웹 페이지 레이아웃에서 "header"는 일반적으로 페이지 상단에 위치한 영역으로, 페이지의 로고, 메뉴, 검색 창 등 중요한 내용을 담고 있습니다. 이를 통해 사용자가 웹 사이트에서 어디에 있는지, 그리고 원하는 정보를 쉽게 찾을 수 있도록 도와줍니다.
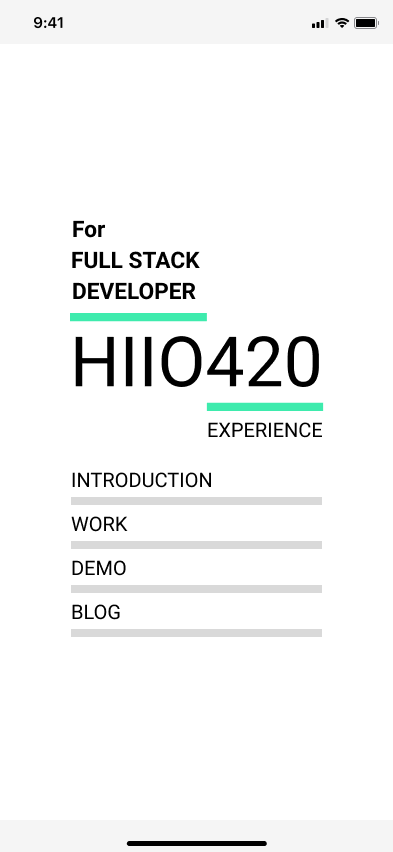
Header는 일반적으로 사이트의 브랜드, 제목, 로고 등과 같은 정보를 제공하며, 일반적으로 메뉴와 검색 기능이 포함됩니다. 일부 웹 사이트에서는 헤더 영역에서 사용자가 많이 찾는 정보를 제공하기도 합니다.
이전까지 Layout 을 통해서 헤더-컨텐츠-푸터로 이루어지도록 만들었습니다.
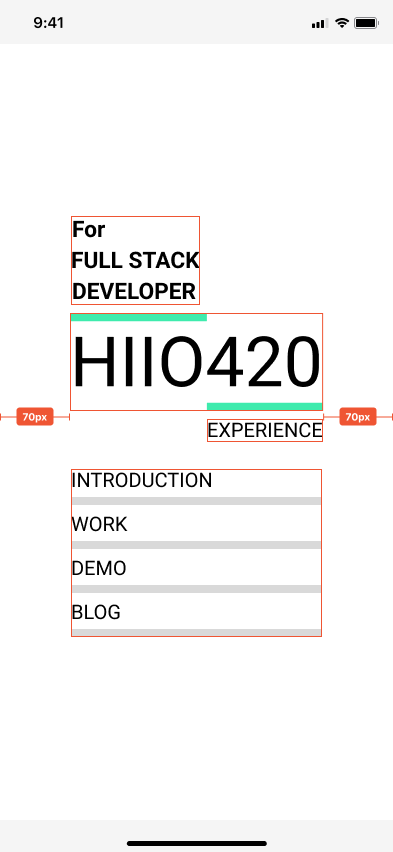
이번에는 Header를 좀더 원하는 방향으로 완성 시켜 보려고 합니다.

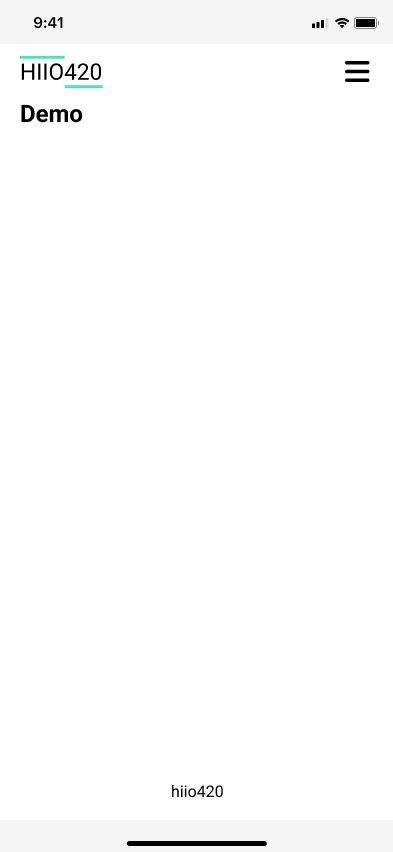
3부분으로 이루진 Layout에 상간에 위치한 Header에는 최종적으로 로고 + 사이드바 버튼이 들어 가게 됩니다.

1. 로고 이미지 import
2. 좌측 으로 배치
3. 사이드바 버튼 import
4. 우측으로 배치
이 순서대로 진행 되지 않을까 싶네요.
먼저 로고 이미지를 배치 시켜 보겠습니다.
// components/Header/index.js
import "./header.css";
import logo from "../../resources/svg/logo.svg";
export default function Header() {
return (
<header>
<div id="logo">
<img src={logo} alt="logo" />
</div>
<div id="gnb"></div>
</header>
);
}

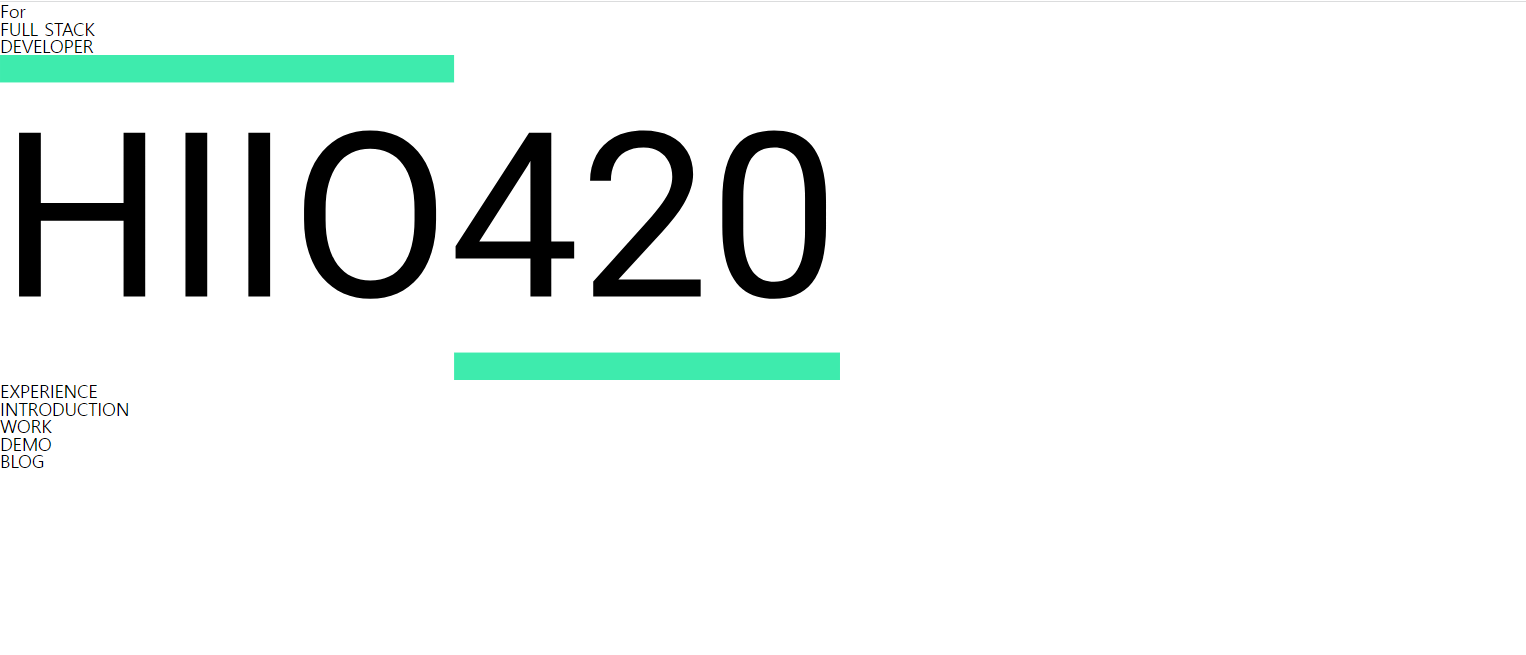
이미지가 header보다 커서 맞지가 않네요.
이미지 크기를 조정 시켜 줍니다.
header {
height: var(--headerHeight);
width: 100%;
}
header > #logo {
height: calc(100% - 32px);
padding: 16px;
}
header > #logo > img {
max-height: 100%;
}

padding을 줘서 간격을 주고 max-height 로 높이를 조절해 줬습니다.
알맞게 들어간 듯?
이제 사이드바 버튼을 추가 해 봐야겠습니다.
icon은 font-awesome을 사용하려고 합니다.
설치해 줍니다.
https://fontawesome.com/docs/web/use-with/react/
npm i --save @fortawesome/fontawesome-svg-core @fortawesome/free-solid-svg-icons @fortawesome/react-fontawesome@latest
FontAwesome 컴포넌트에 icon props 의 값으로 faBars를 넣어서 div#gnb 태그 안에 넣어 줍니다.
// components/Header/index.js
import { faBars } from "@fortawesome/free-solid-svg-icons";
import { FontAwesomeIcon } from "@fortawesome/react-fontawesome";
import logo from "../../resources/svg/logo.svg";
import "./header.css";
export default function Header() {
return (
<header>
<div id="logo">
<img src={logo} alt="logo" />
</div>
<div id="gnb">
<FontAwesomeIcon icon={faBars} />
</div>
</header>
);
}

그런데 로고 밑에 붙어 버려서 내려가 버렸습니다.
float 속성을 줘서 오른쪽에 붙여 봅니다.
header {
height: var(--headerHeight);
width: 100%;
}
header > #logo {
height: calc(100% - 32px);
padding: 16px;
}
header > #logo > img {
max-height: 100%;
}
header > #gnb {
float: right;
}
오른쪽으로 이동하긴 했지만, 헤더 아래로 위치 해 있습니다.
float:left 값을 #logo에 추가해 줍니다. 주고 div#gnb에도 padding 과 height 값을 줍니다.
header {
height: var(--headerHeight);
width: 100%;
}
header > #logo {
height: calc(100% - 32px);
padding: 16px;
float: left;
}
header > #logo > img {
max-height: 100%;
}
header > #gnb {
float: right;
padding: 16px;
height: calc(100% - 32px);
}

잘나오는 것 같습니다만, 사이즈가 맞질 않네요
font-size 를 24px로 줘봅니다.
header {
height: var(--headerHeight);
width: 100%;
}
header > #logo {
height: calc(100% - 32px);
padding: 16px;
float: left;
}
header > #logo > img {
max-height: 100%;
}
header > #gnb {
float: right;
padding: 16px;
height: calc(100% - 32px);
font-size: 24px;
}
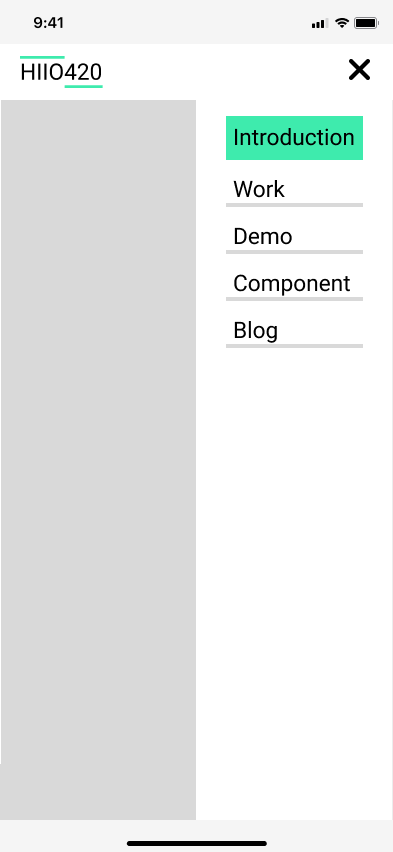
원하는 데로 잘 들어 간 것 같습니다 !
다름은 사이드바를 한번 작업해 봐야겠습니다.
PortFolio : https://hiio420.com
Figma: https://www.figma.com/file/WJVwsW99LwZ2B1W3PKDASM/Hiio420?node-id=0%3A1&t=W1IV0P9M12hXOVpp-1