안녕하세요.
저번시간에 이어서 제가 구상한 Layout을 HTML과 CSS를 가지고 만들어 보겠습니다.
그리 어렵지 않고, 복잡한 구조가 아니기 때문에 간단한 코딩만으로도 Layout을 구성할수 있었습니다.

1. HTML - index.
<body>
<div id="container">
<div id="sidebar">sidebar</div>
<div id="main-image">mainimage
</div>
</div>
<div id="footer">footer</div>
</body>먼저 HTML 코드 입니다.
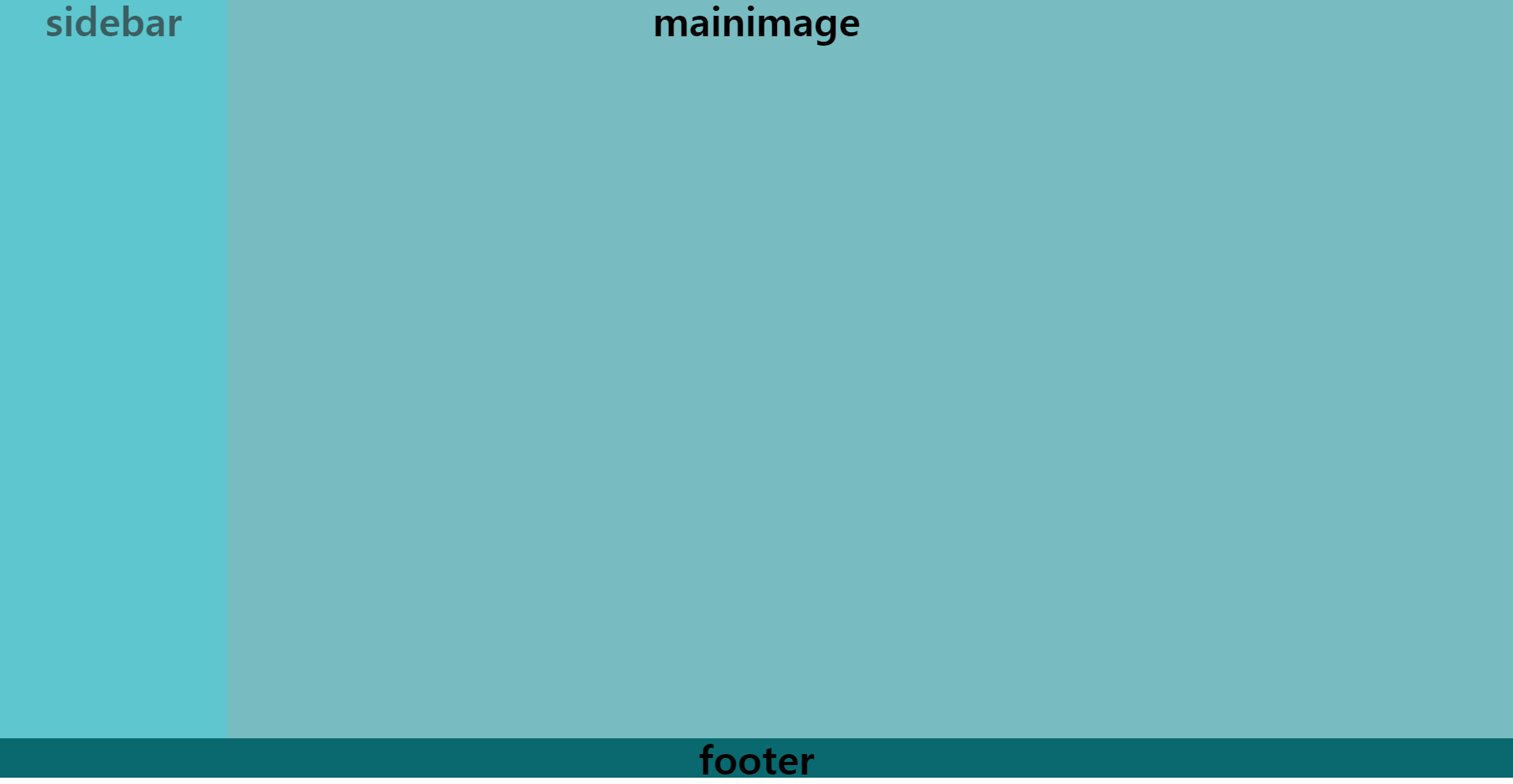
크게 구성은 main-image와 sidebar를 감싸고 있는 container와 footer로 나뉘어 있습니다.
각 div는 id속성을 사용하였습니다.
2.CSS - style.css
#container {
position: relative;
height: 100%;
width: 100%;
text-align: center;
font-size: 50px;
}
#sidebar {
position: absolute;
background-color: #44d1da;
height: 100%;
width: 15%;
opacity: 0.5;
z-index: 2;
}
#main-image {
height: 100%;
width: 100%;
background-color: #78bcc1;
}
#footer {
text-align: center;
width: 100%;
background-color: #0a696f;
font-size: 50px;
}css 부분입니다.
HTML의 id 속성은 css에서 #을 사용하여 선택합니다.
width값과 height값을 %로 주면서 브라우서 비율변화과 다양한 기기들의 뷰어들에 맞게 대응 할수 있겠끔 하고 싶었습니다.
처음 시작할때 부터 %를 사용함으로서 나중에 있을 media부분에서의 복잡한 과정을 쉽게 하고 싶었습니다.
창 전체 부분을 꽉 채우기 위해서 main image의 width를 100%
sidebar같은 경우 오른쪽에서 15%정도의 크기를 차지 합니다.
나중에는 오른쪽으로 밀려 나있다가 버튼 클릭시 나타나게끔 할 생각입니다.
이때 전체 이미지의 비율에 영향을 주지 않기 위해서
#container 에 position:relative 를 #sidebar에는 position:absolute를 이용하여서 각 div가 겹치게끔 하였습니다.
이때 sidebar뒤로 main-image부분이 흐릿하게 보이도로 opacity값을 주었습니다.
다음 포스팅에서는 sidebar에 들어갈 menu 부분을 만들어 보겠습니다.
'Web' 카테고리의 다른 글
| 6. <Portfolio> 웹 사이트 제작 - Header (0) | 2019.11.09 |
|---|---|
| 5. <Portfolio> 웹 사이트 제작 - Layout.3_Menu (0) | 2019.11.08 |
| 3. <Portfolio> 웹 사이트 제작 - Layout (0) | 2019.11.06 |
| 2. <포트폴리오> 웹 사이트 제작 - Reference _Bato - 템플릿 (0) | 2019.11.05 |
| 1. <포트폴리오> 웹 사이트 제작 - Reference _무료 웹 템플릿 사이트 (0) | 2019.11.04 |