
// Layout/index.js
import Footer from "../Footer";
import Header from "../Header";
export default function Layout({ children }) {
return (
<main>
<Header />
<section id="content">{children}</section>
<Footer />
</main>
);
}3. Layout으로 감싸주기
우선은 main 화면을 제외하고는 만들어 져있는 메뉴들의 페이지들은 모두 같은 Layout을 사용한다고 생각하고, 각 컴포넌트를 Layout으로 감싸주면 될것같습니다. 그런데 그러면 비효율적일 수도 있다는 생각이 들어 App.js 에서 Layout 을 import 해서 각 페이지 Route 들을 한번에 감싸 줍니다.
import { BrowserRouter, Route, Routes } from "react-router-dom";
import "./App.css";
import Layout from "./components/Layout";
import Main from "./pages/Main";
function App() {
return (
<div className="App">
<BrowserRouter>
<Routes>
{/* Main */}
<Route path="/" element={<Main />} />
</Routes>
<Layout>
<Routes>
{/* Introduction */}
{/* Work */}
{/* Demo */}
{/* Component */}
</Routes>
</Layout>
</BrowserRouter>
</div>
);
}
export default App;
그런데 아직 모든 페이지가 컴포넌트들을 하나도 안만들었기 때문에 Test 컴포넌트를 하나 만들어서 Layout의 스타일만 우선 지정해 보겠습니다.
4. Style
Test 컴포넌트를 하나 생성해 줍니다.
// components/Test/index.js
export default function Test() {
return <div>테스트 입니다.</div>;
}App.js 에 Route로 추가 해 줍니다.
import { BrowserRouter, Route, Routes } from "react-router-dom";
import "./App.css";
import Layout from "./components/Layout";
import Main from "./pages/Main";
import Test from "./components/Test";
function App() {
return (
<div className="App">
<BrowserRouter>
<Routes>
{/* Main */}
<Route path="/" element={<Main />} />
</Routes>
<Layout>
<Routes>
{/* Introduction */}
{/* Work */}
{/* Demo */}
{/* Component */}
{/* Test */}
<Route path="/test" element={<Test />} />
</Routes>
</Layout>
</BrowserRouter>
</div>
);
}
export default App;localhost:3000/test 주소로 접속해 보면 아래와 같이 나오게 됩니다.

우선 처음 구상한 헤더-컨텐츠-푸터 3부분으로 이루어진 Layout 스타일을 만들기 위해서
flex 속성을 사용하려고 합니다.
layout.css 파일을 만들어서 import 해주고 각 태그의 style을 지정해 줍니다.
main {
display: flex;
flex-direction: column;
height: 100%;
min-height: 500px;
max-width: 1200px;
width: 100%;
margin: 0 auto;
}
header {
height: var(--headerHeight);
width: 100%;
background-color: aqua;
}
section#content {
width: 100%;
flex-grow: 1;
background-color: crimson;
}
footer {
height: var(--footerHeight);
width: 100%;
background-color: blanchedalmond;
}
PortFolio : https://hiio420.com
Figma: https://www.figma.com/file/WJVwsW99LwZ2B1W3PKDASM/Hiio420?node-id=0%3A1&t=W1IV0P9M12hXOVpp-1