저번 포스팅에서 BrighticsAI를 시작하고 새로운 프로젝트를 만드는 단계까지 진행해 보았다.
이번 포스팅에서는 듀토리얼 다음 단계로 새로 만든 프로젝트에 데이터를 업로드 해보는 단계를 진행 해보자.
듀토리얼은 아래의 단계를 따라서 진행해본다.
www.brightics.ai/kr/docs/ai/v3.7/tutorials/01_add_localdata?type=insight
Brightics Studio
www.brightics.ai
위 링크에 접속 해면 맨 하단에 샘플 데이터를 다운로드 받을수 있다. 다운 받아 놓자.

그럼 이제 데이터를 업로드 해보도록 하자
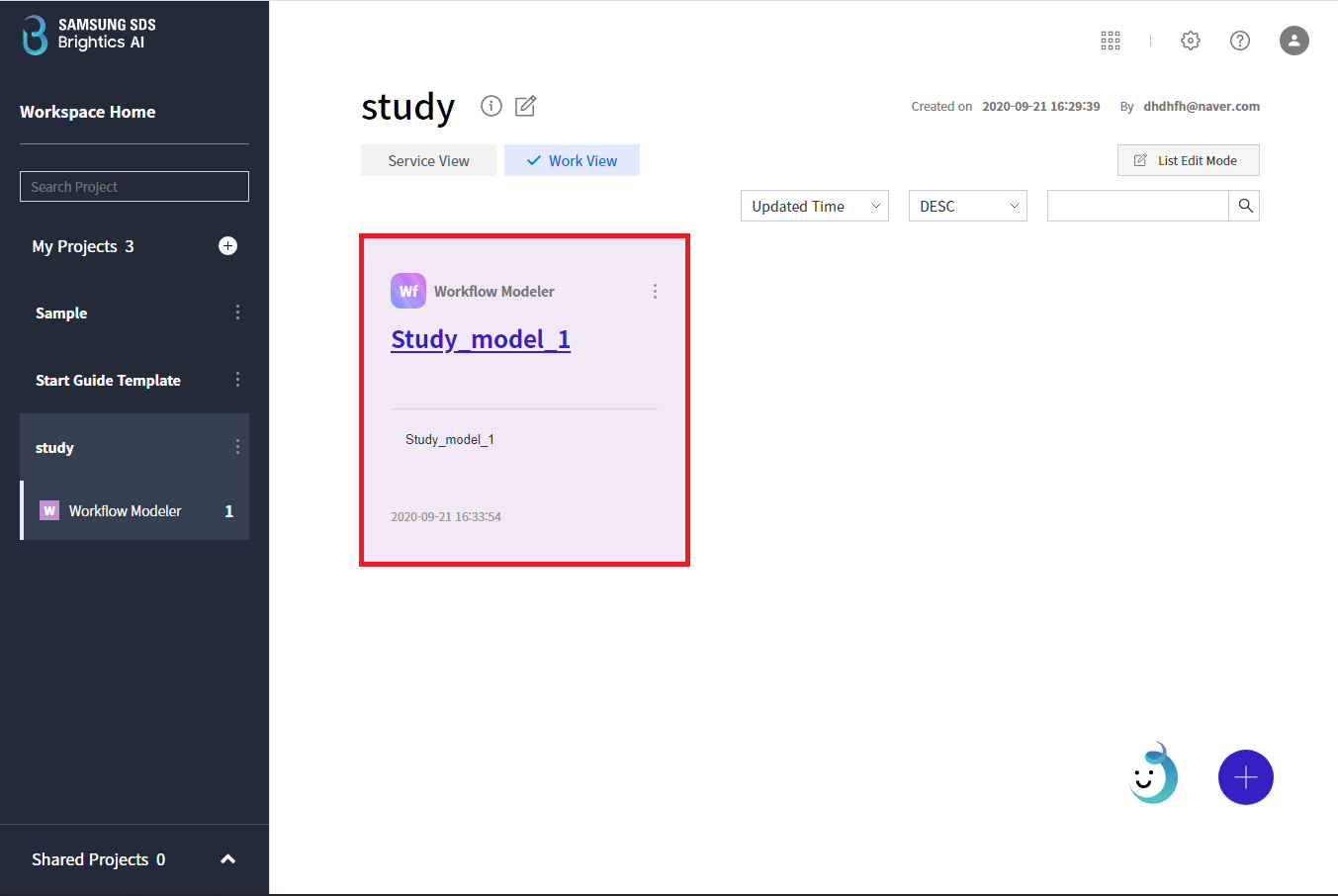
1. 프로젝트 들어가기
먼저 어제 만들어 놨던 프로젝트의

Workflow에 들어가자.

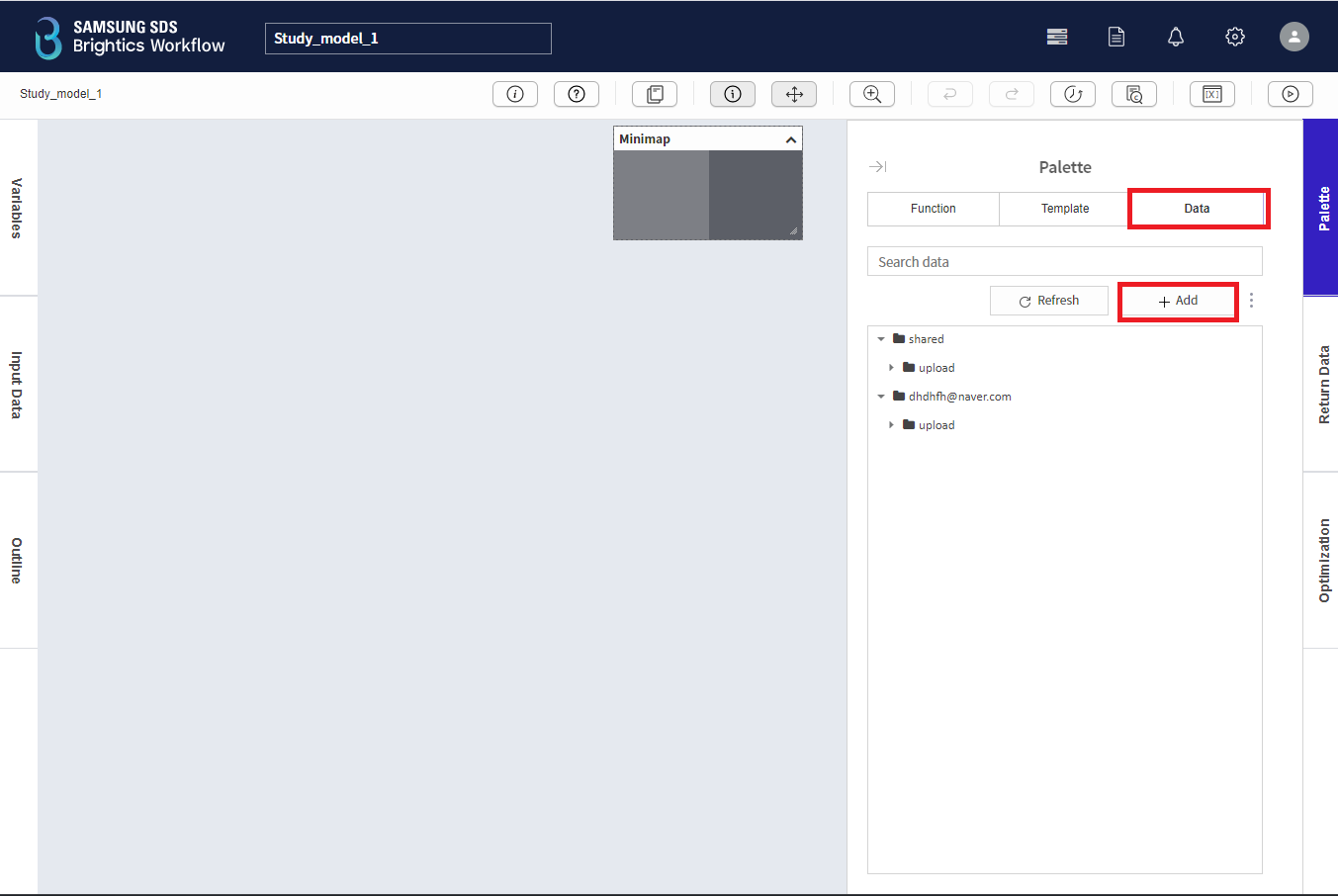
2. Add Data
다음으로 좌측 Palette 를 클릭
-> Data 탭에서 Add를 선택하자


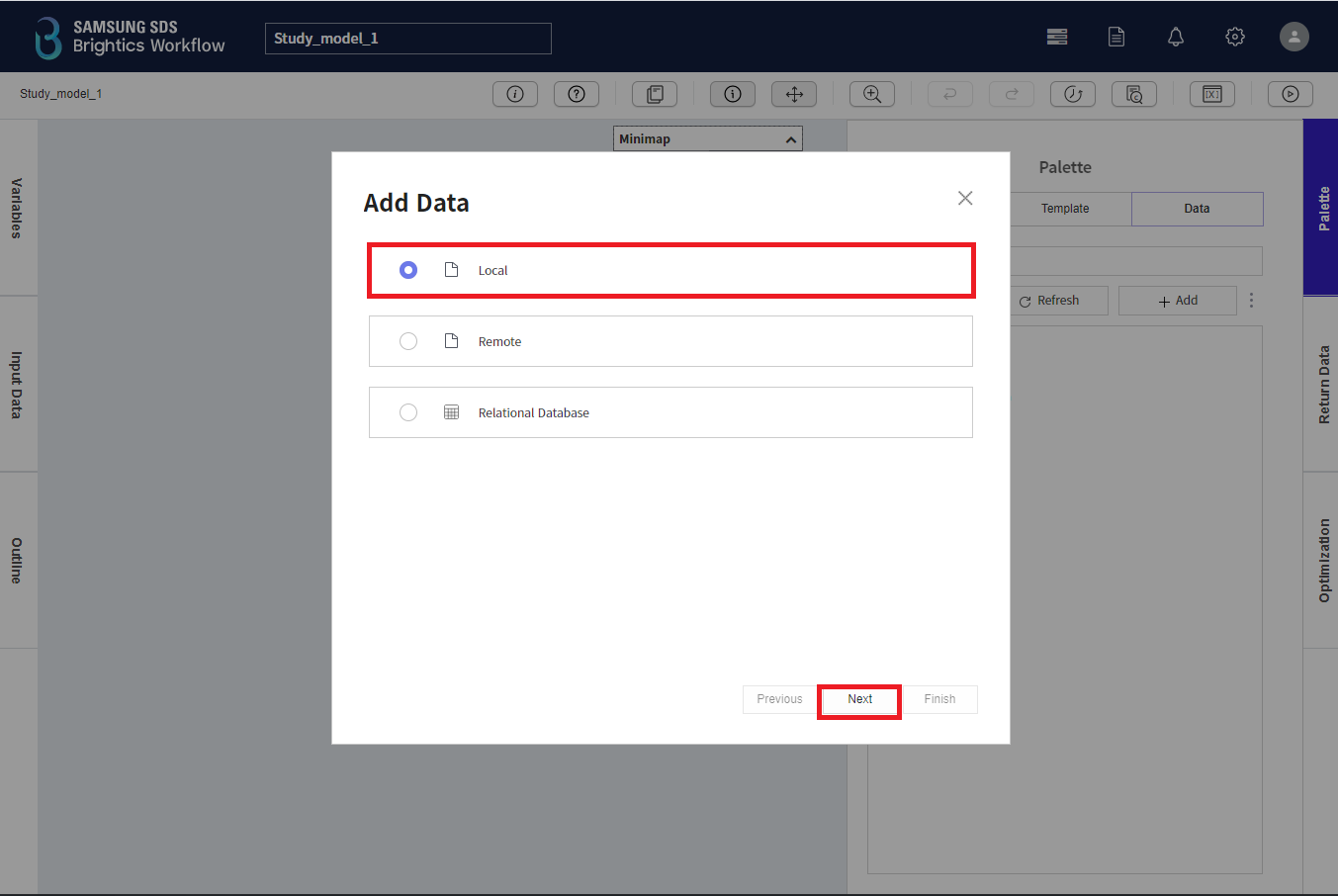
업로드하려고 하는 데이터가 있는 경로에서 데이터를 가져와야한다.
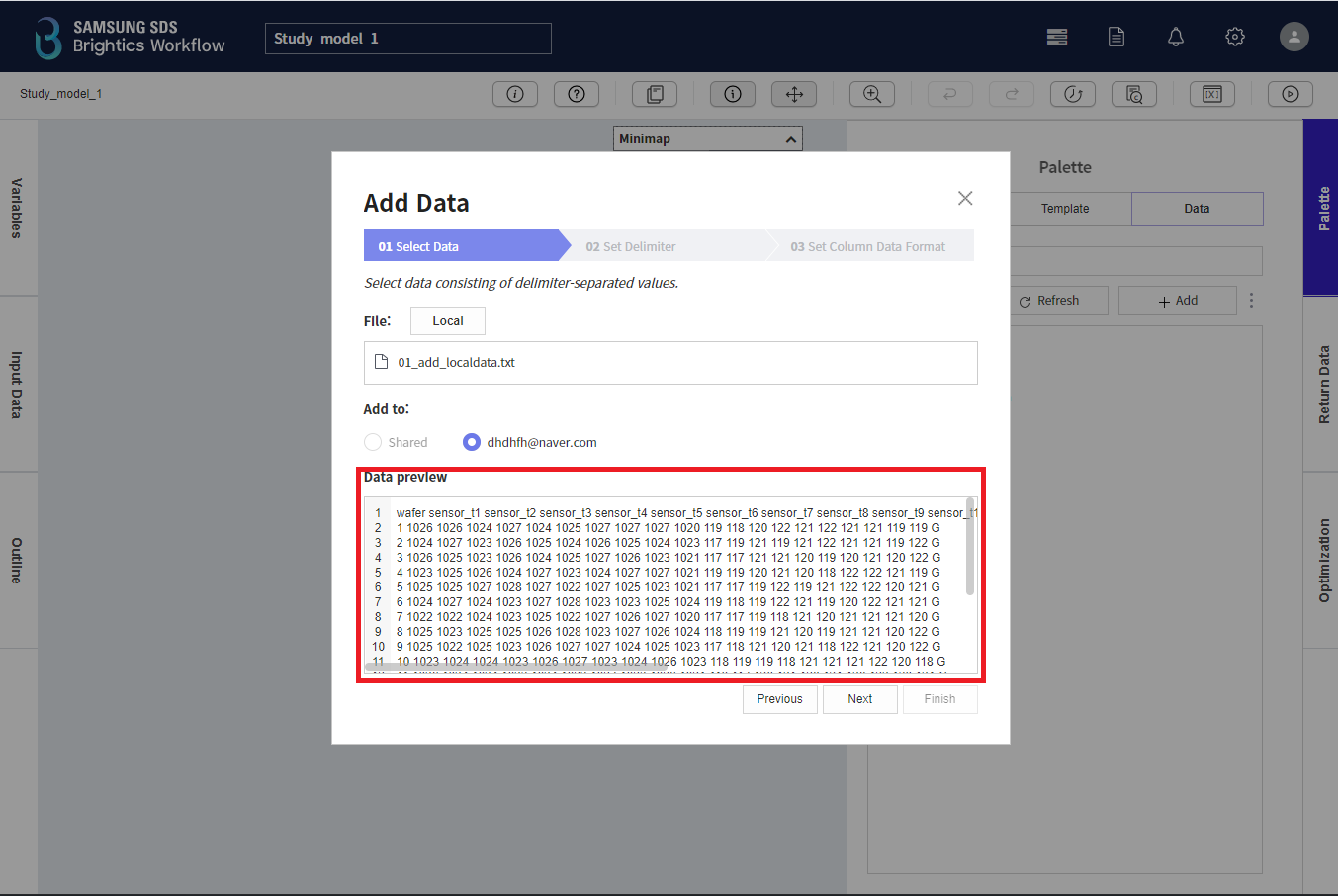
듀토리얼에서 샘플로 받은 데이터를 업로드 할것이기 때문에 Local을 선택하고, 데이터를 다운로드 받은 경로를 선택해서 데이터를 불러오자.



불러오게 되면 데이터를 데이터가 어떻게 저장 되어 있는지
Data Preview를 통해서 보여준다.

Next를 클릭
다음 단계로 진행하자.

다음 단계는 데이터를 어떤 방식으로 Column/Row를 나눌지 Delimiters로 결정하게 되는데
샘플 데이터를 txt파일로 되어 있고, 데이터들은 Tab으로 나누어져 있으므로 Tab을 선택해보자
그러면 위의 그림과 같이 Index / Column /각 Column별 데이터가 알맞게 분리되어 나타나게 된다.
Next를 클릭 다음 단계로 !

다음 단계에서는 각 Column 별 데이터 타입을 설정할수 있다.
자동으로 데이터 타입이 설정되어 표시 되지만, 필요에 따라서, 부분 또는 전체의 데이터 타입을 변경하여서 사용할 수 있다.
Finish 클릭!


데이터가 성공적으로 업로드 되었다는 알림과 함께 내 계정 하위 upload 폴더에 데이터가 잘 업로드 된것을 볼 수 있다.
데이터업로드를 진행 하면서 느꼈던 부분을 간단하게 정리해보고자 한다.
- 가장 좋았던 부분은 데이터 타입을 보기 좋은 형태로 제공 하면서 여기에 처음 설정 또한 편리하게 진행할수 있다는 점이였다. 이런 편리한 UI제공은 큰 장점이 아닌가 생각된다.
- 또한, 업로드한 데이터를 미리보기를 통해 보여 준다는 점이였다.
- 이런 기능이 더해지면 좋겠다고 생각한것은 솔루션을 처음 실행했을때 나오는 팝업창이 Workflow나 다른 Task를 생성하여 들어 갔을때 제일 처음 진행 해야하는 단계나, 단계별 Step에 관한 팝업창이 나왔으면 했다.
- 예를 들어 > 처음 Workflow에 접속 하면 데이터를 업로드 할 것인지 여부를 묻는 팝업창
항상 데이터테이블이나 데이터 처리를 진행하면서 UI가 좋은 Tool을 쓰는 것을 좋아하는 편인데, 이런 부분에서 BrighticsAI는 큰 강점을 지니고 있는 것 같다.
'Brightics AI' 카테고리의 다른 글
| [BrighticsAI] Step1 - 듀토리얼 (0) | 2020.10.06 |
|---|---|
| [BrighticsAI] 0.시작하기 (0) | 2020.10.06 |