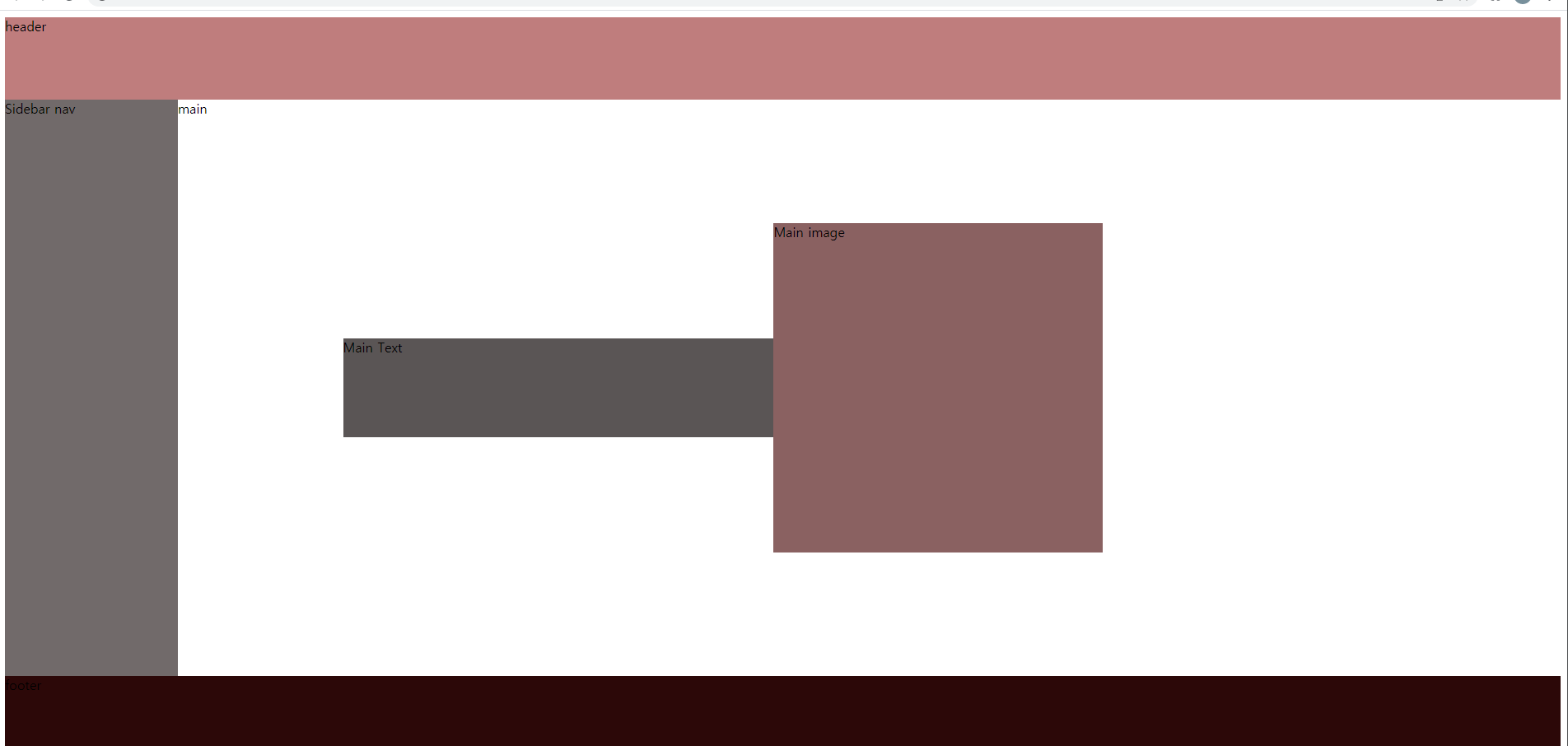
Main Text
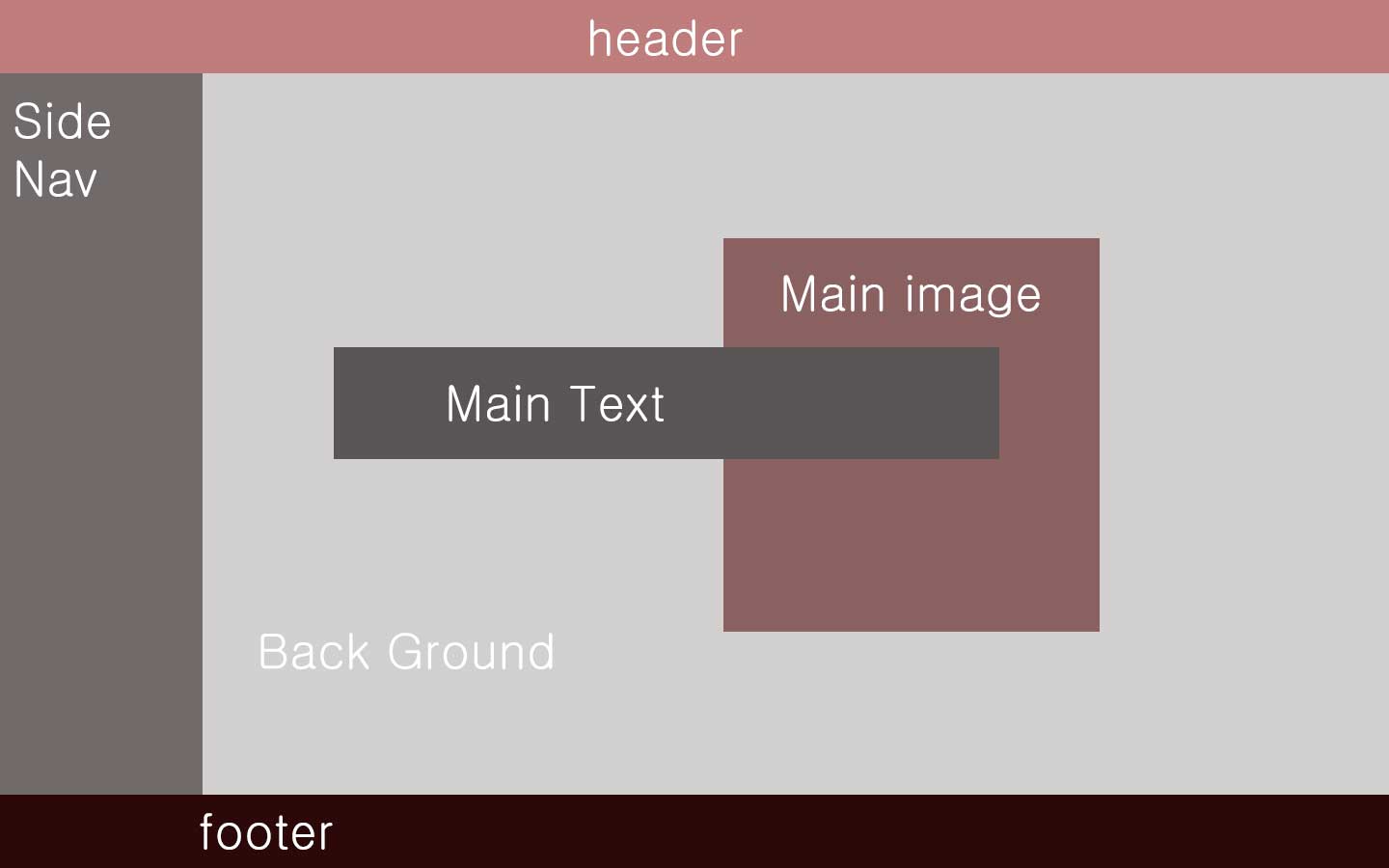
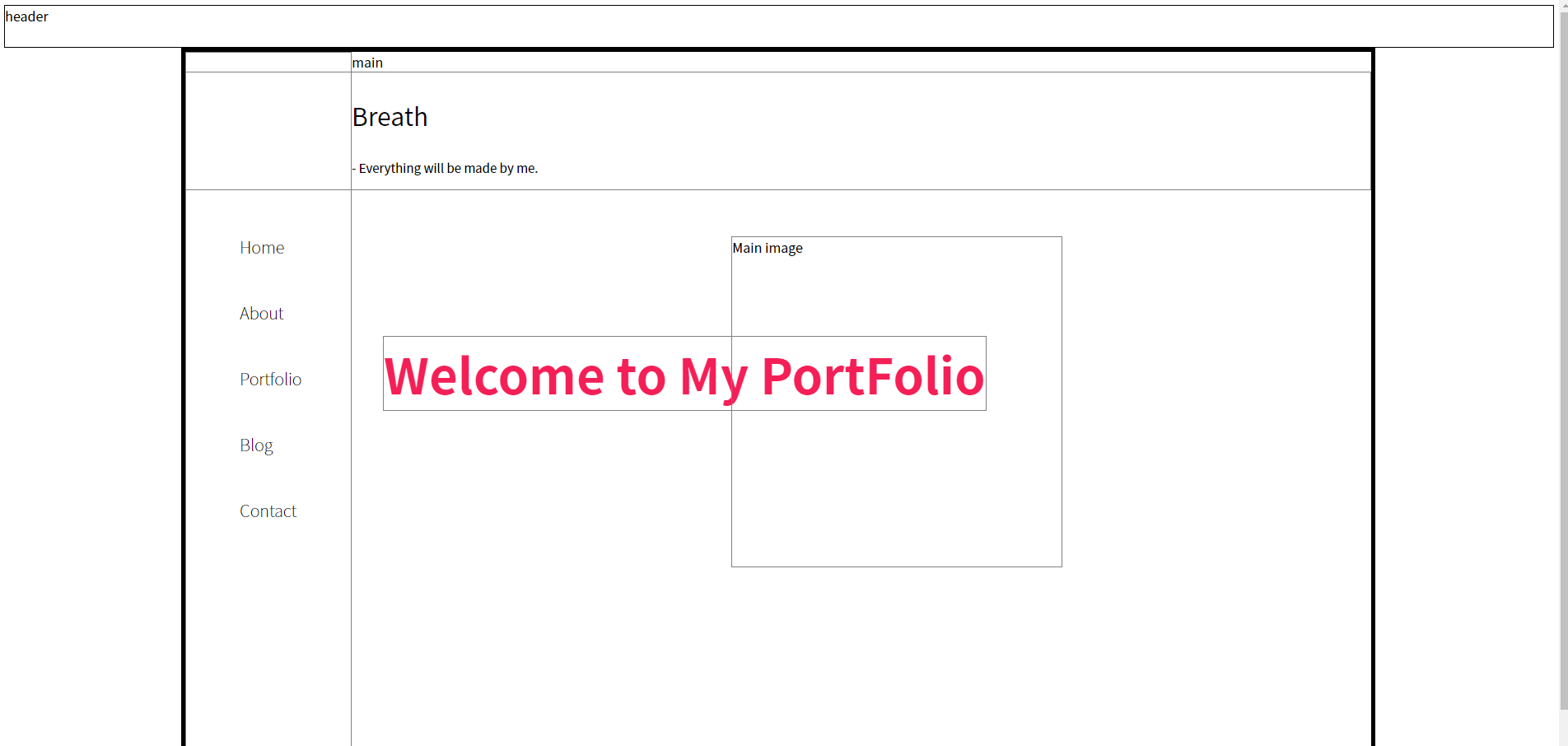
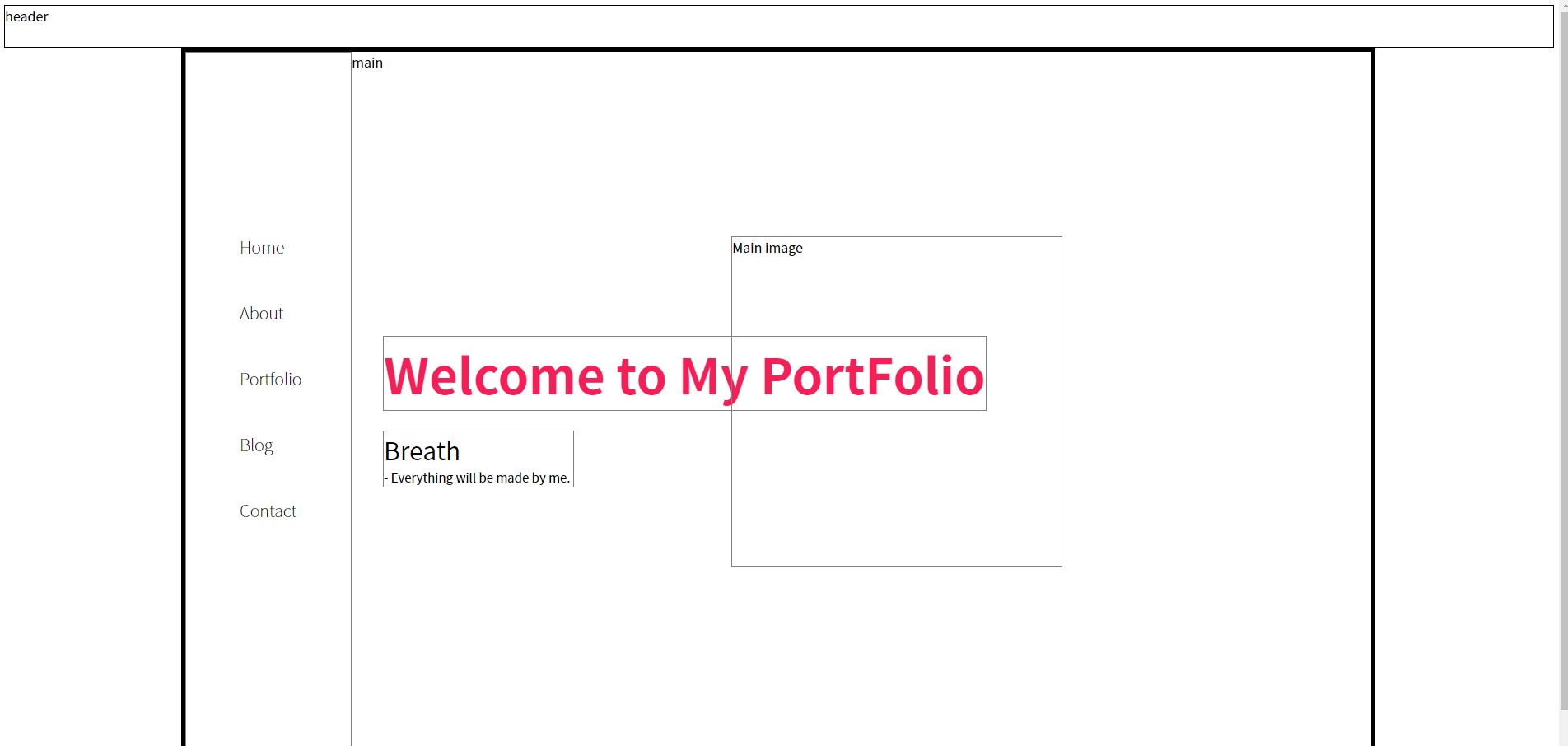
- 웹사이트에 처음 접속하게 되면 먼저 보이는 페이지인 index.html 의 가운데 부분에 인사말 또는 웹사이트 방문객에게 전하는 가장 큰 메세지를 MainText에 넣을 생각입니다.
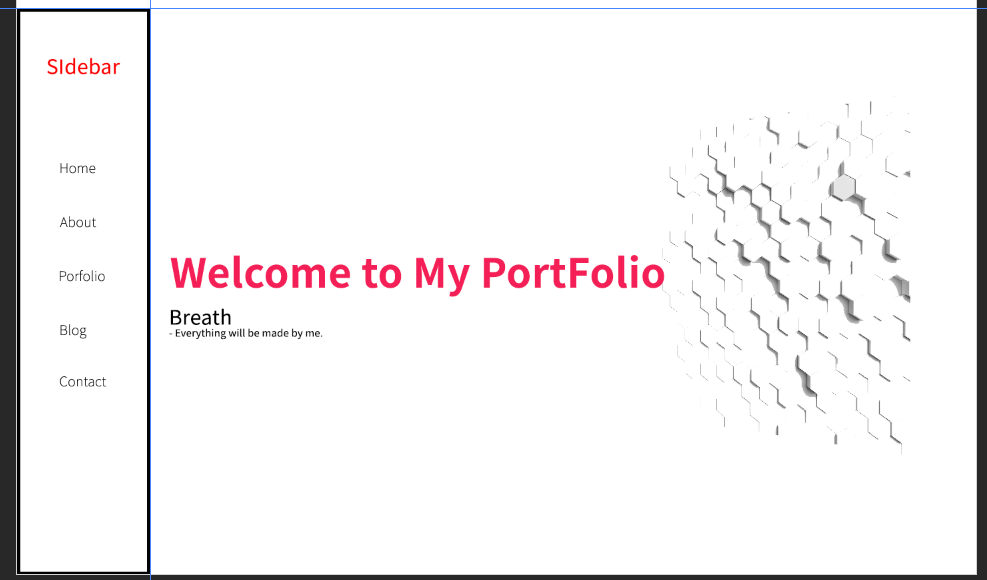
- 저는 'Welcome to My PortFolio'라는 문구와 함께 Main Sub Text 를 추가해 'Breath - Everything will be made by me.'라는 문구를 넣어 주었습니다.

- 각 단계별로 진행해 보겠습니다.
단계
1. index.html 파일에 텍스트 추가
2. Main Text 폰트 스타일 변경
3. Main Text 위치 변경
4. Main Sub Text 추가
5. Main Sub Text 스타일 지정
1. index.html 파일에 텍스트 추가
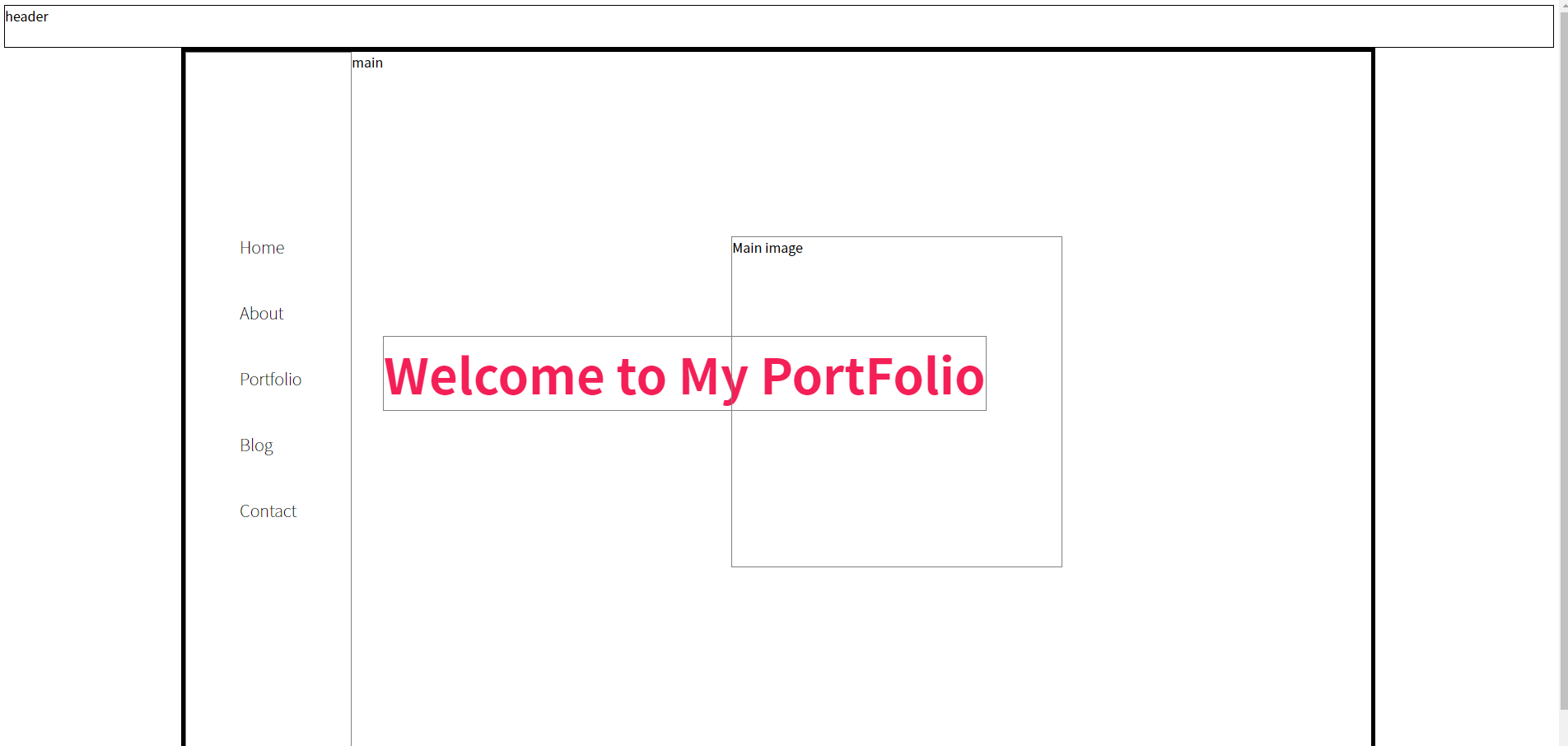
- maintext div에 'Welcome to My PortFolio' 텍스트를 추가합니다.
<div id='maintext'>Welcome to My PortFolio</div>
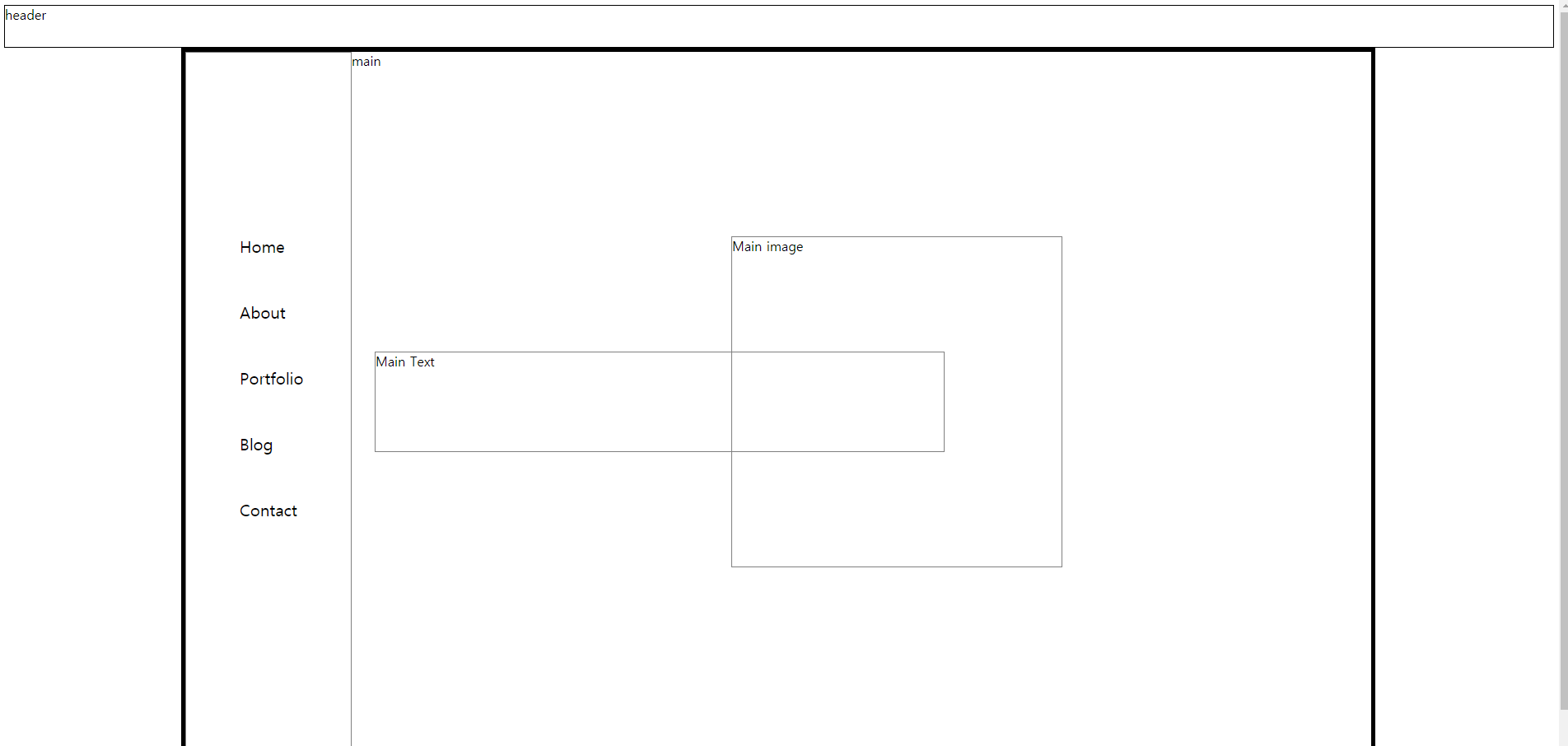
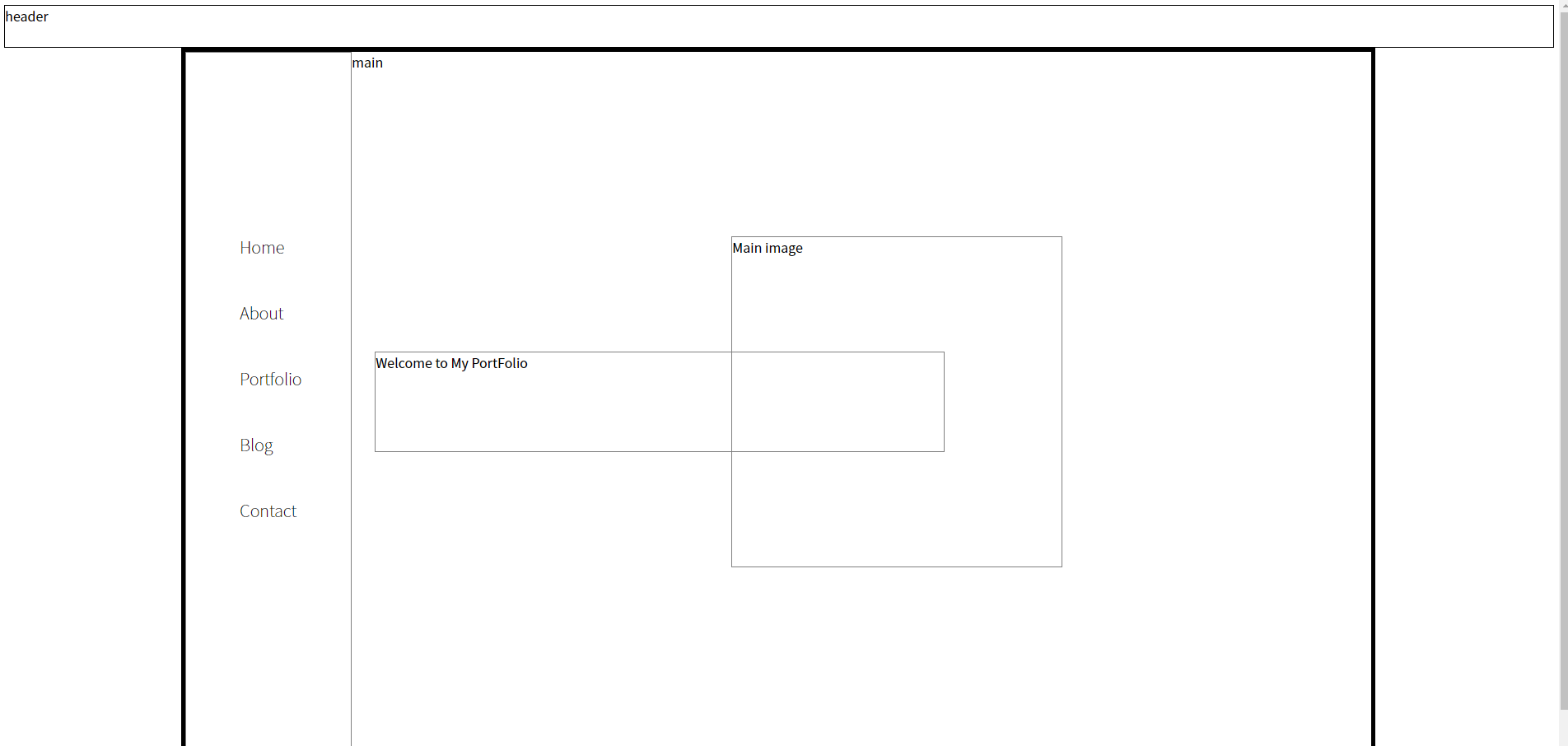
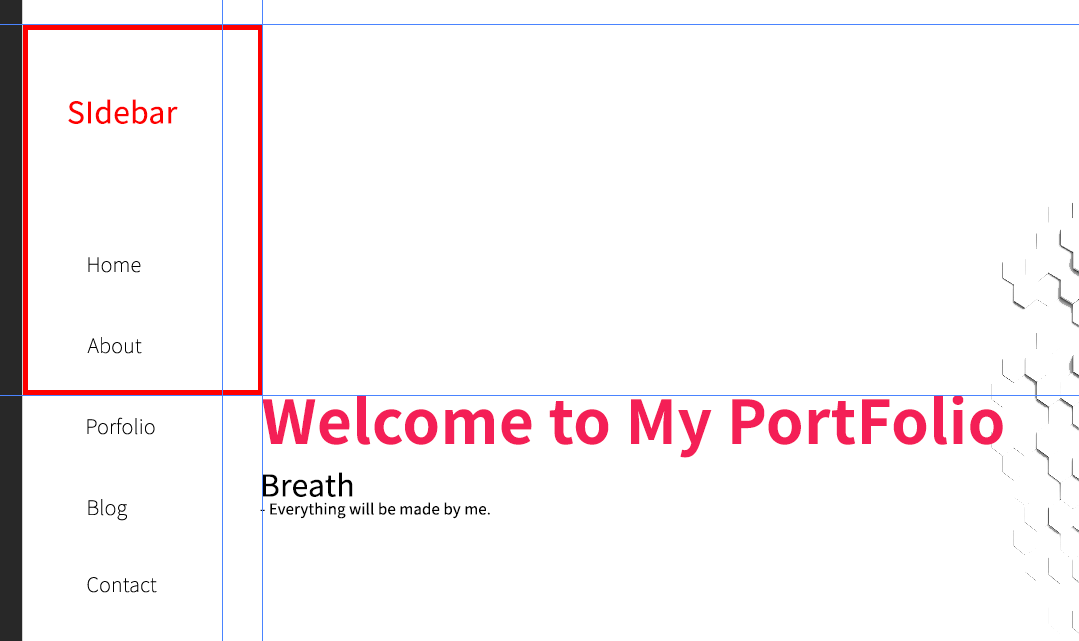
- 텍스트가 들어 간 모습입니다.
2. Main Text 폰트 스타일 변경
- html 자체에 폰트 스타일을 적용시켰 놨기 때문에 다른 폰트를 사용하는 게 아니면 따로 font-family를 지정할 필요는 없습니다.
- font 색상과 크기를 지정합니다.
- 폰트의 색상은 color / 크기는 font-size로 조절 할 수 있습니다.
- 기존에 지정한 width값과 height값을 해제합니다.
- 먼저 포토샵을 통해 색상과 크기와 스타일을 확인 합니다.

- 폰트 사이즈는 60px입니다.

- 색상 코드는 #f41f56 입니다.

- 폰트 스타일은 bold입니다. bold의 font-wight 는 700 입니다.
- 이 값들을 css에 적용 시킵니다.
#maintext {
position: absolute;
top: 50%;
left: 40%;
transform: translate(-50%, -50%);
font-size: 60px;
color: #f41f56;
font-weight: 700;
border: 1px solid gray;
}

3. Main Text 위치 변경
- MainText 의 위치는 이전에 가운데 정렬 시킨 후 왼쪽으로 조금 이동한 상태 입니다.
- 조금더 정확한 위치 지정을 위해서 기존에 있는 top / left 값을 수정해 주겠습니다.
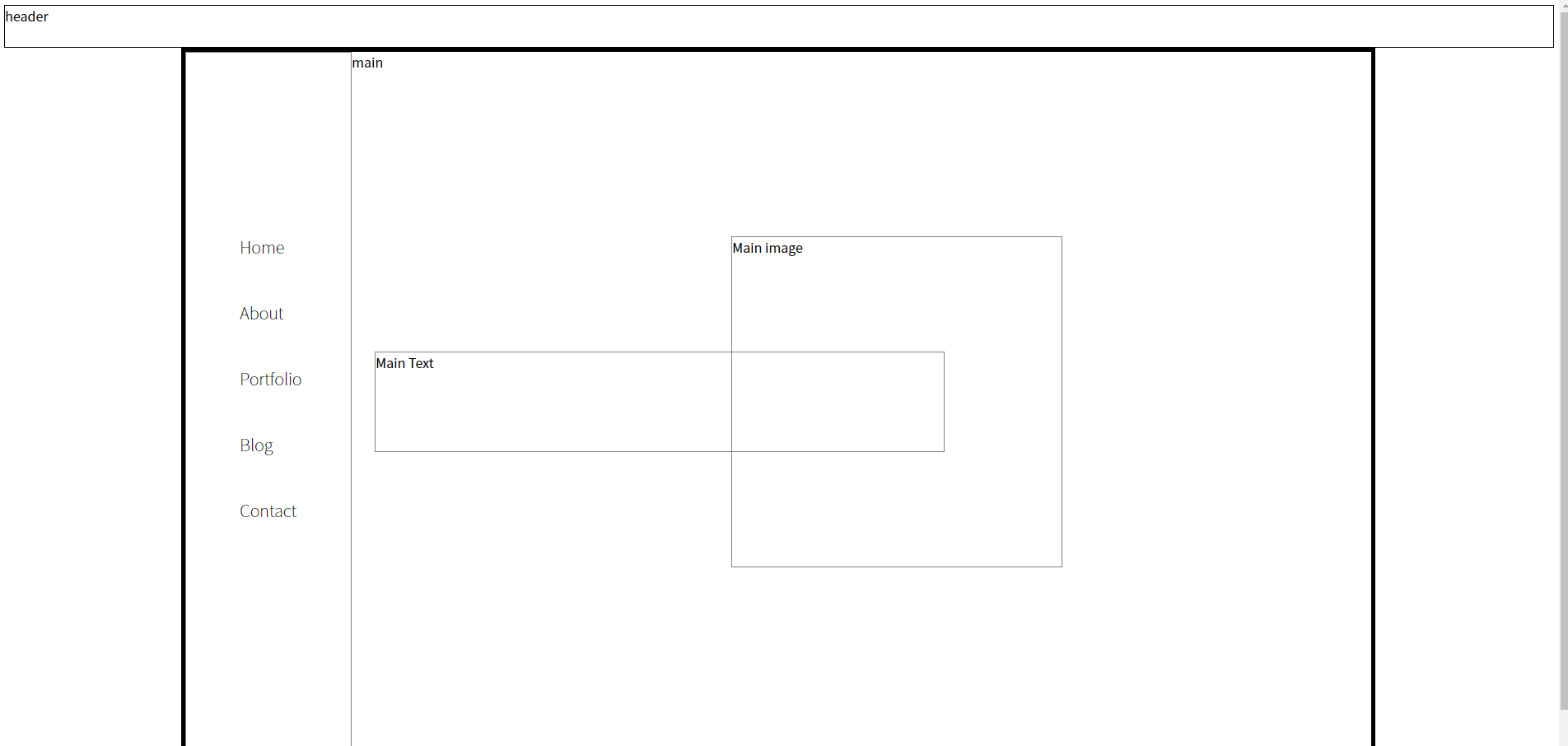
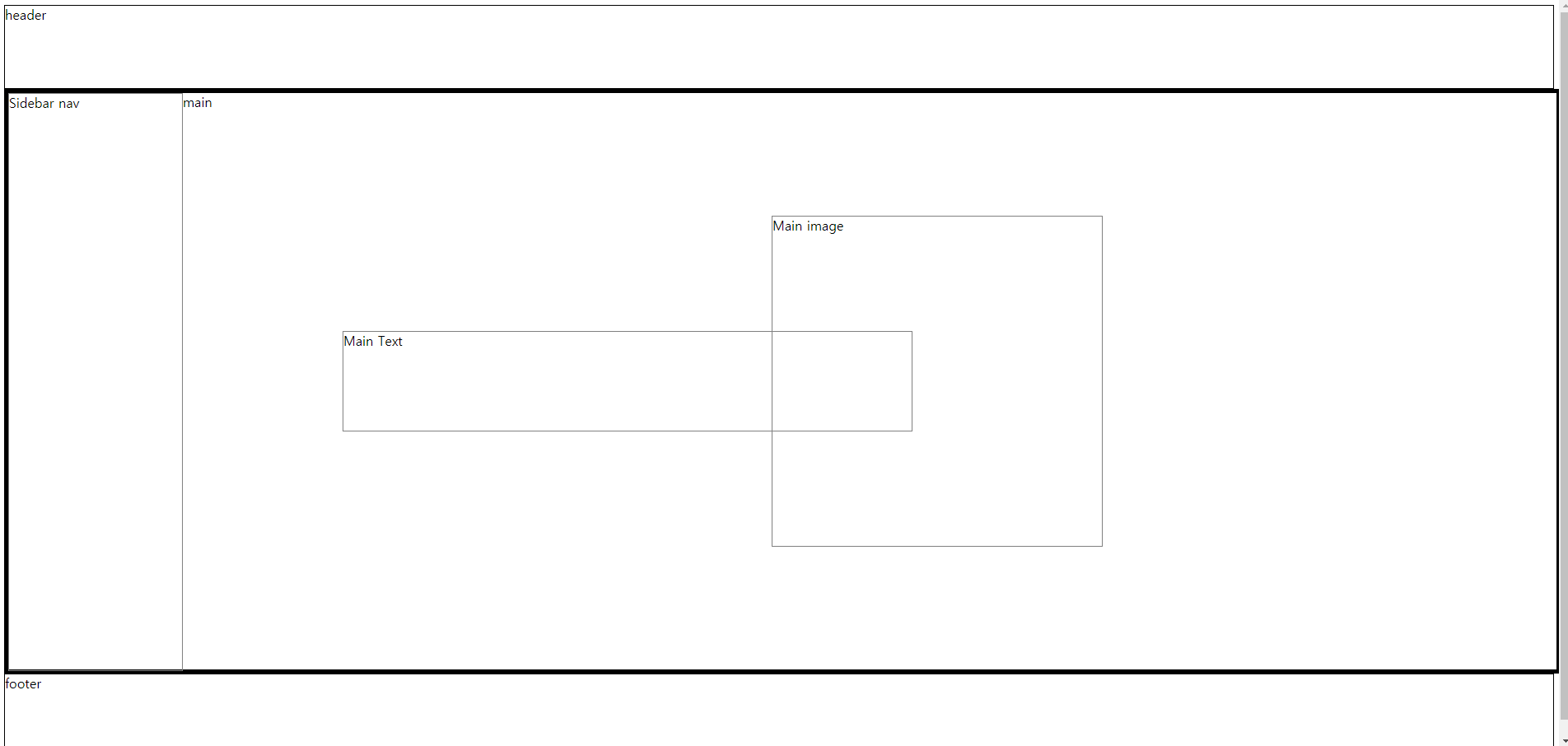
- 먼저 어디에 위치해 있는지 확인해 보겠습니다.


- transform을 삭제합니다.
- propeties의 w값을 보면 240px입니다.
- main div 기준으로 240px만큼 우측으로 이동해 있습니다.
- 높이는 가운데로 맞추기 위해 nav의 top값을 구하기 위한 방법을 이용합니다.
- main 높이 /2 - maintext 높이 /2 - 50 = 345px 값이 나옵니다.
- 위 값들을 적용합니다.
#maintext {
position: absolute;
top: 345px;
left: 240px;
font-size: 60px;
color: #f41f56;
font-weight: 700;
border: 1px solid gray;
}

4. Main Sub Text 추가
- Main Sub Text 를 maintext div 아래에 추가해 줍니다.
<div id="mainsubtext">
Breath
<br>
- Everything will be made by me.
</div>
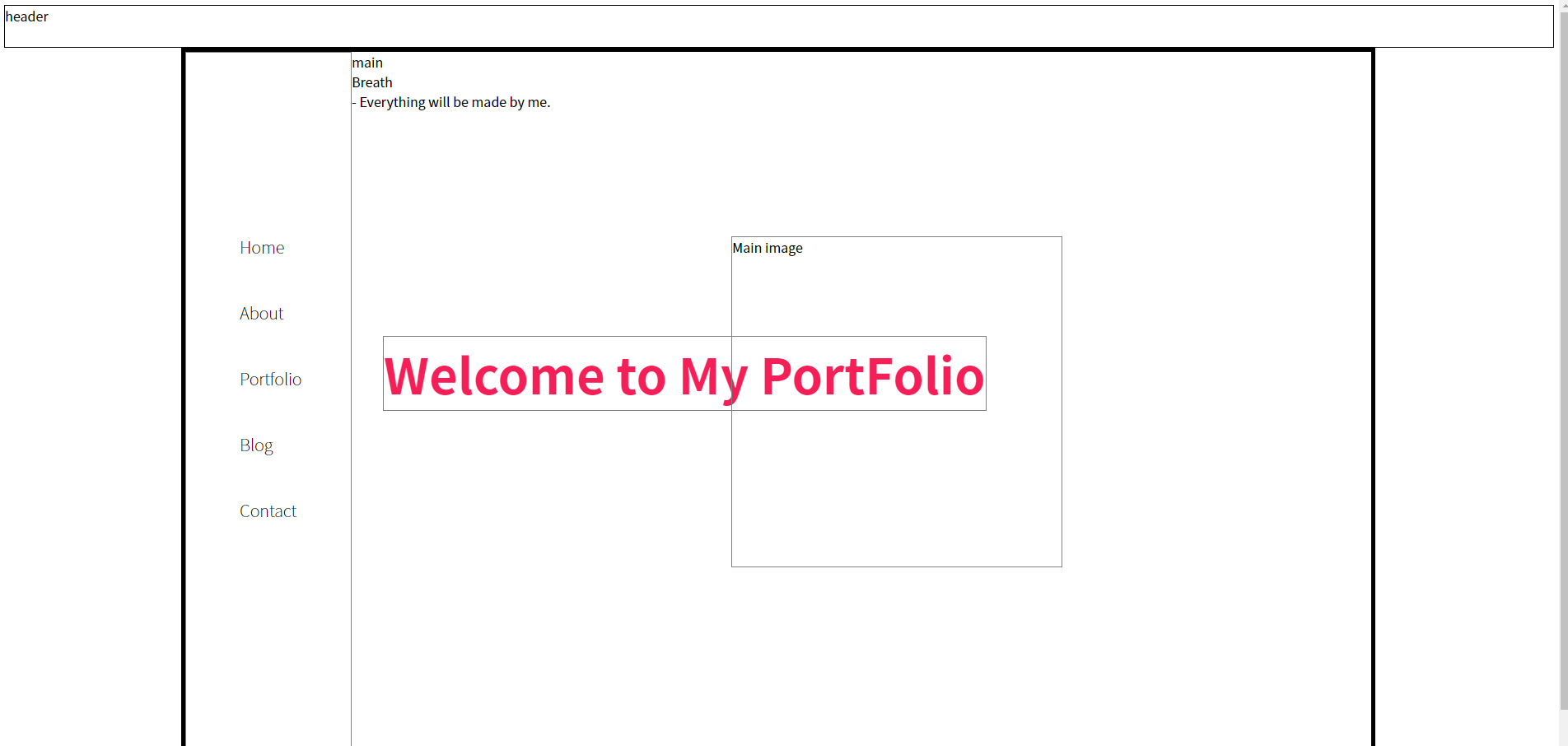
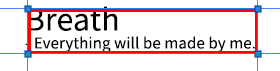
- 계획했던 디자인을 확인하면 'Breath'와 'Every...' 두 문구의 스타일이 다르다는 것을 알 수 있습니다.
- 각각 <p> 태그로 감싸주고 css에서 각각 스타일을 지정해 주겠습니다.
<div id="mainsubtext">
<p>Breath</p>
<p>- Everything will be made by me.</p>
</div>5. Main Sub Text 스타일 지정
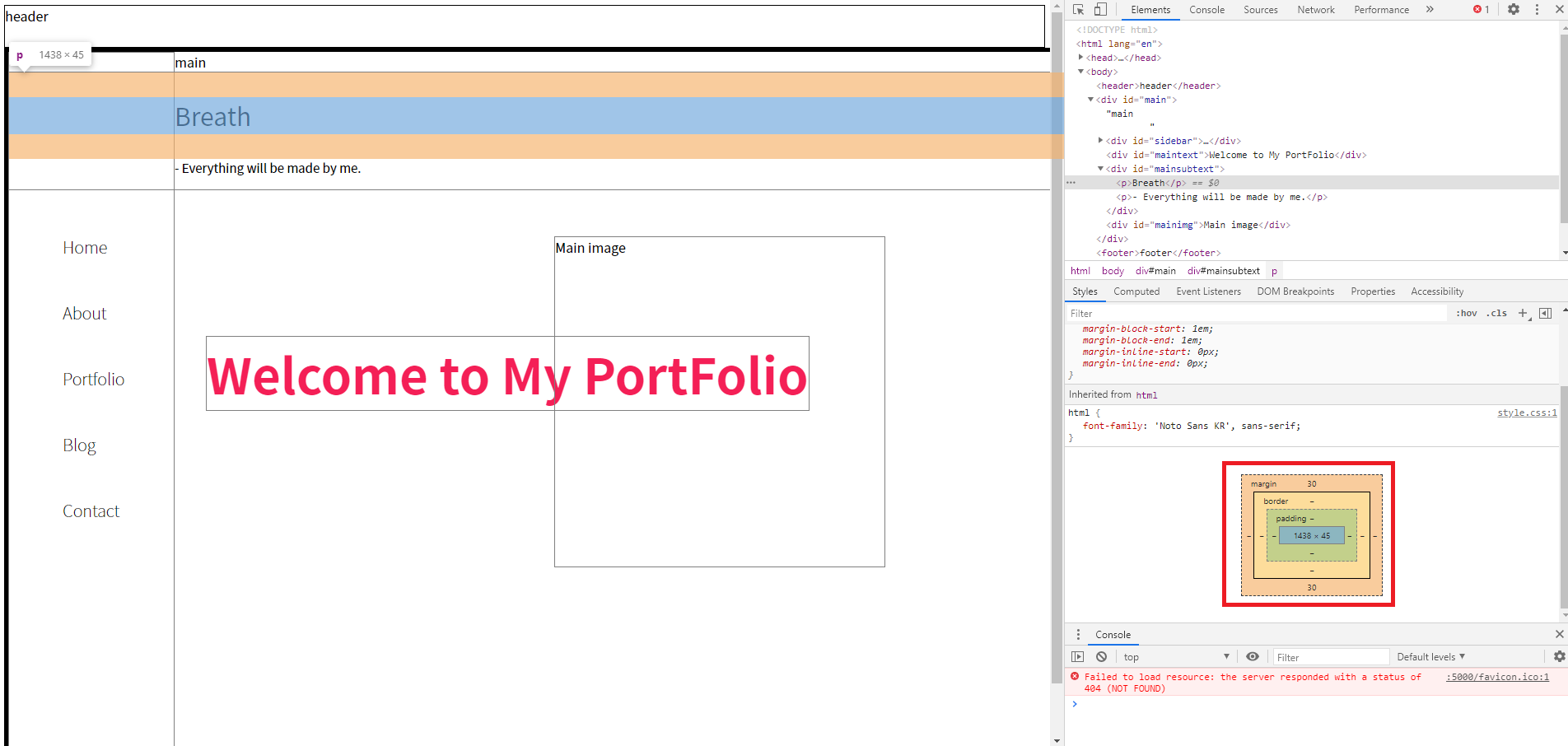
- Main Sub Text에 먼저 border 값을 지정해서 위치와 크기를 좀 더 눈에 띄게 확인해보겠습니다.
#mainsubtext {
border: 1px solid gray;
}
- mainsubtext div의 높이는 적절하게 지정된 듯 보이지만 가로길이가 main의 가로 길이 만큼 지정되었습니다.
- 먼저 폰트 사이즈를 지정한 후에 width 값을 지정해서 가로 길이를 맞춰줍니다.
- 폰트 사이즈를 각각 지정하기 위해서 :nth-child()를 사용합니다.
- 먼저 각 폰트의 사이즈를 확인합니다.

- 'Breath' 는 30px 입니다.

- 'Every...' 은 15px입니다.
- 위 값들을 적용 시킵니다.
#mainsubtext > p:nth-child(1){
font-size: 30px;
}
#mainsubtext > p:nth-child(2){
font-size: 15px;
}- 선택자와 자식 선택자를 이용애 p태그를 지정하고 :nth-child()를 통해서 각각 스타일을 따로 지정합니다.

- 여기서 문제는 <p> 에 margin 값이 기본적으로 적용 되어 있습니다.

- margin 값이 아래 위로 지정되어 있습니다.
- <p>자체에 margin 값을 0으로 지정하겠습니다.
p {
margin: 0;
}

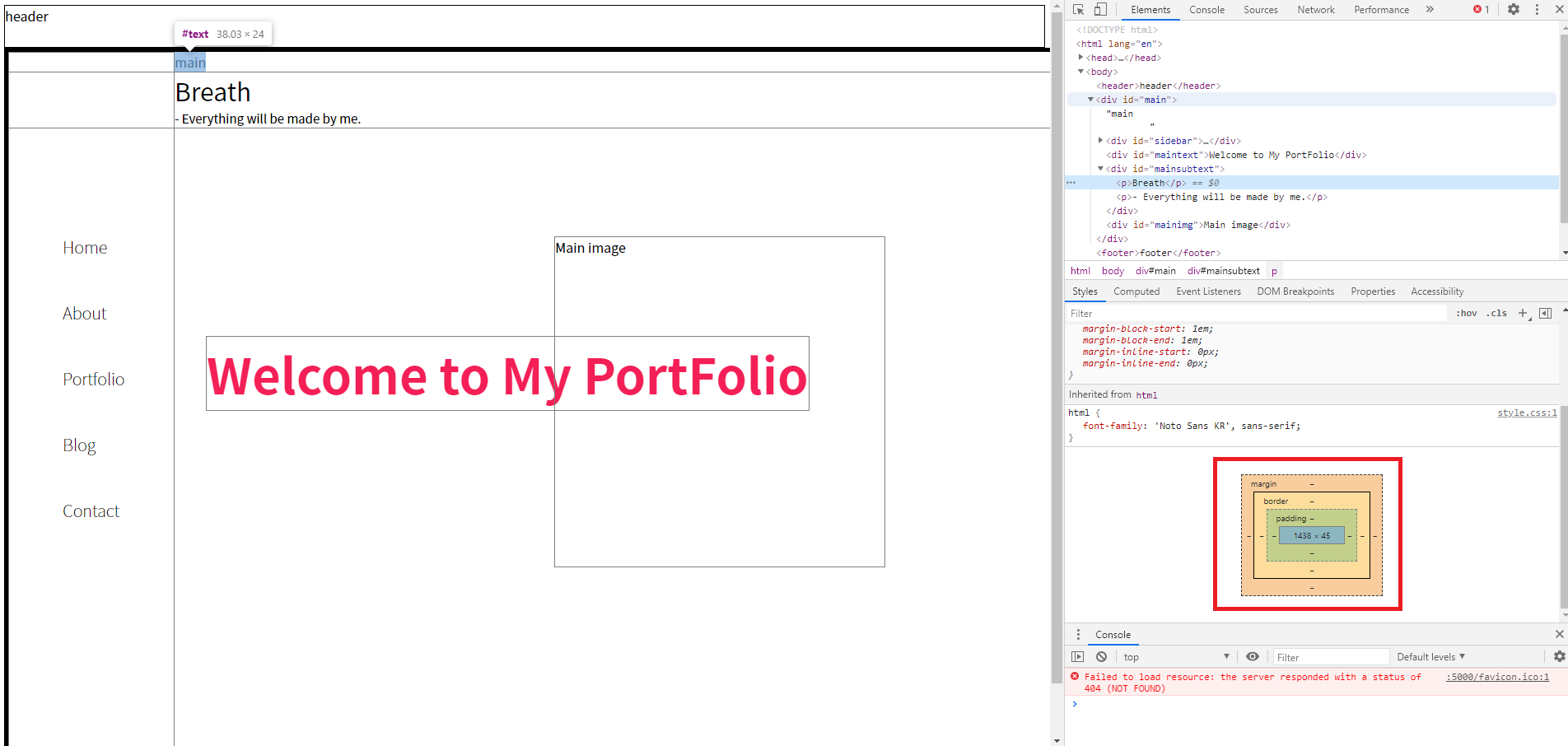
- margin 값이 0으로 바뀌면서 두 문구의 간격이 변화 하였습니다.
- 이제 width 값을 확인하고 지정해 줍니다.


- width 값이 230px입니다.
#mainsubtext {
width : 230px;
border: 1px solid gray;
}
- width 값을 주었더니 sidebar밑으로 이동해 버렸습니다.
- position 값을 주어서 위치를 조정합니다.
6. Main Sub Text 위치 지정
- position 값으로 absolute를 지정합니다.
#mainsubtext {
position: absolute;
width : 230px;
border: 1px solid gray;
}
- main 텍스트 때문에 살짝 아래에 위치하지만 다시 위로 올라왔습니다.
- 이제 top / left 값을 지정합니다.
- 먼저 이동해야 하는 위치를 확인해 보겠습니다.


- top은 452px / left 는 240px 입니다. 452px는 이쁘지 않습니다. 460px로 지정해 보겠습니다.
#mainsubtext {
position: absolute;
top:460px;
left:240px;
width : 230px;
border: 1px solid gray;
}
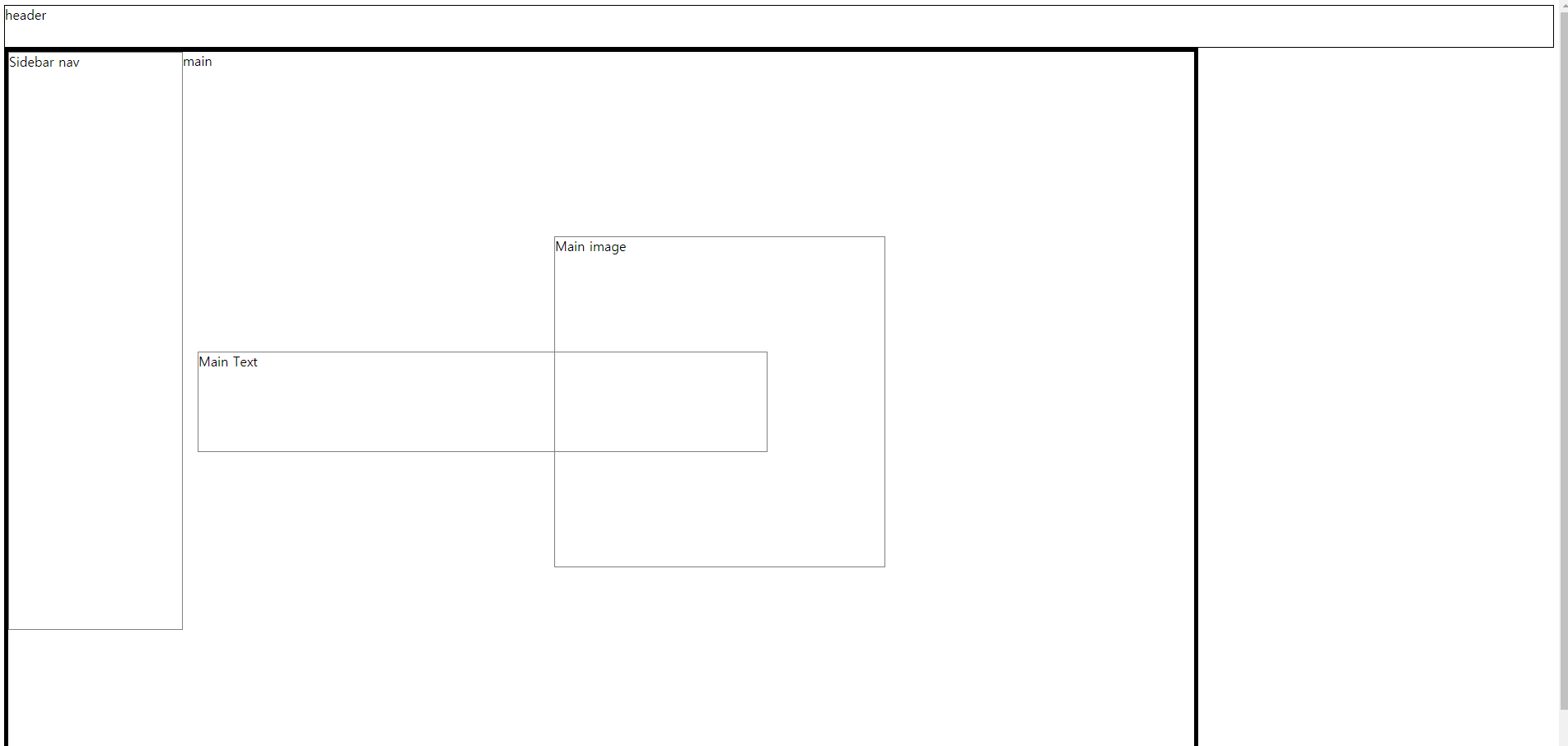
- 지정된 위치에 잘 이동했습니다.
- 다음 포스팅에서는 Main image를 추가해서 완성해보겠습니다.