안녕하세요.
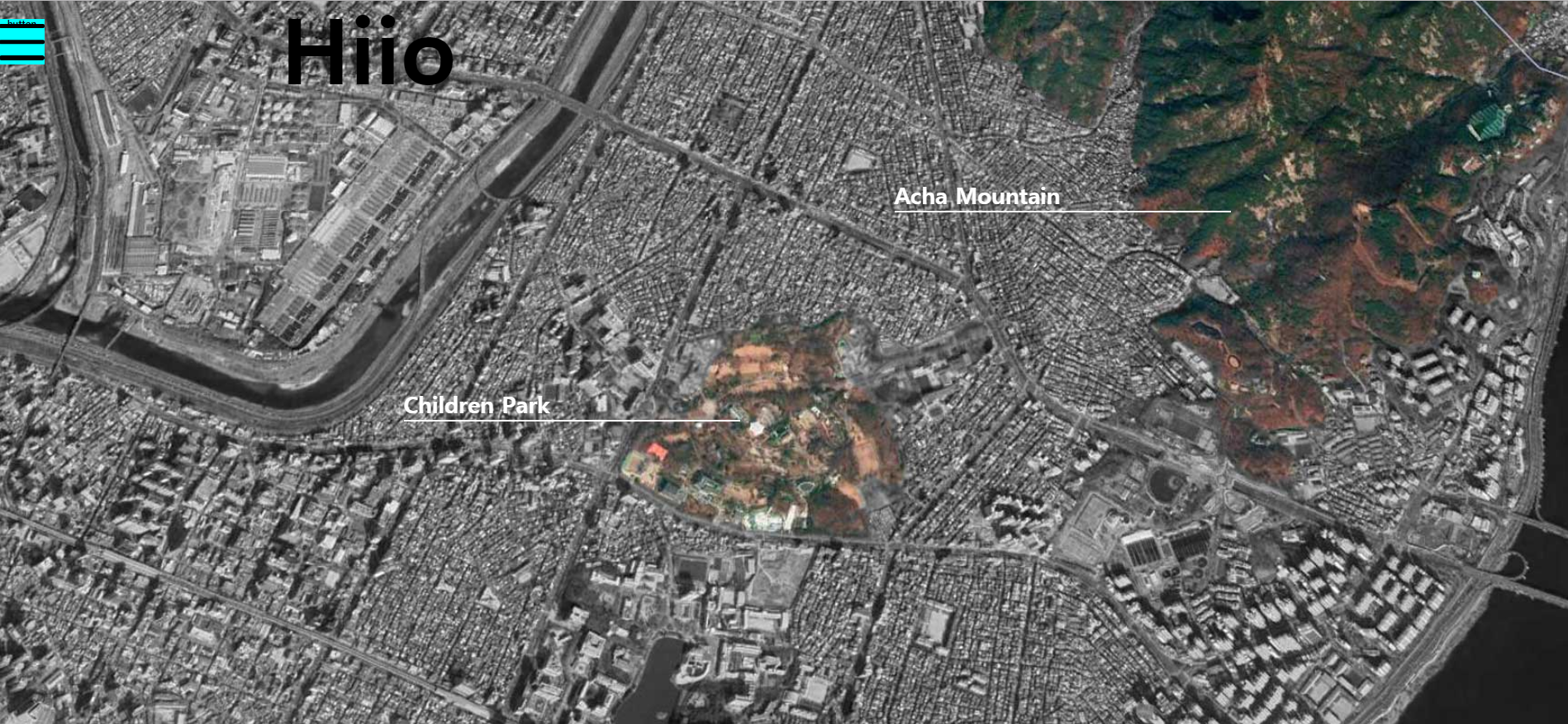
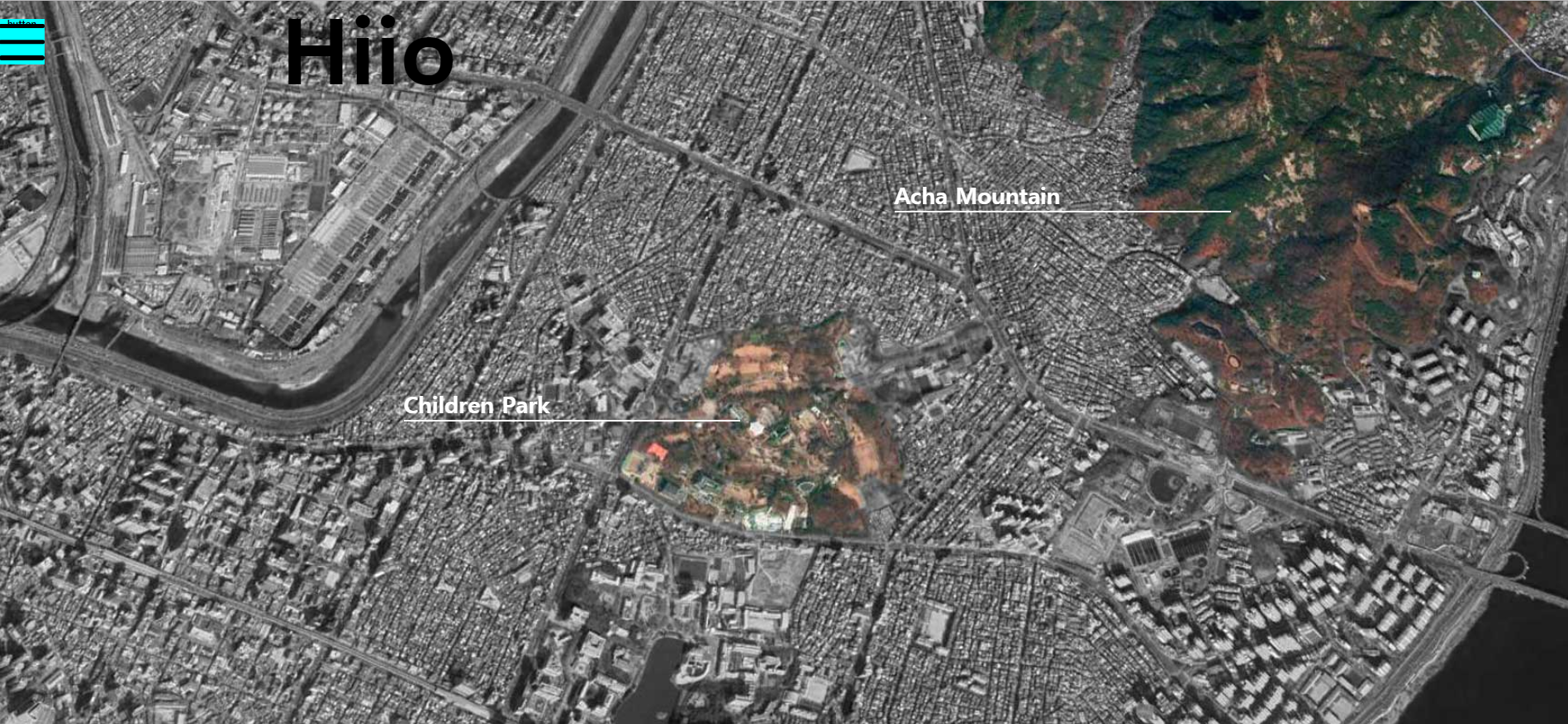
이번 포스팅에서는 저번 시간에 만들었던 Text와 안내 지시선을 브라우저 크기 변화에 반응하여 원하는 위치에 계속 적으로 고정 시켜 보겠습니다.

제가 사용하고 있는 웹 브라우저의 가로와 세로 크기는 각각 1920*850입니다.
창을 최대화하여 위치를 잡아주었을 경우네는 창이 줄어 들면 처음 잡아 놨던 위치가 변하게 되어 지시선의 끝 부분이 제가 원하는 위치에 있지 않게 됩니다.
그래서 Jquery를 통해서 각 지시선이 반응하도록 만들어 줍니다.
function spanimgPose(selector, x, y) {
var iwidth = $(window).width();
var mainimg = $('.mainimg[data="' + selector + '"]');
var leftT = (1920 - iwidth);
var leftLength = x - leftT / 2;
mainimg.offset({
left: leftLength
});
var mainimgleft = mainimg.offset().left;
// img left
var iheight = $(window).height();
var TopT = (850 - iheight);
var TopLength = y - TopT / 2;
mainimg.offset({
top: TopLength
});
var mainimgTop = mainimg.offset().top; // img top
};
먼저 함수를 만들어서 각 parameter를 정해줍니다.
저는 안내 Text의 selector와 초기 위치 x,y좌표값을 param로 하였습니다.
창의 가로와 세로 크기 값을 변수에 담아 줍니다. 그리고 창의 변화 값은 제 브라우저의 최대 크기에서 변화 후 창크기 값의 창이 를 변수에 담아 줍니다.
브라우저가 작아 지거나 커질떄는 왼쪽과 오른쪽이 동시에 변화 하므로 2로 나누어 주면 한쪽의 변화 값을 알 수 있습니다.
이 변화값만큼 안내text가 이동하면 창크기가 변화 하더라도 제가 원하는 위치에 계속적으로 고정시킬수 있습니다.
하지만, 창 크기를 실시간으로 변화 시킬때에는 대응을 하지 않게 됩니다.
그래서 이때는
window.resize()명령어를 사용하여 이 안에 제가 만들어 놓은 함수를 넣어 줍니다.
spanimgPose("children", 540, 430);
spanimgPose("acha", 1080, 200);
function spanimgPose(selector, x, y) {
var iwidth = $(window).width();
var mainimg = $('.mainimg[data="' + selector + '"]');
var leftT = (1920 - iwidth);
var leftLength = x - leftT / 2;
mainimg.offset({
left: leftLength
});
var mainimgleft = mainimg.offset().left;
// img left
var iheight = $(window).height();
var TopT = (850 - iheight);
var TopLength = y - TopT / 2;
mainimg.offset({
top: TopLength
});
var mainimgTop = mainimg.offset().top; // img top
};
$(window).resize(function () {
spanimgPose("children", 540, 430);
spanimgPose("acha", 1080, 200);
});
이렇게 되면 창크기가 변화 하더라도 안내 Text와 지시선은 제가 원하는 위치에 고정되어서 원하는 곳을 가르키게 됩니다.
다음 포스팅에서는 메인 이미지를 슬라이드 이미지 갤러리로 만들어 보겠습니다.