728x90
React 개발환경을 구성하는 방법은 webpack + babel 부터 하나씩 하나씩 하는 방법도 있으나, 그냥 CRA ( create-react-app) 을 해서 리액트 프로젝트에 필요한 부분을 만들어 주자
npx create-react-app <프로젝트명>https://create-react-app.dev/
공식 사이트로 접속을 하면 필요한 Document들을 보고 따라해 볼 수 있다.
추가적으로 --template 인자를 통해서 원하는 template 프로젝트를 만들수 있는데, typescript,pwa등등 나는 이번에는 pwa로 한번 포트폴리오 프로젝트를 시작해 보려고 한다.
npx create-react-app <프로젝트명> --template cra-template-pwaPWA (Progressive Web App) 프로그레시브 웹 앱
웹 앱과 네이티브 앱의 장점을 모두 제공하는 진보된 형태의 웹 애플리케이션 개발
Google I/O 2016에서 처음 소개
오프라인에서 동작설치가 가능쉬운 동기화푸시 알림, 등을 만족해야한다.
출처 - https://developer.mozilla.org/ko/docs/Web/Progressive_web_apps/Introduction

설치가 쭉쭉쭉 되고, 완료되면

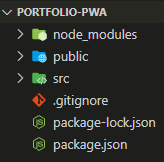
위와 같이 디렉토리와 파일들이 생성된 걸 볼 수 있다.
--template cra-template-pwa로 생성된 프로젝트와 기본 cra와 다른점 중 하나는 service-worker 의 유무이다.
pwa에 관련된 포스팅이 아니므로 우선 넘어가기로 하고, 정상적으로 실행이 되는지 npm run start를 해보자.
npm run start
정상적으로 잘 실행이 된다 !!! 야호
728x90
'Web > 포트폴리오 프로젝트' 카테고리의 다른 글
| [포트폴리오] 포트폴리오 리뉴얼 해보자 ! #3 - 커스텀 도메인을 설정해 보자! (0) | 2023.03.08 |
|---|---|
| [포트폴리오] 포트폴리오 리뉴얼 해보자 ! #2- github에 배포해보자! (0) | 2023.03.07 |
| [포트폴리오] 포트폴리오 리뉴얼 해보자 ! #0 - 시작 (0) | 2023.03.07 |
| [Web]포트폴리오 웹사이트 제작 - 21. 웹 페이지 추가 기능 및 디자인 수정 / index 페이지 반응형 웹 페이지 / Main 컨텐츠 (0) | 2020.10.28 |
| [Web]포트폴리오 웹사이트 제작 - 20. 웹 페이지 추가 기능 및 디자인 수정 / index 페이지 반응형 웹 페이지 / 사이드바 (0) | 2020.10.28 |