728x90

안녕하세요.
이번 포스팅에서는 Sidebar에 들어갈 Menu를 만들어 보겠습니다.
사용된 태그는 ul, li 입니다.

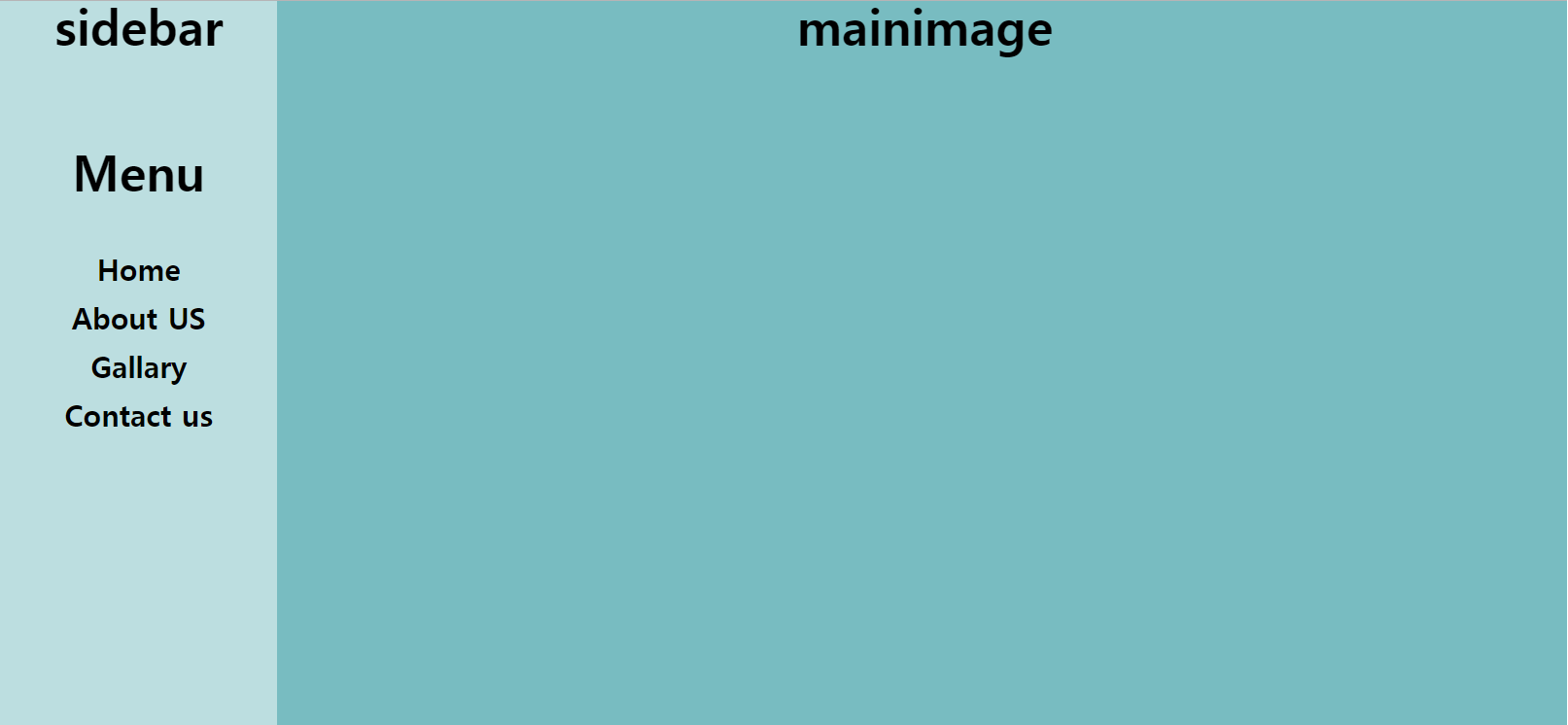
보시는 바와 같이 sidebar에 메뉴를 넣어 주기 위해서 id가 sidebar인 div에 ul,li 태그는 삽입해 줍니다.
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
각 ul,li 태그들 사이에 필요한 텍스트를 적어 줍니다.
저는 ul tag에는 menu, 각 li 태그들에는 첫 페이지로 돌아갈수 있는 home, 저의 웹사이트를 소개하는 about us, 포트폴리오 gallary, 그리고 저에게 연락할수 있는 contact us를 만들었습니다.
필요한 페이지를 우선 대력적으로 생각하여 필요한 만큰 li갯수를 정해 만들어 주면 됩니다.
<ul>Menu
<li>Home</li>
<li>About Us</li>
<li>Gallery</li>
<li>Contact Us</li>
</ul>
각 텍스트들을 삽입후 css로 폰트 사이즈와 위치를 정해 줍니다.
#sidebar {
position: absolute;
background-color: rgba( 255, 255, 255, 0.5 );
height: 100%;
width: 15%;
z-index: 2;
}
#sidebar > ul {
margin-top: 100px;
}
#sidebar > ul > span {
display: block;
margin-bottom: 50px;
}
#sidebar > ul > li {
font-size: 30px;
padding: 10px;
}
li 텍스트들은 menu 폰트 사이즈 보다 작게 했습니다.
저번 포스팅에서 sidebar의 opacity값은 0.5로 하여서 main-image가 흐릿하게 보이도록 하였습니다.
하지만 opacity값은 배경뿐만아니라 폰트도 함께 불투명해지기 때문에 sidebar에 opcity값을 빼고,
background-color값을 rgba로 바꾸면서 함께 opacity값을 주면 뒷 배경만 불투명해지고 폰트들은 변하지 않습니다.
다음시간에는 추가적으로 header부분을 만들어서 title을 넣어 보겠습니다.
728x90
'Web' 카테고리의 다른 글
| 8. <Portfolio> 웹 사이트 제작 - Main image 삽입 / img tag / background (0) | 2019.11.23 |
|---|---|
| 6. <Portfolio> 웹 사이트 제작 - Header (0) | 2019.11.09 |
| 4. <Portfolio> 웹 사이트 제작 - Layout.2 (0) | 2019.11.07 |
| 3. <Portfolio> 웹 사이트 제작 - Layout (0) | 2019.11.06 |
| 2. <포트폴리오> 웹 사이트 제작 - Reference _Bato - 템플릿 (0) | 2019.11.05 |