안녕하세요.
지난번에 포스팅했던
1. <포트폴리오> 웹 사이트 제작 - Reference _무료 웹 템플릿 사이트
1. <포트폴리오> 웹 사이트 제작 - Reference _무료 웹 템플릿 사이트
<포트폴리오>형식의 웹사이트를 제작하기 위해서 첫 단계로 기존의 웹사이트 템플릿을 참고 하기로 했다. 이미 많은 HTML + CSS 를 사용하여 디자인하고 제작되어 있는 템플릿들을 살펴보고, 나만의 사이트는 레이..
hiio.tistory.com
이 사이트들 중에서 고민한다가 제가 원하는 디자인의 방향성과 가장 근접한 템플릿을 골라 봤습니다.
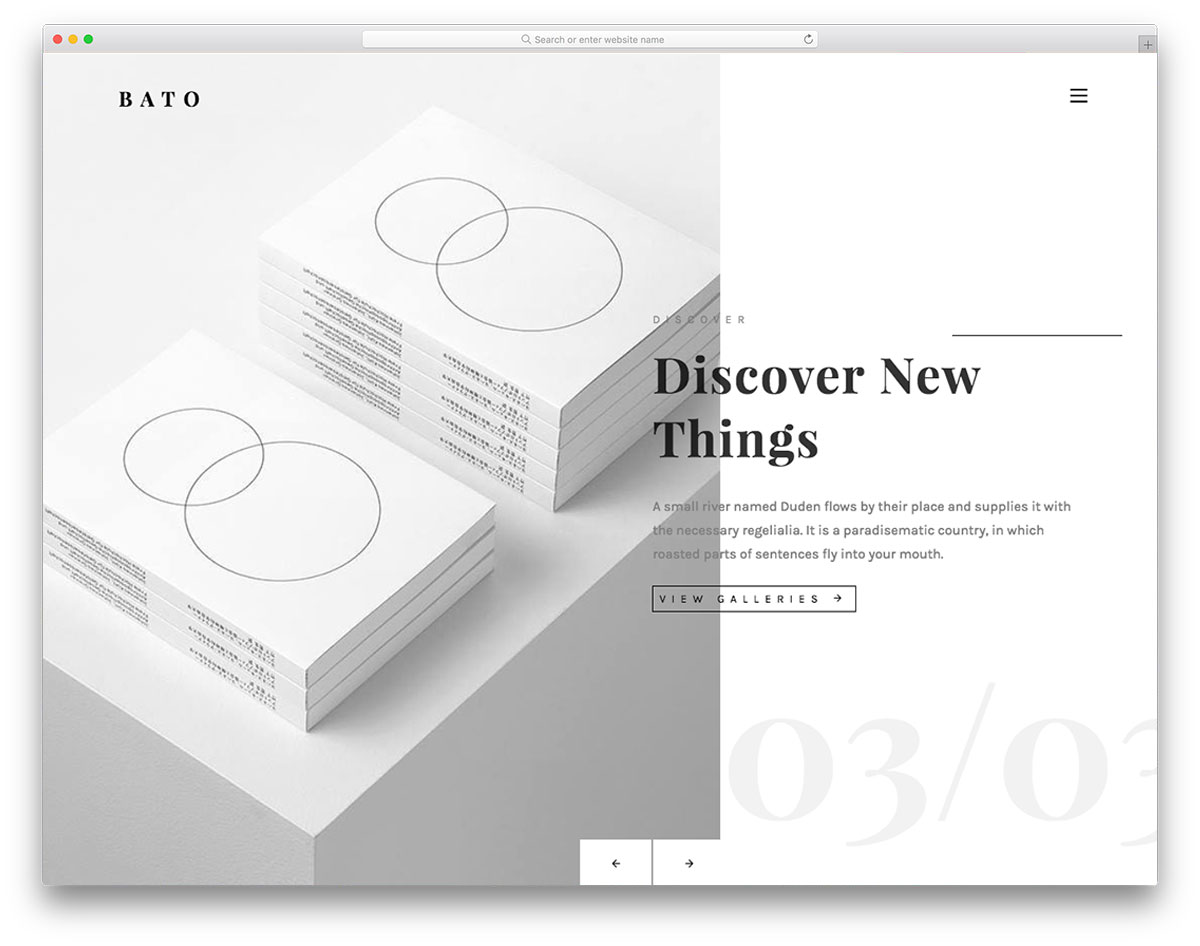
- Bato -

바로 이 템플릿인데요.
가장 심플하면서도 제가 원하는 이미지를 잘 보여주고, 이러한 이미지들을 갤러리 형식으로 보여줄수 있다는 것입니다.
그럼 구성 방식을 차례대로 한번 살펴 보겠습니다.
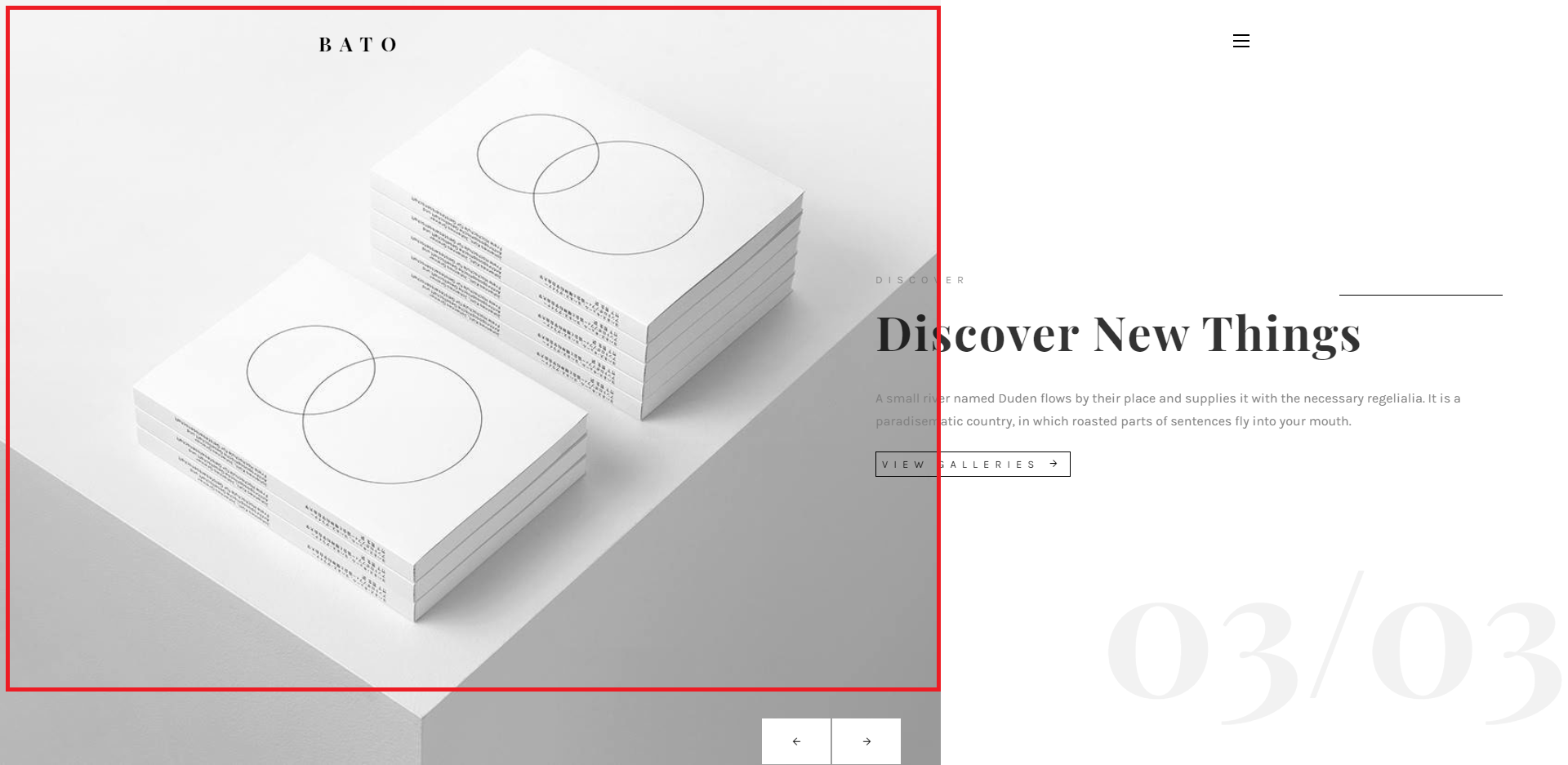
1. Main Image - 메인 이미지

보시는 것과 같이 메인이미지가 페이지의 좌측, 절반 정도 크기로 배치 되어있습니다.
메인 이미지는 가장 눈에 띄고 크게 보여 주는 것이 중요하다고 생각합니다.
물론 크기 조절을 해서 비율을 늘릴수도 있을 것 같습니다.
2.Title - 제목

좌측상단에 위치하고 있는 웹사이트 타이틀입니다.
저는 타이틀이 중앙에 위치하는 것보다는 좌측이나 우측 그리고 간단한 디자인을 하려고 합니다.
앞서 말씀드린것 과 같이 포트폴리오에서는 이미지가 가장 중요하다고 생각하기 때문에 이를 방해하지 않는 정도의 적당한 크기가 좋을 것 같습니다.
3. Navigation Menu - 메뉴

기존의 웹사이트 들이 많은 카테고리를 담고 있고 이런 페이지 링크들을 안내해주는 메뉴들이 PC에서는 중앙이나 사이드 바형식으로 많이 들 배치가 되어있습니다.
제목과 마찬가지로 첫페이지 그리고 이미지를 방해하지않기 위해서 토글 형식의 버튼을 사용하여 필요할때만 나타나고 사라지게 하는 Nav 구성이 필요할 것 같습니다.

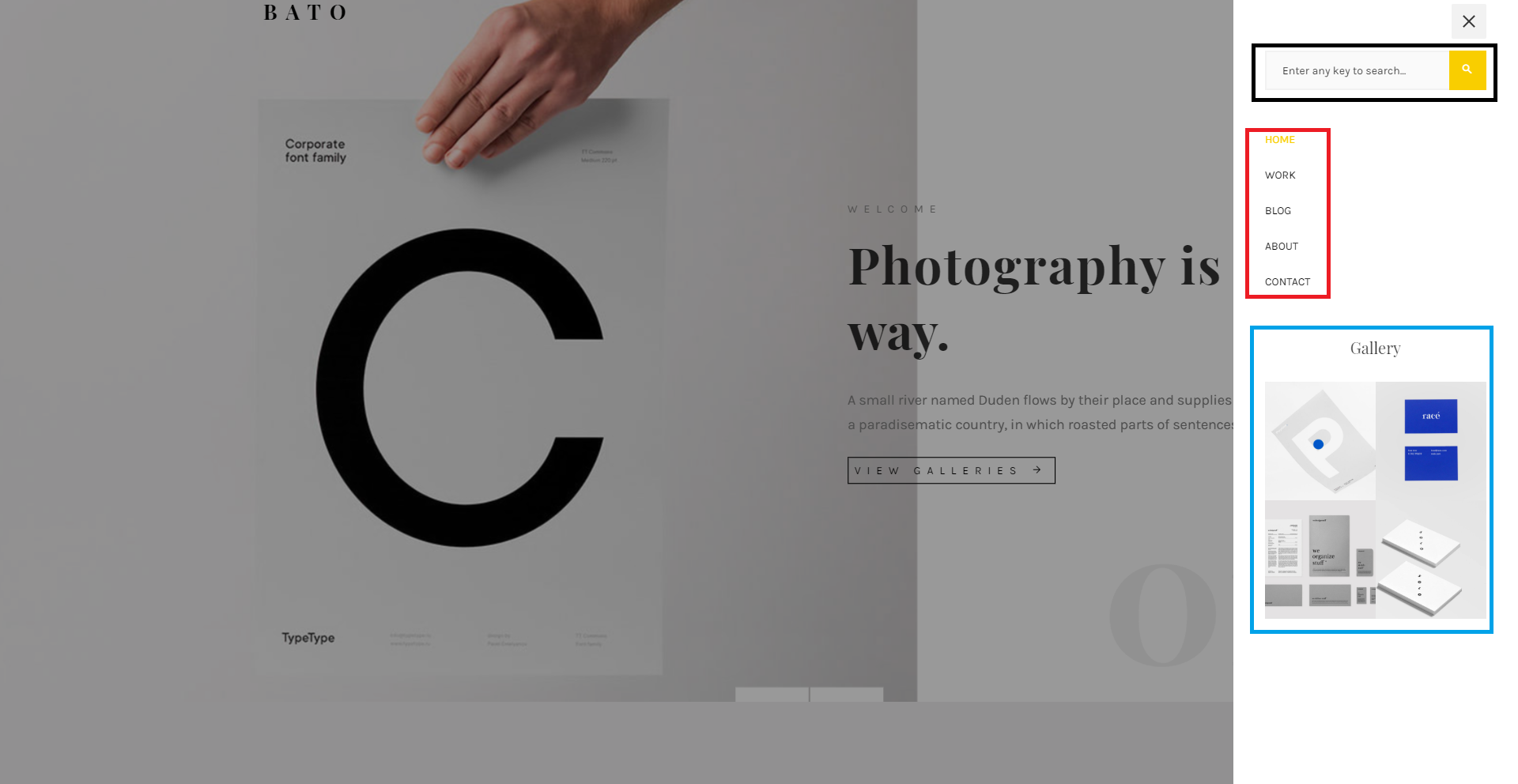
토글버튼을 클릭시 좌측 사이드바가 나타나는 형식입니다.
제일 위에는 검색 창 - 메뉴 - 갤러리 순으로 배열이 되어있습니다.
갤러리 부분 같은 경우에는 작은 이미지들을 보여 주소 클릭시 그 페이지로 이동을 할 수 있게끔 하는 부분이 좋습니다.
대략적인 참고 템플릿의 기본 구조와 레이아웃을 살펴 보았습니다.
이 점들을 토대로 다음에는 저만의 레이아웃을 구성해 보겠습니다.
'Web' 카테고리의 다른 글
| 5. <Portfolio> 웹 사이트 제작 - Layout.3_Menu (0) | 2019.11.08 |
|---|---|
| 4. <Portfolio> 웹 사이트 제작 - Layout.2 (0) | 2019.11.07 |
| 3. <Portfolio> 웹 사이트 제작 - Layout (0) | 2019.11.06 |
| 1. <포트폴리오> 웹 사이트 제작 - Reference _무료 웹 템플릿 사이트 (0) | 2019.11.04 |
| 0. <포트폴리오> 웹 사이트 제작 - 시작 (0) | 2019.11.03 |