React 프로젝트를 CRA 로 시작하게 되면 기본적인 리액트 로고가 favicon으로 들어가 있게 됩니다.
이러한 로고를 새로만든 제 로고로 변경해보고자 합니다.
온라인 사이트에는 favicon을 만들어 주는 사이트가 많이 있습니다. 저는 예전부터 주로 사용했던 favicon-generator에서 로고 이미지를 업로드해서 사이즈별 이미지를 다운로드 받아 적용시켜 보려고 합니다.
https://www.favicon-generator.org/
1. Logo File 업로드 && Generate

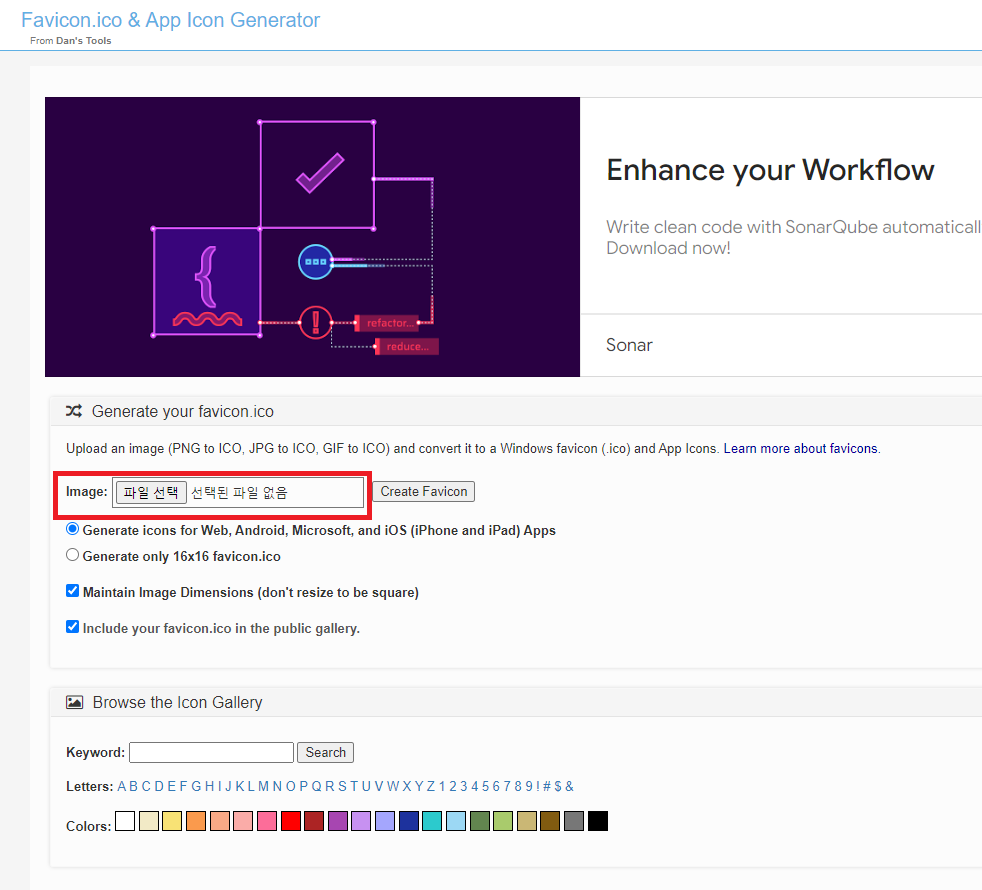
우선 사이트에 접속하면 위와 같은 화면을 만날 수 있습니다.
파일선택부분을 클릭해 로고 파일을 업로드 해 줍니다. 저는 1024*1024 사이즈의 로고이미지를 만들었습니다.

업로드 후에 몇사기 선택을 할 수가 있습니다.
여기에서 저는 Web,Android,MS,IOS 에 쓰이는 ICON도 함께 만들어 주려고 합니다. 이유는?? 나중에!
Include ~~public~~과 Maintain~~은 헤제해 줍니다.
그런다음 Create Favicon을 클릭해 Favicon을 만들어 줍니다.
2.Download && 적용

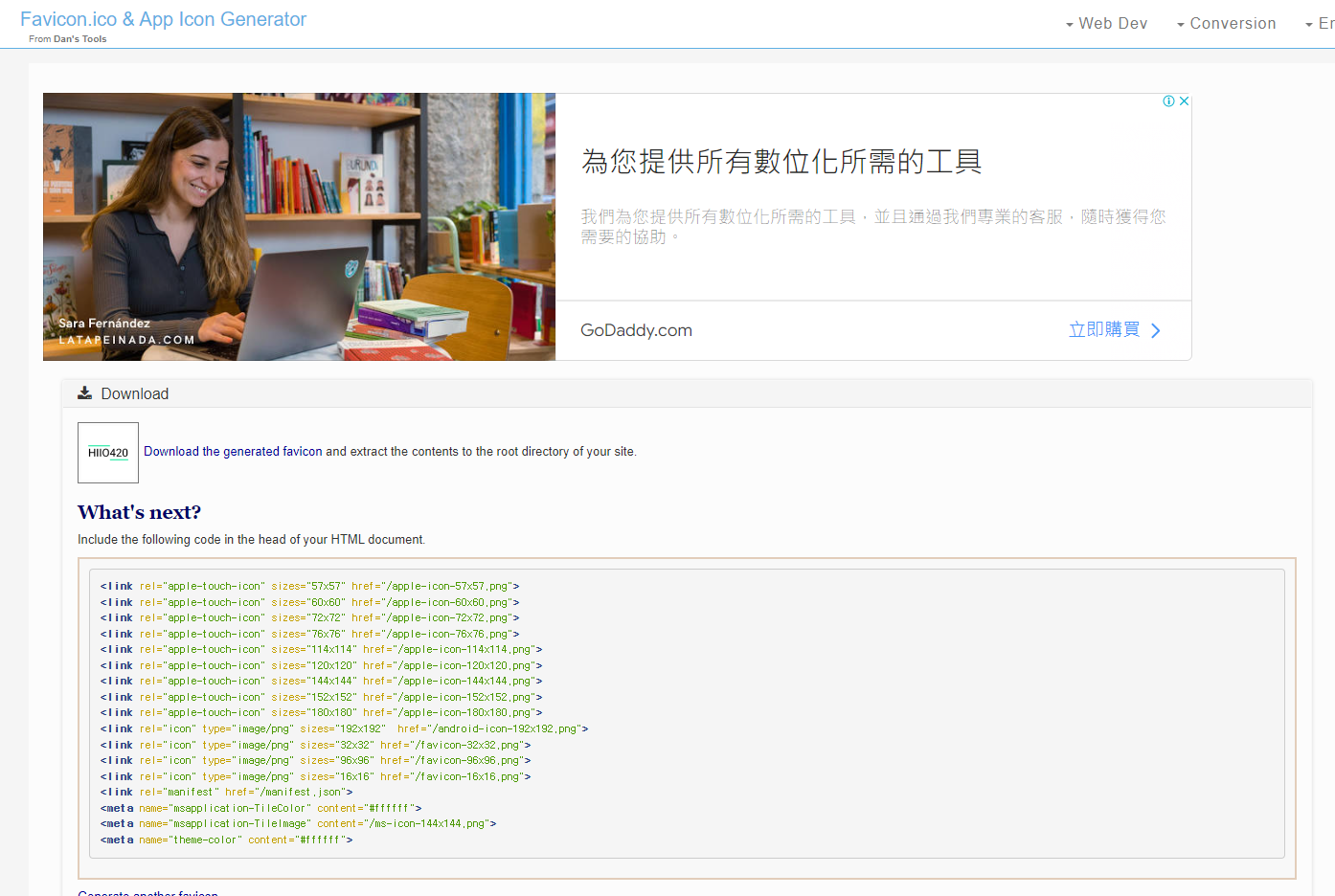
Create를 진행하면 다운로드 받을 수 있는 페이지로 이동하고, head에 입력하는 코드가 나옵니다.
우선 다운로드!

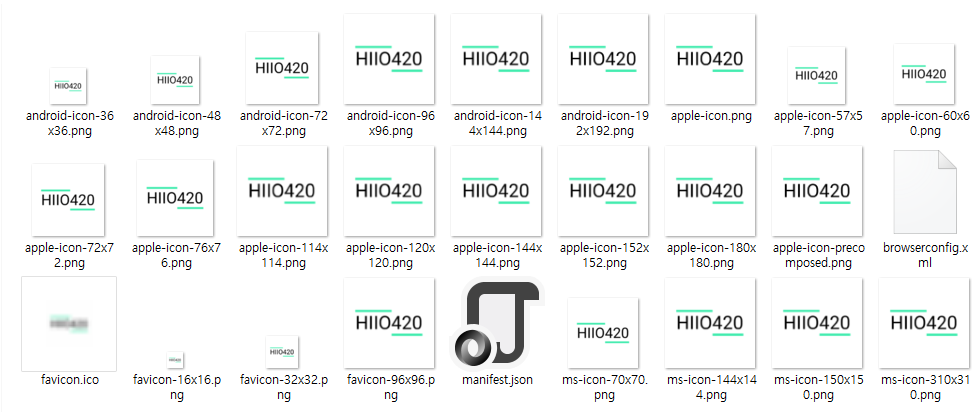
다운로드 받은 zip 파일의 압출을 풀면 그 안에 사이즈별 ICON과 Manifest.json등등 파일이 있습니다.
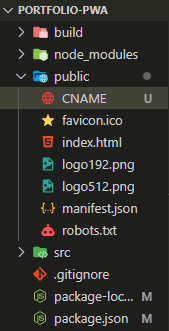
우선 이 file을 public 디렉토리 안에 icon 디렉토리를 새로 생성하고 복사해 줍니다.

이제 이 ICON들을 적용 시켜 주기 위해서 public에 있는 index.html 의 head에 있는 코드를 수정해 줍니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<link rel="icon" href="%PUBLIC_URL%/favicon.ico" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta name="theme-color" content="#000000" />
<meta name="description" content="Web site created using create-react-app" />
<link rel="apple-touch-icon" href="%PUBLIC_URL%/logo192.png" />
<link rel="manifest" href="%PUBLIC_URL%/manifest.json" />
<title>React App</title>
</head>
<body>
<noscript>You need to enable JavaScript to run this app.</noscript>
<div id="root"></div>
</body>
</html>이 중에서 수정해야할 부분은 <link rel="icon" href="%PUBLIC_URL%/favicon.ico" /> 의 경로를 수정해 주고
<link rel="apple-touch-icon" href="%PUBLIC_URL%/logo192.png" /> 은 삭제 처리 해 줍니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<link rel="icon" href="%PUBLIC_URL%/icon/favicon.ico" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta name="theme-color" content="#000000" />
<meta name="description" content="Web site created using create-react-app" />
<link rel="manifest" href="%PUBLIC_URL%/manifest.json" />
<title>React App</title>
</head>
<body>
<noscript>You need to enable JavaScript to run this app.</noscript>
<div id="root"></div>
</body>
</html>이제 사이트에 있는 코드를 head에 붙여 넣어 줍니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<link rel="icon" href="%PUBLIC_URL%/icon/favicon.ico" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta name="theme-color" content="#000000" />
<meta name="description" content="Web site created using create-react-app" />
<link rel="manifest" href="%PUBLIC_URL%/manifest.json" />
<link rel="apple-touch-icon" sizes="57x57" href="%PUBLIC_URL%/icon/apple-icon-57x57.png">
<link rel="apple-touch-icon" sizes="60x60" href="%PUBLIC_URL%/icon/apple-icon-60x60.png">
<link rel="apple-touch-icon" sizes="72x72" href="%PUBLIC_URL%/icon/apple-icon-72x72.png">
<link rel="apple-touch-icon" sizes="76x76" href="%PUBLIC_URL%/icon/apple-icon-76x76.png">
<link rel="apple-touch-icon" sizes="114x114" href="%PUBLIC_URL%/icon/apple-icon-114x114.png">
<link rel="apple-touch-icon" sizes="120x120" href="%PUBLIC_URL%/icon/apple-icon-120x120.png">
<link rel="apple-touch-icon" sizes="144x144" href="%PUBLIC_URL%/icon/apple-icon-144x144.png">
<link rel="apple-touch-icon" sizes="152x152" href="%PUBLIC_URL%/icon/apple-icon-152x152.png">
<link rel="apple-touch-icon" sizes="180x180" href="%PUBLIC_URL%/icon/apple-icon-180x180.png">
<link rel="icon" type="image/png" sizes="192x192" href="%PUBLIC_URL%/icon/android-icon-192x192.png">
<link rel="icon" type="image/png" sizes="32x32" href="%PUBLIC_URL%/icon/favicon-32x32.png">
<link rel="icon" type="image/png" sizes="96x96" href="%PUBLIC_URL%/icon/favicon-96x96.png">
<link rel="icon" type="image/png" sizes="16x16" href="%PUBLIC_URL%/icon/favicon-16x16.png">
<!-- <link rel="manifest" href="/manifest.json"> 삭제 !!-->
<meta name="msapplication-TileColor" content="#ffffff">
<meta name="msapplication-TileImage" content="%PUBLIC_URL%/icon/ms-icon-144x144.png">
<meta name="theme-color" content="#ffffff">
<title>React App</title>
</head>
<body>
<noscript>You need to enable JavaScript to run this app.</noscript>
<div id="root"></div>
</body>
</html>그런데 icon 들을 icon 디렉토리에 넣었으므로 경로를 수정해 주어야 합니다. 기존 경로에 %PUBLIC_URL%/icon 을 추가해 줍니다.
그리고 manifest 파일은 위에서 설정되어 있으므로 삭제 처리 해줍니다.
추가적으로 기존 mainfest.json에 있는 icons의 항목에 다운로드 받은 mainfest.json을 추가해줍니다.
{
"short_name": "React App",
"name": "Create React App Sample",
"icons": [
{
"src": "icon/favicon.ico",
"sizes": "64x64 32x32 24x24 16x16",
"type": "image/x-icon"
},
{
"src": "logo192.png",
"type": "image/png",
"sizes": "192x192"
},
{
"src": "logo512.png",
"type": "image/png",
"sizes": "512x512"
},
{
"src": "icon/android-icon-36x36.png",
"sizes": "36x36",
"type": "image/png",
"density": "0.75"
},
{
"src": "icon/android-icon-48x48.png",
"sizes": "48x48",
"type": "image/png",
"density": "1.0"
},
{
"src": "icon/android-icon-72x72.png",
"sizes": "72x72",
"type": "image/png",
"density": "1.5"
},
{
"src": "icon/android-icon-96x96.png",
"sizes": "96x96",
"type": "image/png",
"density": "2.0"
},
{
"src": "icon/android-icon-144x144.png",
"sizes": "144x144",
"type": "image/png",
"density": "3.0"
},
{
"src": "icon/android-icon-192x192.png",
"sizes": "192x192",
"type": "image/png",
"density": "4.0"
}
],
"start_url": ".",
"display": "standalone",
"theme_color": "#000000",
"background_color": "#ffffff"
}마찬가지로 기존 경로에 icon 을 추가 해 주었습니다.
서버를 reload하면

파비콘이 바뀐걸 확인 할 수 있습니다.
PortFolio : https://hiio420.com
Figma: https://www.figma.com/file/WJVwsW99LwZ2B1W3PKDASM/Hiio420?node-id=0%3A1&t=W1IV0P9M12hXOVpp-1