https://docs.github.com/ko/pages/getting-started-with-github-pages/creating-a-github-pages-site
github pages를 사용하기 위해서는 3가지가 필요합니다.
1. git
2. github repo
3. gh-pages
먼저 https://git-scm.com/downloads 에서 파일을 다운로드 받아 설치해 줍니다.
github에 회원가입 후 접속하면 repository를 만들 수 있습니다.

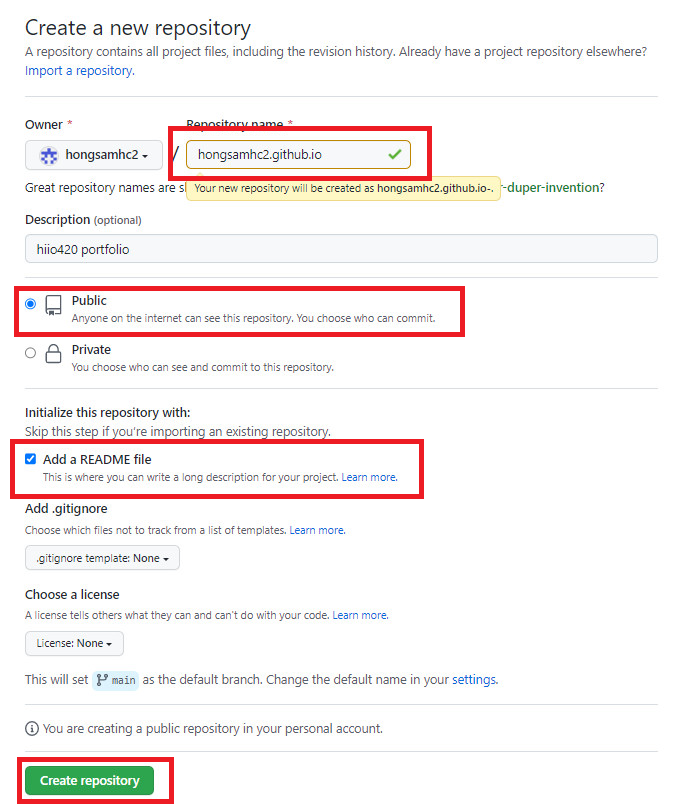
New 버튼을 클릭하면 repository 생성 페이지로 이동하게 되고, 필요한 내용을 작성합니다.
github pages를 사용하기 위해서 repository는 <username>.github.io 의 이름을 가져야하고, public으로 만들어줘야 합니다.


git 초기화 후 원격 레포지토리를 등록해 줍니다.
git init
git remote add origin "https://github.com/hongsamhc2/hongsamhc2.github.io.git"gh-pages 를 이용해 배포를 진행하기위해서 설치해 줍니다.
npm install gh-pages --save-devpackage.json 의 scripts 부분에 명령어를 추가해 줍니다.
"deploy": "gh-pages -d build",
"predeploy": "npm run build"이제 npm run deploy를 실행하면 build 후에 생성된 파일들이 원격 레포지토리 gh-pages 브랜치에 반영되게 됩니다.
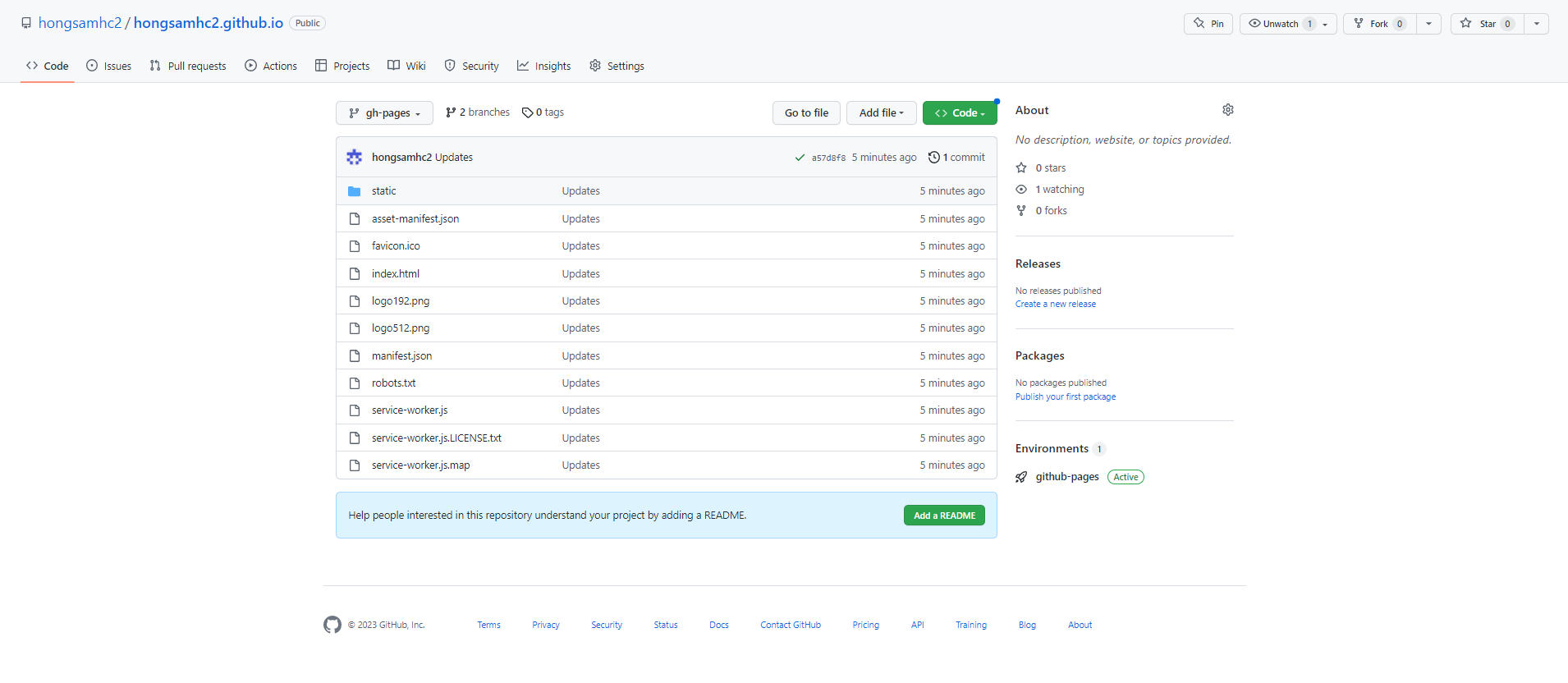
npm run deploy
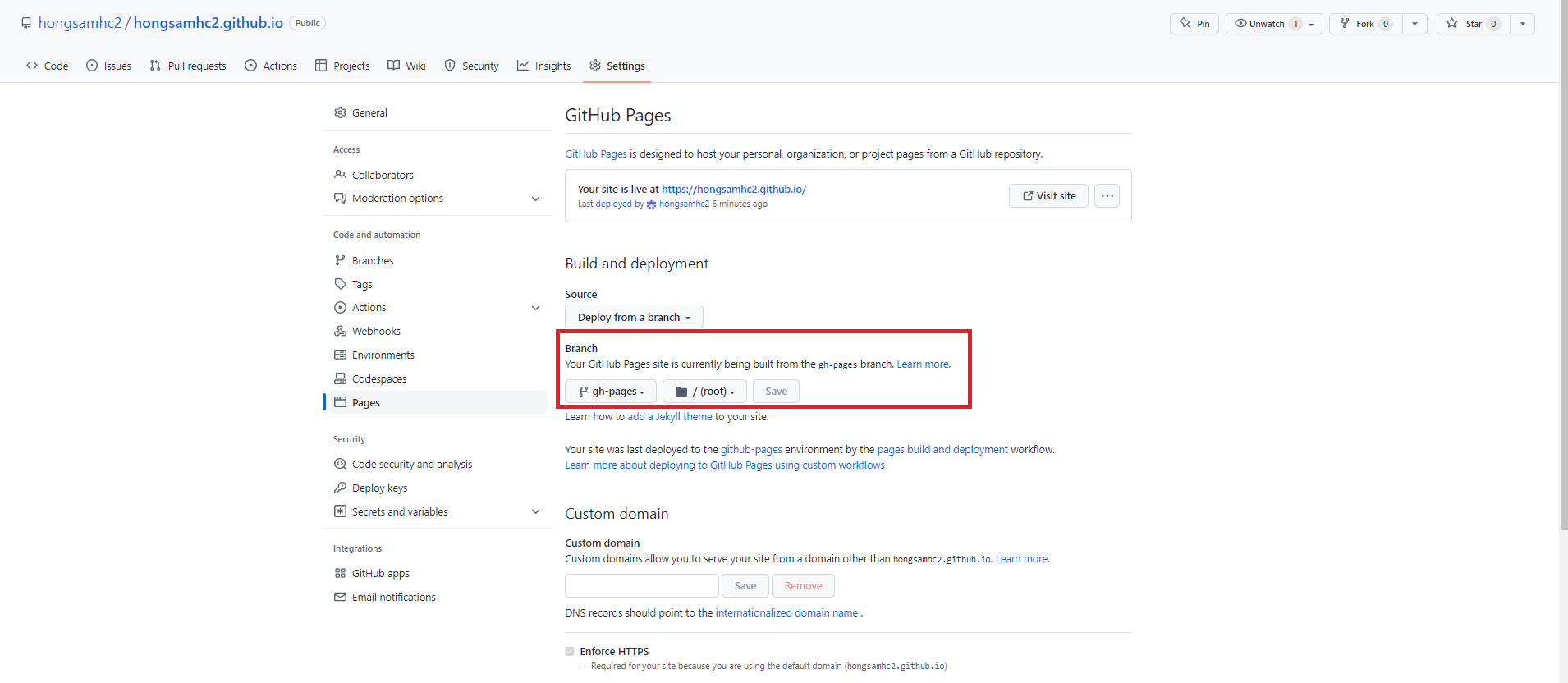
github의 settings 탭에서 pages로 들어갑니다.
Branch 섹션에서 gh-pages를 선택하고 save해 줍니다.

원격 레포지토리에 코드를 올리고 실제 사이트에 반영되기 위해서는 조금 시간이 필요합니다.
이제 https://hongsamhc2.github.io/ 에 접속하면 build된 코드가 반영된것을 볼 수 있습니다.

'Web > 포트폴리오 프로젝트' 카테고리의 다른 글
| [포트폴리오] 포트폴리오 리뉴얼 해보자 ! #4 - Main 페이지를 만들어보자! / 기존 파일 수정 (0) | 2023.03.08 |
|---|---|
| [포트폴리오] 포트폴리오 리뉴얼 해보자 ! #3 - 커스텀 도메인을 설정해 보자! (0) | 2023.03.08 |
| [포트폴리오] 포트폴리오 리뉴얼 해보자 ! #1 - CRA ! CRA ! (0) | 2023.03.07 |
| [포트폴리오] 포트폴리오 리뉴얼 해보자 ! #0 - 시작 (0) | 2023.03.07 |
| [Web]포트폴리오 웹사이트 제작 - 21. 웹 페이지 추가 기능 및 디자인 수정 / index 페이지 반응형 웹 페이지 / Main 컨텐츠 (0) | 2020.10.28 |