
이전까지 헤더를 만들어 보았습니다.
이제 우측에 배치시킨 버튼을 누르면 사이드바가 나오게끔 만들어 보려고 합니다.
1. 버튼 클릭시 useState의 set을 통해 toggle 을 변경시켜 줍니다.
2. 변경된 toggle을 통해 현재 버튼 상태를 가져오고, True, False 일때 각가의 상태에 맞춰 사이드바를 노출시키고 사라지게 하면 될거 같습니다.
먼저 toggle 초기 상태를 false 로 해서 hooks을 만들어 줍니다.
// components/Header/index.js
import { faBars } from "@fortawesome/free-solid-svg-icons";
import { FontAwesomeIcon } from "@fortawesome/react-fontawesome";
import { useState } from "react";
import logo from "../../resources/svg/logo.svg";
import "./header.css";
export default function Header() {
const [toggle, setToggle] = useState(false);
return (
<header>
<div id="logo">
<img src={logo} alt="logo" />
</div>
<div id="gnb">
<FontAwesomeIcon icon={faBars} />
</div>
</header>
);
}이제 이 FontAwesomIcon 컴포넌트를 클릭하면 toggle 의 상태를 바쭤 주고 이 상태를 바탕으로 icon property를 faBars와 faClose로 바꿔 줍니다.
// components/Header/index.js
import { faBars, faClose } from "@fortawesome/free-solid-svg-icons";
import { FontAwesomeIcon } from "@fortawesome/react-fontawesome";
import { useCallback, useState } from "react";
import logo from "../../resources/svg/logo.svg";
import "./header.css";
export default function Header() {
const [toggle, setToggle] = useState(false);
const onIconClick = useCallback(() => {
setToggle((p) => !p);
}, []);
return (
<header>
<div id="logo">
<img src={logo} alt="logo" />
</div>
<div id="gnb">
<FontAwesomeIcon
icon={toggle ? faClose : faBars}
onClick={onIconClick}
/>
</div>
</header>
);
}
이제 사이드바에 대한 태그 구조를 작성해 줍니다.
// components/Header/index.js
import { faBars, faClose } from "@fortawesome/free-solid-svg-icons";
import { FontAwesomeIcon } from "@fortawesome/react-fontawesome";
import { useCallback, useState } from "react";
import logo from "../../resources/svg/logo.svg";
import "./header.css";
export default function Header() {
const [toggle, setToggle] = useState(false);
const onIconClick = useCallback(() => {
setToggle((p) => !p);
}, []);
return (
<header>
<div id="logo">
<img src={logo} alt="logo" />
</div>
<div id="gnb">
<FontAwesomeIcon
icon={toggle ? faClose : faBars}
onClick={onIconClick}
/>
</div>
<nav>
<ul>
<li>
<span>Introduction</span>
</li>
<li>
<span>Work</span>
</li>
<li>
<span>Demo</span>
</li>
<li>
<span>Component</span>
</li>
<li>
<span>Blog</span>
</li>
</ul>
</nav>
</header>
);
}
로고옆에 붙어 있어 버리네요
Style을 입혀 줍니다.
1. nav에 relative position 값을 주고 , ul에는 absolute 값을 줘서 오른쪽에 붙여 줍니다.
2. toggle 상태에 따라 className을 변경시켜 sidebar를 나타냈다 없앴다 해줍니다.
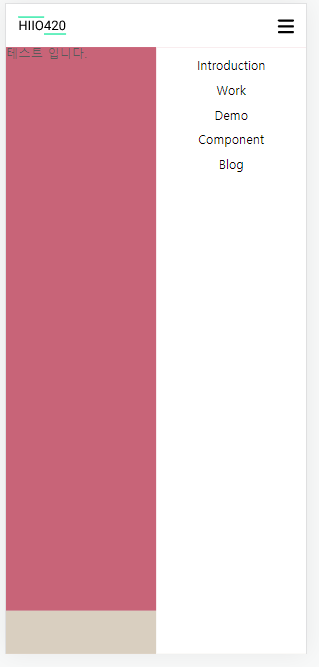
먼저 nav 태그의 스타일 부터 입혀줍니다.
nav {
margin-top: var(--headerHeight);
width: 100%;
position: relative;
background-color: rgba(180, 180, 180, 0.5);
height: calc(100vh - var(--headerHeight));
z-index: 998;
}
nav > ul {
position: absolute;
right: 0;
height: calc(100% - 16px);
width: 60vw;
max-width: 300px;
background-color: white;
z-index: 999;
float: right;
display: flex;
flex-direction: column;
align-items: center;
gap: 16px;
padding-top: 16px;
}
nav 의 className에 2번에 해당하는 코드를 작성해 줍니다.
// components/Header/index.js
import { faBars, faClose } from "@fortawesome/free-solid-svg-icons";
import { FontAwesomeIcon } from "@fortawesome/react-fontawesome";
import { useCallback, useState } from "react";
import logo from "../../resources/svg/logo.svg";
import "./header.css";
export default function Header() {
const [toggle, setToggle] = useState(false);
const onIconClick = useCallback(() => {
setToggle((p) => !p);
}, []);
return (
<header>
<div id="logo">
<img src={logo} alt="logo" />
</div>
<div id="gnb">
<FontAwesomeIcon
icon={toggle ? faClose : faBars}
onClick={onIconClick}
/>
</div>
<nav className={toggle ? "show" : "hide"}>
<ul>
<li>
<span>Introduction</span>
</li>
<li>
<span>Work</span>
</li>
<li>
<span>Demo</span>
</li>
<li>
<span>Component</span>
</li>
<li>
<span>Blog</span>
</li>
</ul>
</nav>
</header>
);
}show , hide class에 display block,none 값을 각각 작성해 만들어 줍니다.

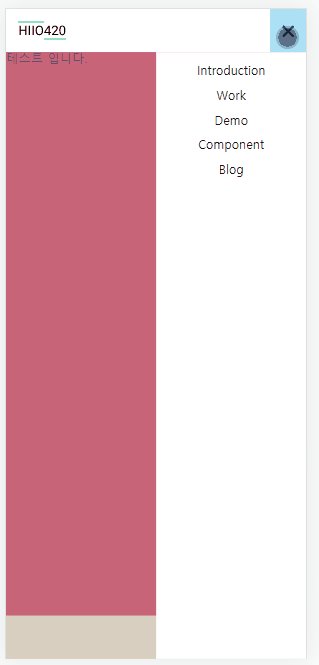
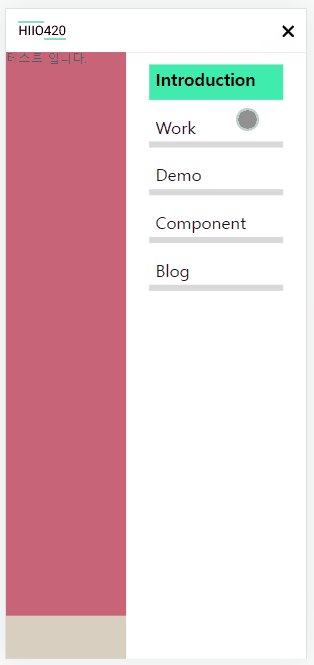
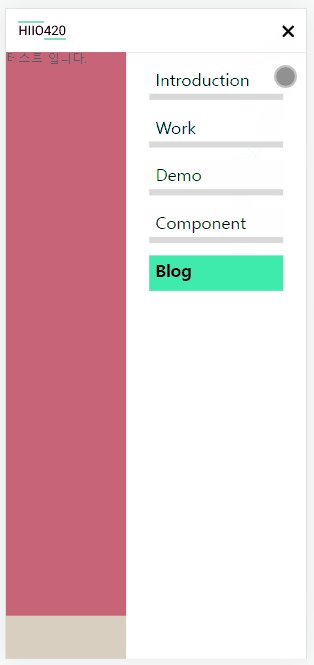
이제 ul 안에 있는 li를 원하는데로 스타일을 입혀 주면 됩니다.
nav > ul > li {
border-bottom: 8px solid #d9d9d9;
width: calc(100% - 60px);
cursor: pointer;
}
nav > ul > li > span {
display: inline-block;
margin: 8px;
font-size: 22px;
}
nav > ul > li:hover {
padding-bottom: 8px;
background-color: #3eebad;
border: none;
font-weight: 600;
}
끝!!!
PortFolio : https://hiio420.com
Figma: https://www.figma.com/file/WJVwsW99LwZ2B1W3PKDASM/Hiio420?node-id=0%3A1&t=W1IV0P9M12hXOVpp-1
'Web > 포트폴리오 프로젝트' 카테고리의 다른 글
| [포트폴리오] 포트폴리오 리뉴얼 해보자 ! #7 Azure에 서버를 만들어 보자! (0) | 2023.03.22 |
|---|---|
| [포트폴리오] 포트폴리오 리뉴얼 해보자 ! #5 - Main 페이지를 만들어보자! / 화면 구현 (0) | 2023.03.08 |
| [포트폴리오] 포트폴리오 리뉴얼 해보자 ! #4 - Main 페이지를 만들어보자! / 기존 파일 수정 (0) | 2023.03.08 |
| [포트폴리오] 포트폴리오 리뉴얼 해보자 ! #3 - 커스텀 도메인을 설정해 보자! (0) | 2023.03.08 |
| [포트폴리오] 포트폴리오 리뉴얼 해보자 ! #2- github에 배포해보자! (0) | 2023.03.07 |