레이아웃 구성 계획
- 이전 포스팅에서 만들어 놓은 index.html 과 style.css 파일을 사용해 이어가 보겠습니다.

- 별다른 레이아웃이라고 볼 것 없이 header / main / footer 텍스트와 색상만 들어가 있는 모습입니다.
- 이제 기본적인 레이아웃 구성을 계획해 보고 이를 코드로 구현해서 웹사이트를 수정하겠습니다.
레이아웃 구성 참고
- 레이아웃을 구성하는 방법은 여러 가지가 있습니다.
- 구성 전에 다양한 웹사이트들을 보면서 참고 하거나, 템플릿등을 보면서 참고하면 많은 도움이 됩니다.
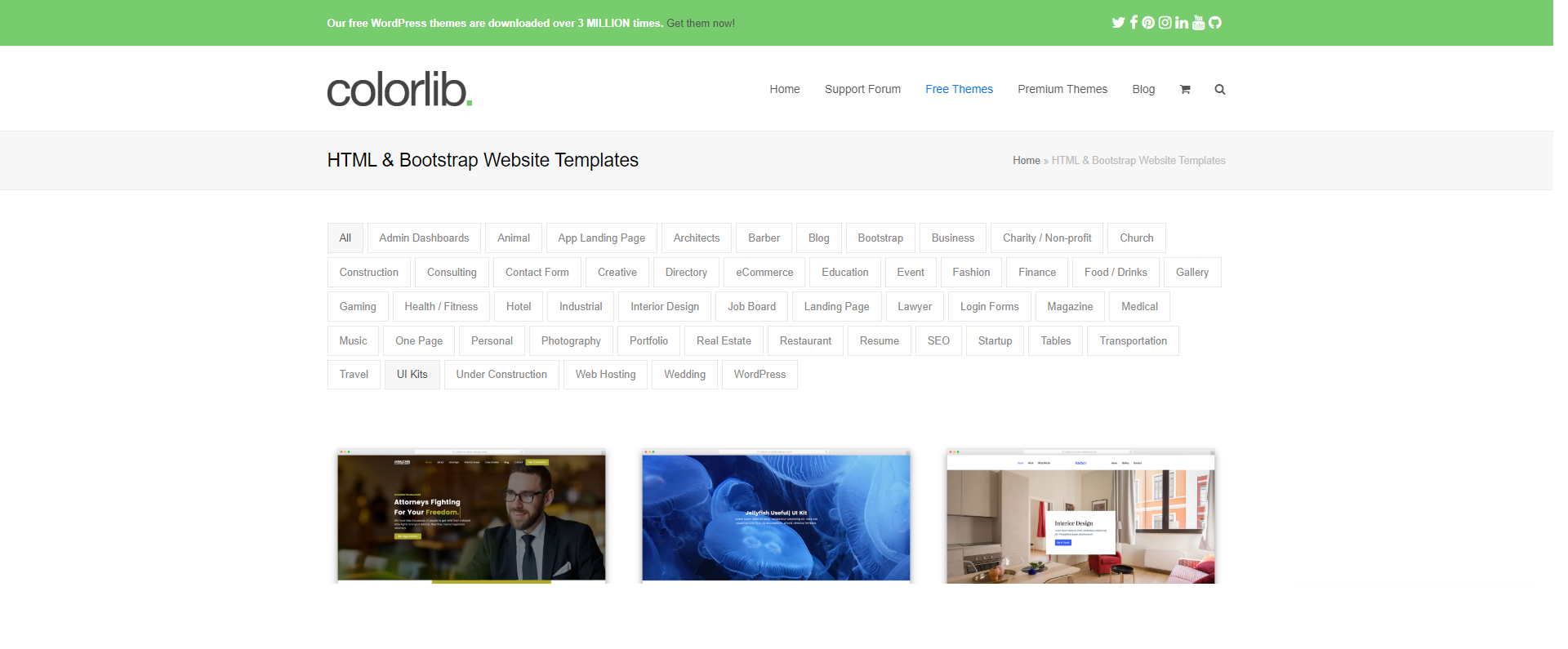
- 아래 링크로 이동하면 무료 템플릿들을 제공하는 사이트들을 볼 수 있습니다.
무료 템플릿 사이트 모음
1. <포트폴리오> 웹 사이트 제작 - Reference _무료 웹 템플릿 사이트
<포트폴리오>형식의 웹사이트를 제작하기 위해서 첫 단계로 기존의 웹사이트 템플릿을 참고 하기로 했다. 이미 많은 HTML + CSS 를 사용하여 디자인하고 제작되어 있는 템플릿들을 살펴보고, 나
hiio.tistory.com
- 레이아웃을 구성의 디자인을 할때 저는 주로 포토샵을 이용하는 편입니다.
레이아웃 구성 설명
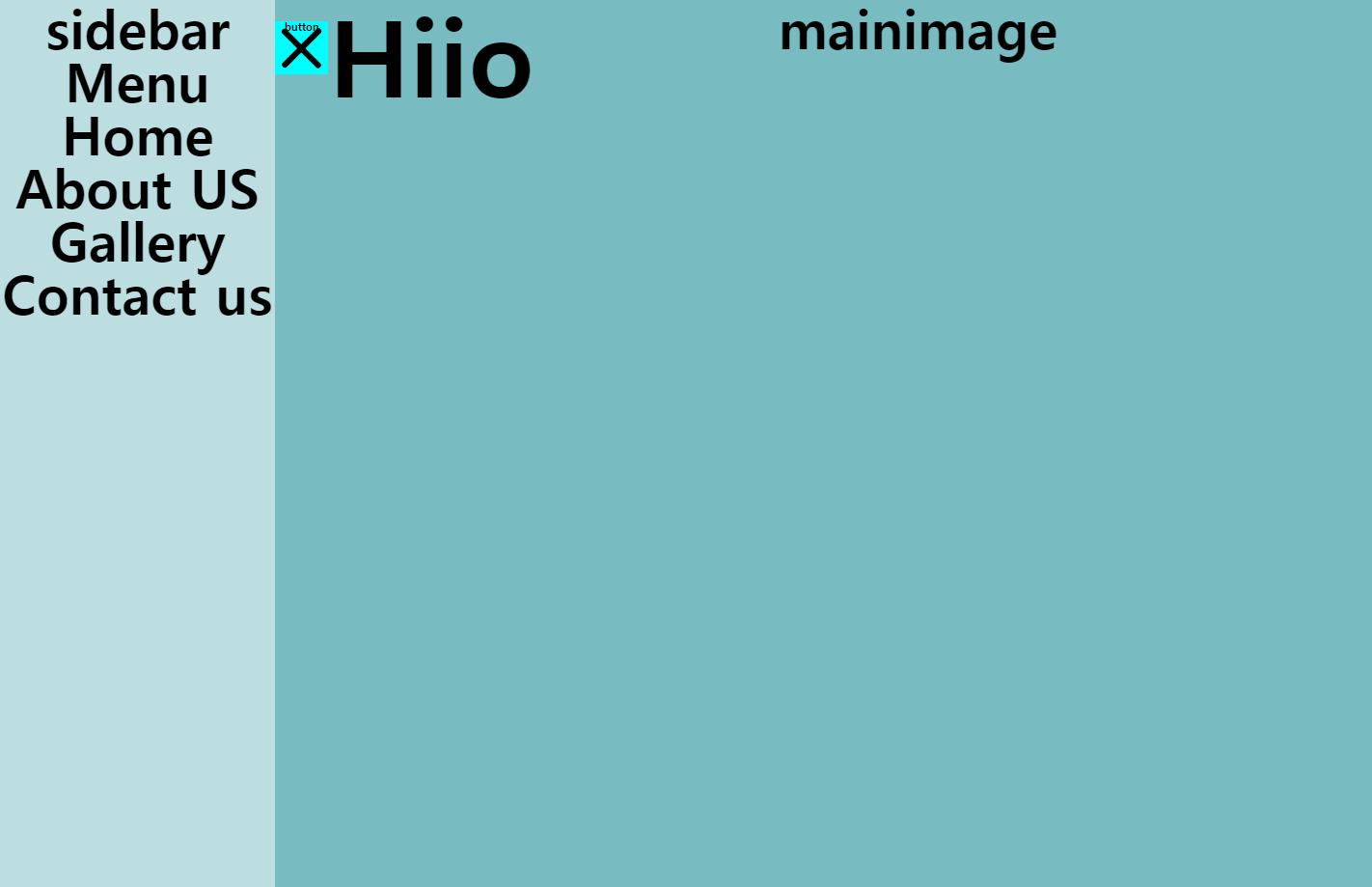
- 아래의 이미지는 제가 구성해본 레이아웃입니다.
- 가로 * 세로 비율은 아직까지 생각하지 않고 전체적인 배치 만 계획을 해봤습니다.

1. 1440px * 900px 크기로 구성 했습니다.
2. 상단과 하단에 header 와 footer 가 들어 갑니다.
3. 좌측에는 sidebar가 들어가고 그 안에 nav가 들어가게 됩니다.
4. 중앙에 웹사이트 관련 Main Text와 Main Image가 들어가게 되는 간단한 레이 아웃 구조입니다.
- 이제 코드로 이 레이아웃을 구성해 보겠습니다.
레이아웃 구현 코드
- 먼저 기존에 header / main / footer 가 있습니다.
- header와 footer는 있으니까 side nav / MainText / Main image / 부분만 추가 하면 될 것같습니다.
- 위 3가지를 main 안에 추가 해 줍니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link href="{{ url_for('static', filename='css/style.css') }}" rel="stylesheet">
<title>Hello</title>
</head>
<body>
<header>header</header>
<div id="main">main
<div id="sidebar">Sidebar nav</div>
<div id='maintext'>Main Text</div>
<div id='mainimg'>Main image</div>
</div>
<footer>footer</footer>
</body>
</html>
- id 가 main인 div 태그 안에 3개의 div태그를 추가 하고 각 div id를 sidebar / maintext / mainimg 로 지정해 주었습니다.
- 이제 웹 사이트가 어떻게 수정 되었는지 확인 해 보겠습니다.

- 확인해보면 새로 추가한 부분들이 잘 들어 갔지만, 기존의 main 안에 들어가서 background 가 중첩되어 보입니다.
- css 파일을 수정하여 background를 바꾸겠습니다.
CSS - background 지정
- 포토샵으로 작업을 했기 때문에 위에서 구성했던 레이아웃의 각 부분들의 색상코드를 얻을 수 있습니다.
- 새로추가된 div와 함께 색상코드를 css파일에 적용시킵니다.
header{
background-color: #bf7d7d
}
footer{
background-color: #2c0808
}
#main{
background-color: white
}
#sidebar{
background-color: #716a6a
}
#maintext{
background-color: #5a5555
}
#mainimg{
background-color: #8a6161
}
- CSS 에서 색상코드를 입력할때 앞에는 #을 붙여줍니다.
- 이제 웹 사이트를 확인해봅니다.

- 색상이 잘 들어 간것을 확인 할 수 있습니다.
- 다음으로 각 부분들을 정렬하고 위치와 크기를 지정해 배치해 보겠습니다.
- 먼저 크기를 지정해 보겠습니다.
CSS - 레이아웃 크기 지정
- CSS에서 가로 크기는 width , 세로 크기는 height 명령어를 통해서 크기를 지정할 수 있습니다.
- 각 명령어에서 크기는 px,%,vh,vw,initial,inherit 등으로 조절 할 수 있습니다.
- 우선 header와 main, footer 로 구성된 큰 부분들의 크기를 지정해 주겠습니다.
- header와 main, footer는 가로 비율이 전체 화면에 꽉 차게 들어가고, 세로 비율은 header와 footer가 같고 main이 나머지 부분을 크게 차지 합니다.
- 브라우저의 전체 화면 가로 비율에 꽉 차게 할때 브라우저 전체 크기의 px을 찾아서 값을 입력할 수 있지만, 모니터 해상도에 따라서 브라우저 전체크기가 달라지므로 이 방법은 반응형에 대응할때 쉽지 않습니다.
- width 값을 100% 로 지정하면 브라우저 크기가 달라지더라도 대응하여 화면에 꽉 차게 들어가게 됩니다.
- 세로의 비율은 브라우저의 크기가 변화 하더라도 크게 달라 지지 않습니다.
- px로 값을 지정하겠습니다.
- header와 footer 의 height 값을 100px로 지정하고, main의 height값을 700px 로 지정해 보겠습니다.
header {
width: 100%;
height: 100px;
background-color: #bf7d7d;
}
footer {
width: 100%;
height: 100px;
background-color: #2c0808;
}
#main {
width: 100%;
height: 700px;
background-color: white;
}
#sidebar {
background-color: #716a6a;
}
#maintext {
background-color: #5a5555;
}
#mainimg {
background-color: #8a6161;
}

- 이제 sidebar와 maintext, mainimage의 크기를 지정해 주겠습니다.
header {
width: 100%;
height: 100px;
background-color: #bf7d7d;
}
footer {
width: 100%;
height: 100px;
background-color: #2c0808;
}
#main {
width: 100%;
height: 700px;
background-color: white;
}
#sidebar {
width: 210px;
height:700px;
background-color: #716a6a;
}
#maintext {
width: 690px;
height:120px;
background-color: #5a5555;
}
#mainimg {
width: 390px;
height:408px;
background-color: #8a6161;
}

- 크기를 지정해 주었습니다.
- 그런데 아직 정렬이 되지 않아 뒤죽박죽입니다.
- 정렬을 해 봅시다.
CSS -정렬
- sidebar를 기준으로 정렬을 해 줍니다.
header {
width: 100%;
height: 100px;
background-color: #bf7d7d;
}
footer {
width: 100%;
height: 100px;
background-color: #2c0808;
}
#main {
width: 100%;
height: 700px;
background-color: white;
}
#sidebar {
float: left;
width: 210px;
height: 700px;
background-color: #716a6a;
}
#maintext {
width: 690px;
height: 120px;
background-color: #5a5555;
}
#mainimg {
width: 390px;
height: 408px;
background-color: #8a6161;
}

CSS - 위치 지정
- 이제 MainText와 MainImage를 main 안에서 가운데 정렬에 위치 시키봅니다.
- 가운데 정렬하는 방법은 여러 가지가 있지만, position을 이용해 보겠습니다.
- main에 position relative 값을 주고 , maintext 와 mainimage 에 position absulte값을 줍니다.
header {
width: 100%;
height: 100px;
background-color: #bf7d7d;
}
footer {
width: 100%;
height: 100px;
background-color: #2c0808;
}
#main {
position: relative;
width: 100%;
height: 700px;
background-color: white;
}
#sidebar {
float: left;
width: 210px;
height: 700px;
background-color: #716a6a;
}
#maintext {
width: 690px;
height: 120px;
position: absolute;
background-color: #5a5555;
}
#mainimg {
width: 400px;
height: 400px;
position: absolute;
background-color: #8a6161;
}

- 이제 maintext와 maintext에 각각 top, left 값을 50% / transform :translate(-50%,-50%)값을 주어 가운데 정렬을 시킵니다.
header {
width: 100%;
height: 100px;
background-color: #bf7d7d;
}
footer {
width: 100%;
height: 100px;
background-color: #2c0808;
}
#main {
position: relative;
width: 100%;
height: 700px;
background-color: white;
}
#sidebar {
float: left;
width: 210px;
height: 700px;
background-color: #716a6a;
}
#maintext {
width: 690px;
height: 120px;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
background-color: #5a5555;
}
#mainimg {
width: 400px;
height: 400px;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
background-color: #8a6161;
}

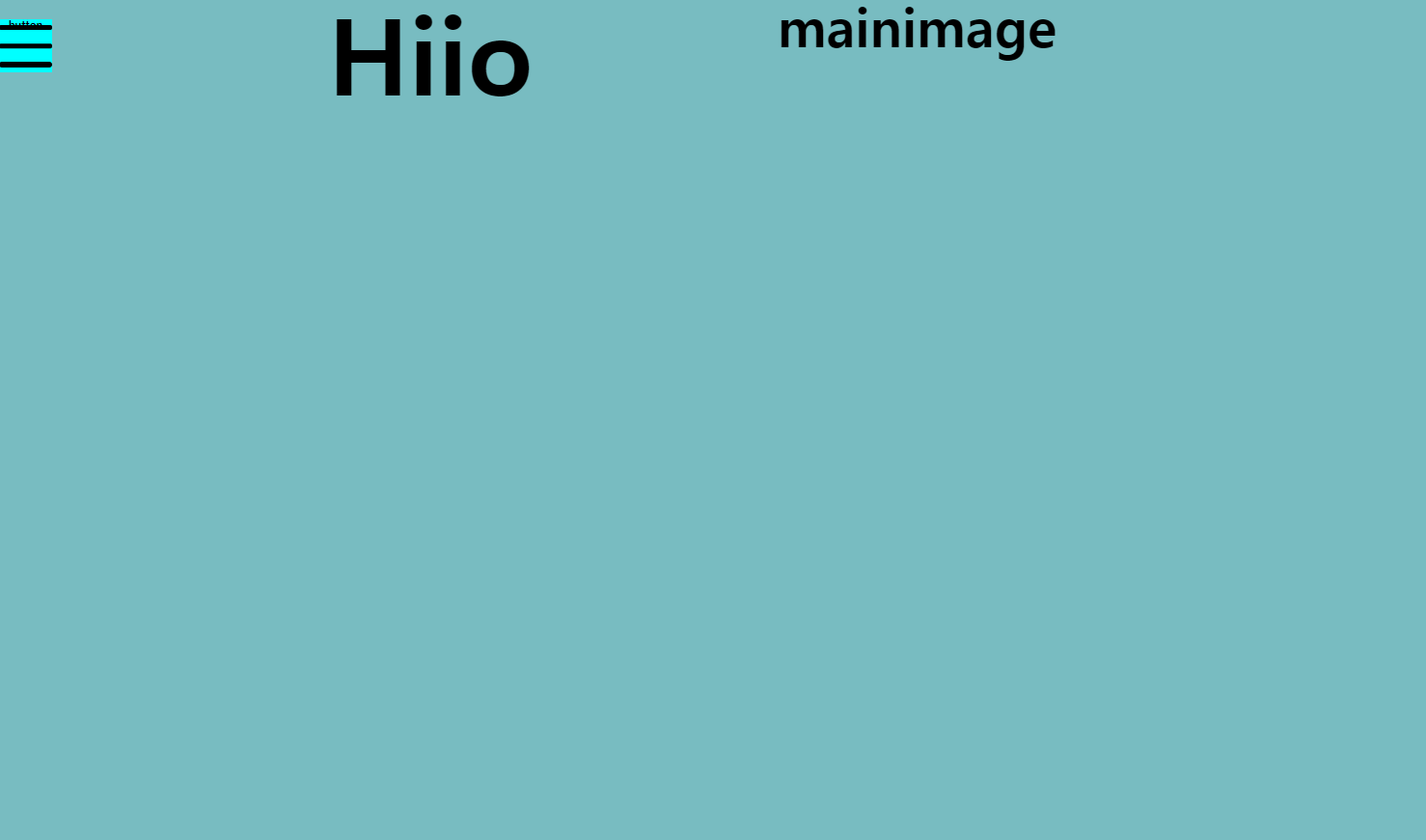
- 가운데 정렬이 잘 되었네요.
- 하지만 제가 구상한 레이아웃은 Text가 왼쪽으로 image가 오른쪽 하단으로 조금 이동해야 비슷해 질것 같습니다.
- Top값과 left값을 조정해서 위치를 이동 시킵니다.

- 제가 생각했던 레이아웃 모습대로 잘 나온것 같습니다.
- 다음 포스팅에서는 좀더 세부적으로 조정하면서 Text와 image를 넣어 보겠습니다.
'Web > 포트폴리오 프로젝트' 카테고리의 다른 글
| [Web]포트폴리오 웹사이트 제작 - 5 . 레이아웃 구성 (4) - 구글 폰트 사용하기 / Noto Sans KR (0) | 2020.10.13 |
|---|---|
| [Web]포트폴리오 웹사이트 제작 - 4 . 레이아웃 구성 (3) - 전체 디자인 / main 컨텐츠 수정 - sidebar (0) | 2020.10.13 |
| [Web]포트폴리오 웹사이트 제작 - 3 . 레이아웃 구성 (2) - 전체 디자인 / main 크기 / 위치 수정 (0) | 2020.10.13 |
| [Web]포트폴리오 웹사이트 제작 - 1 . 레이아웃 구성 (0) - 기본 구조 / 코드 (0) | 2020.10.08 |
| [Web]포트폴리오 웹사이트 제작 - 0 . 시작하기 / 개발환경 / (0) | 2020.10.08 |