플라스크 디버깅 (Flask Debuging)
- 플라스크 서버를 실행해서 웹 사이트에 접속을 하게 됩니다.
- 이때 특정 코드를 수정 하면 기본설정의 플라스크 서버가 실행되는 중에는 바로 반영되지 않고, 재시작을 해줘야합니다.
- 개발 과정에서 수정 - > 중지 -> 재시작 단계를 계속 거치는 것은 만족스럽지않습니다.
- 플라스크에서는 디버깅 모드를 통해서 코드를 수정하고 서버 재시작 없이 웹사이트를 새로고침 하거나 재접속 하면 바로 반영됩니다.
디버깅 모드 설정
- 플라스크에서 디버깅 모드를 실행하는 것은 아주 간단합니다.
- 아래의 명령어를 추가하는 것만으로 실행 할 수 있습니다.
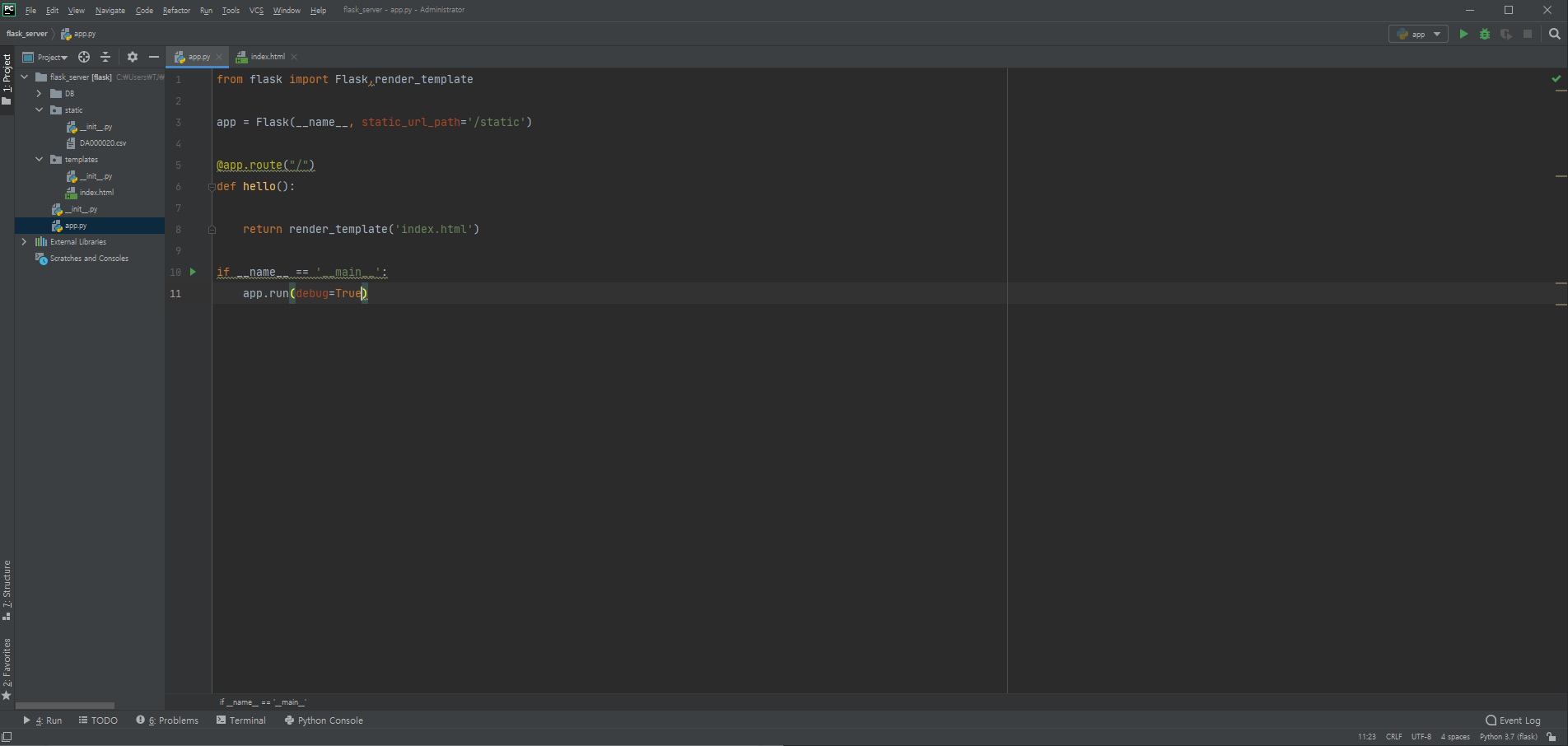
app.run(debug=True)
- 이제 플라스크 서버를 실행 하고 앞서 만들어 놓았던 index.html 코드를 수정해 보겠습니다.
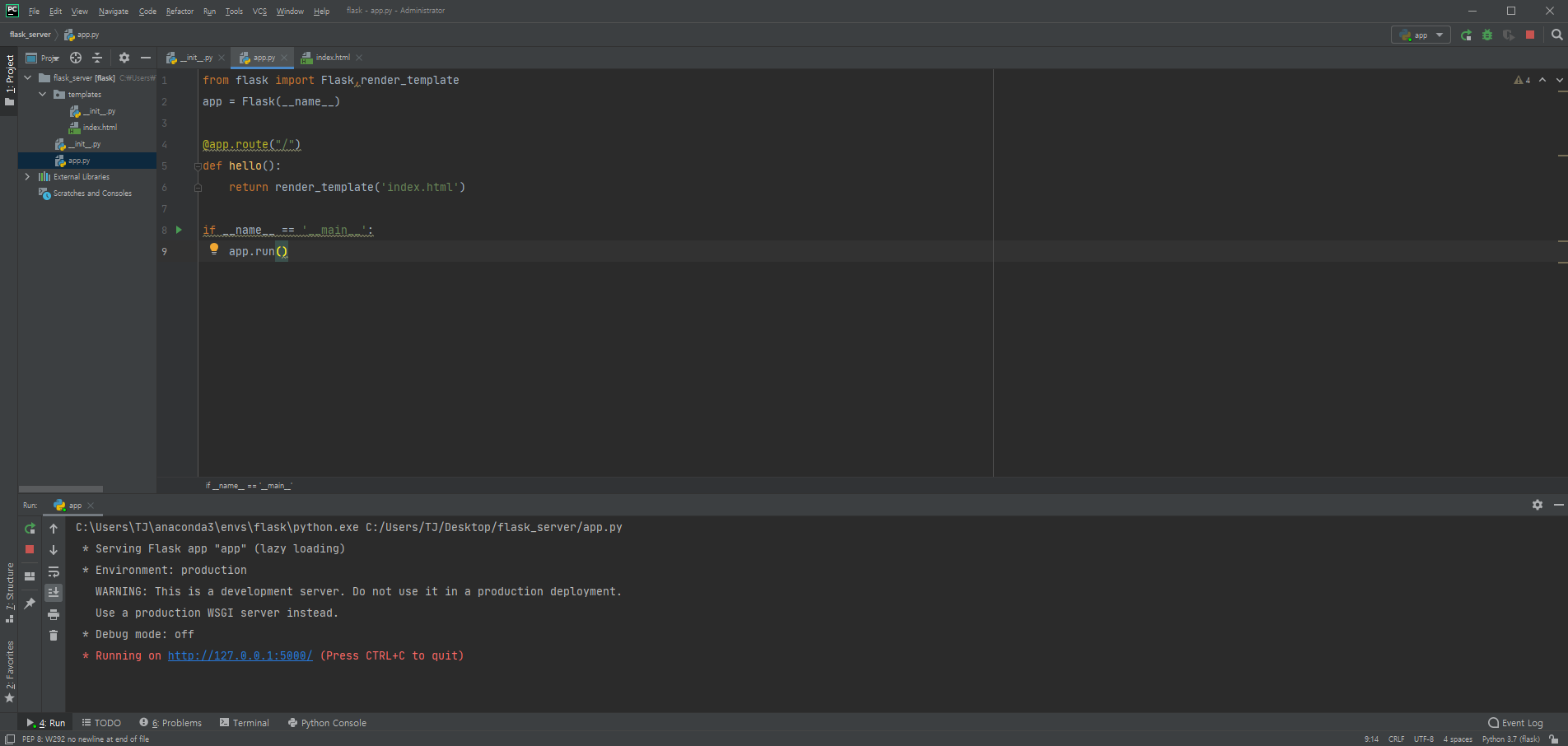
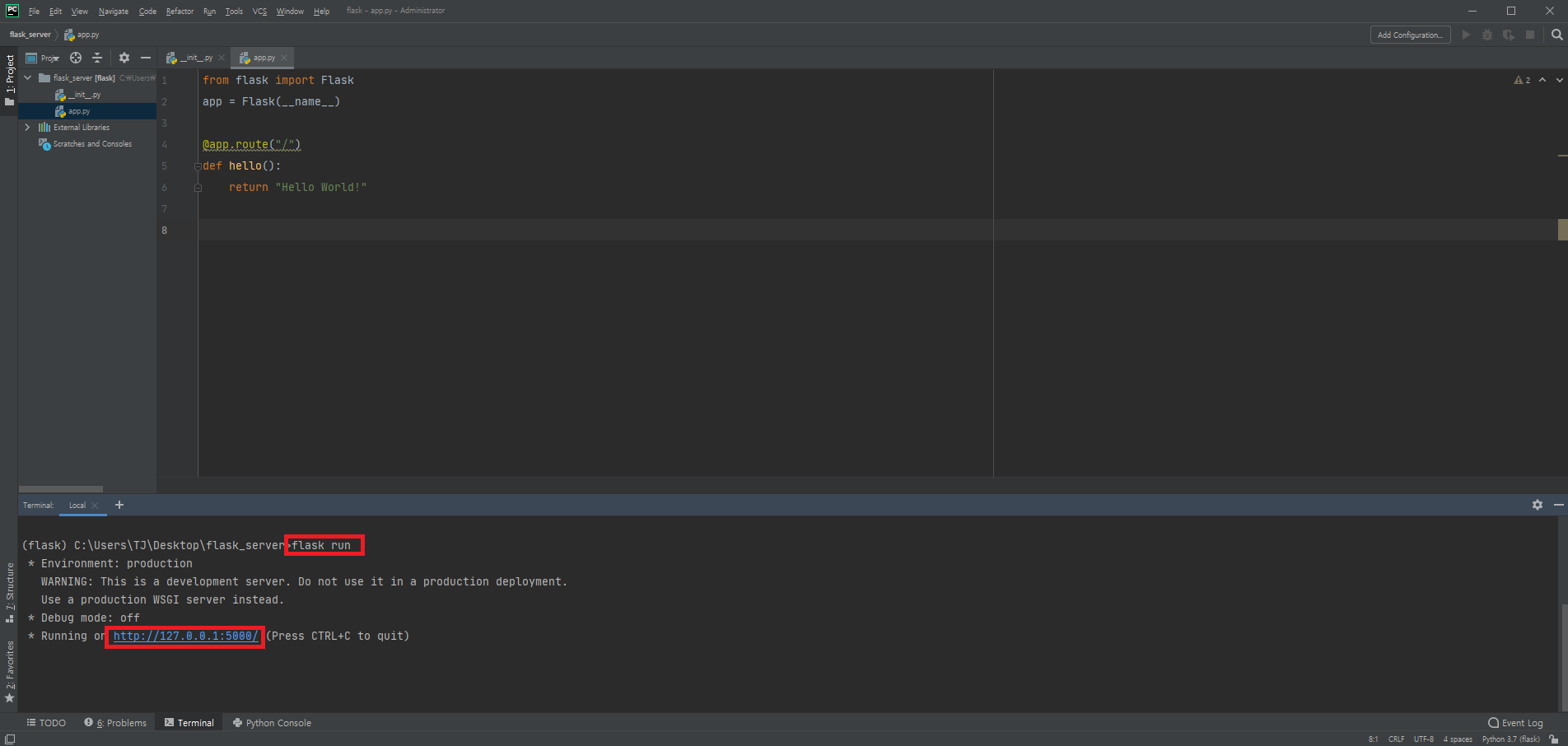
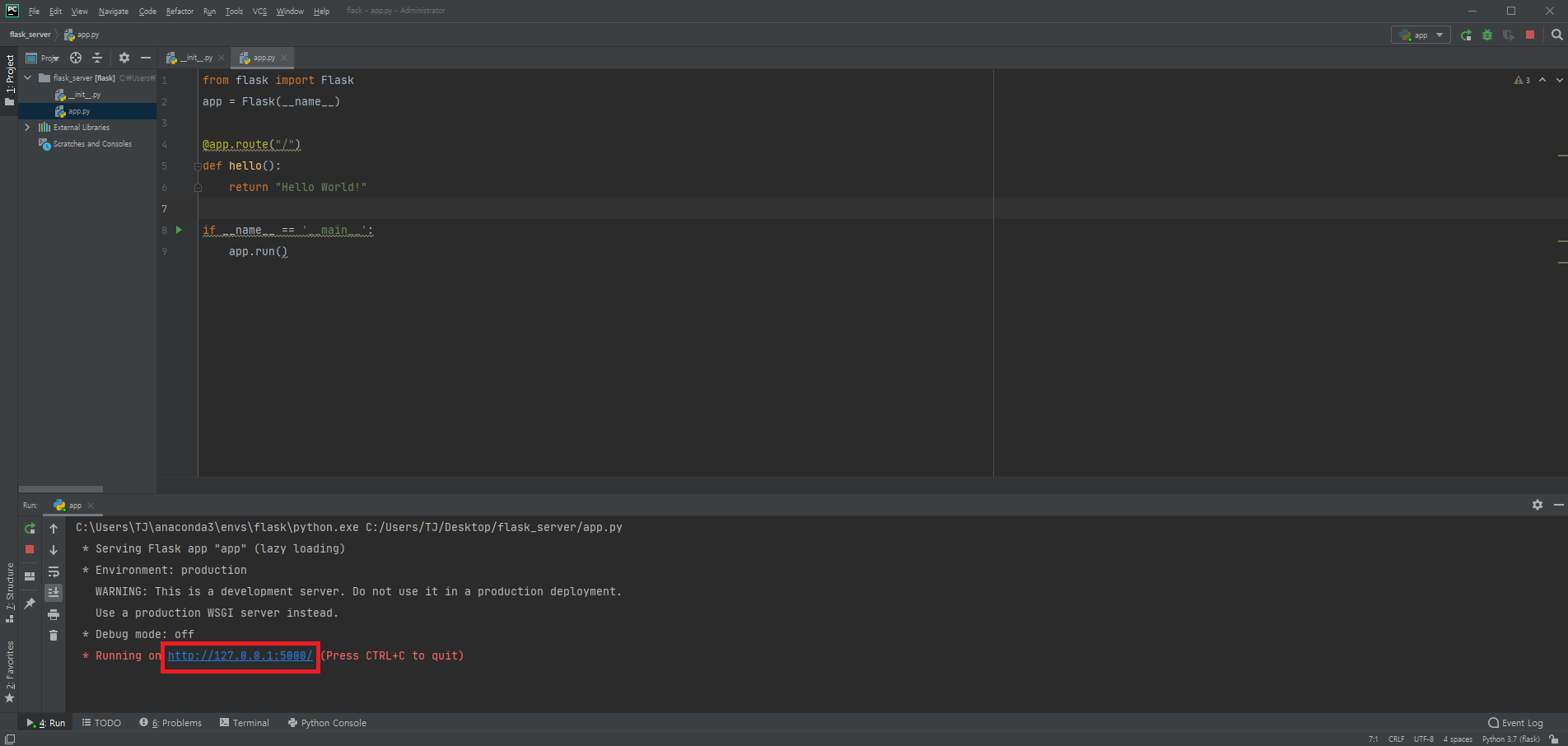
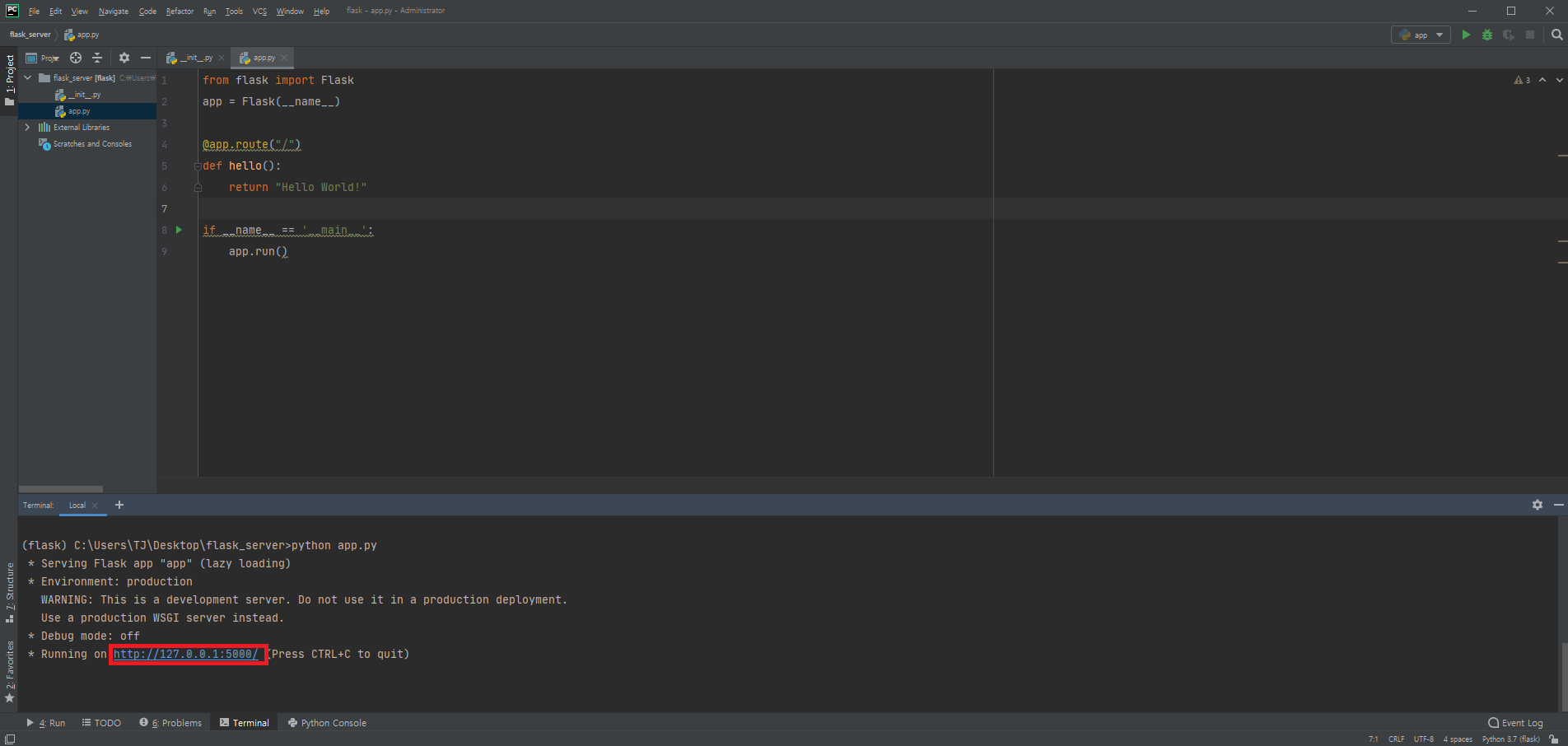
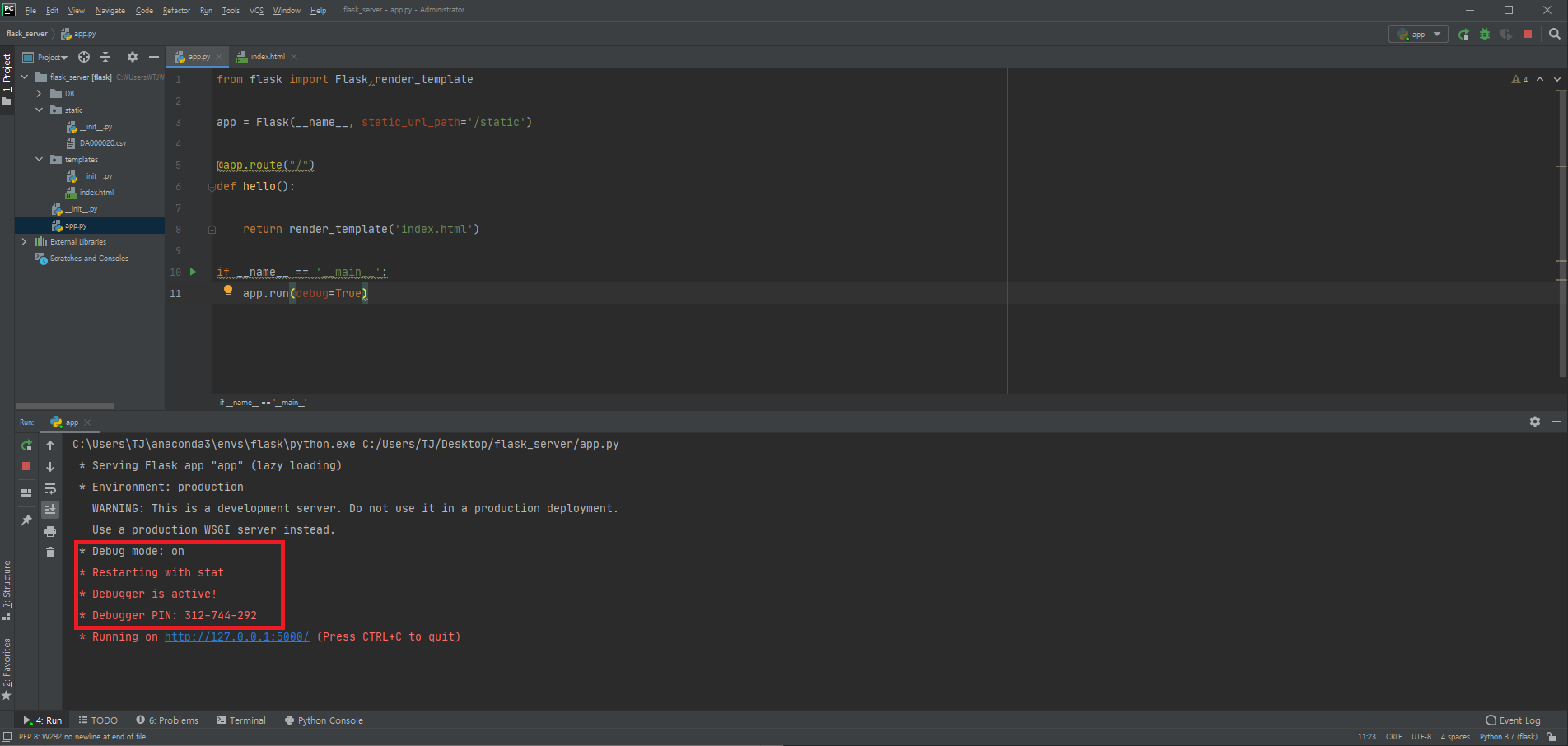
서버 실행
- 서버를 실행하게 되면, Debug mode 가 On으로 바뀐 것을 볼 수 있습니다.

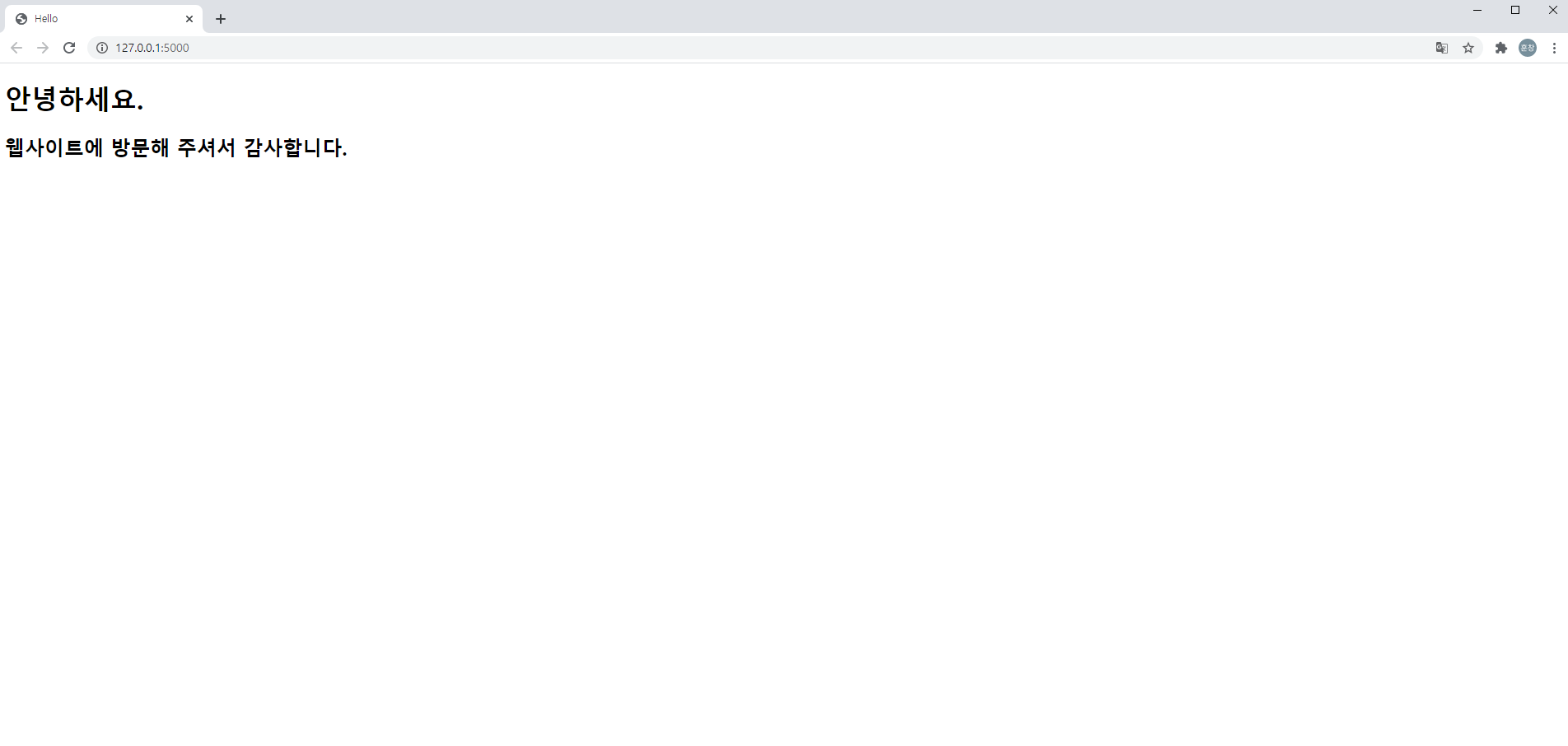
웹사이트 접속
- 서버를 실행하고 나서 웹사이트에 접속해 보면 앞서 만들어둔 index.html을 통해 만들어진 페이지가 나타나는 것을 볼 수 있습니다.

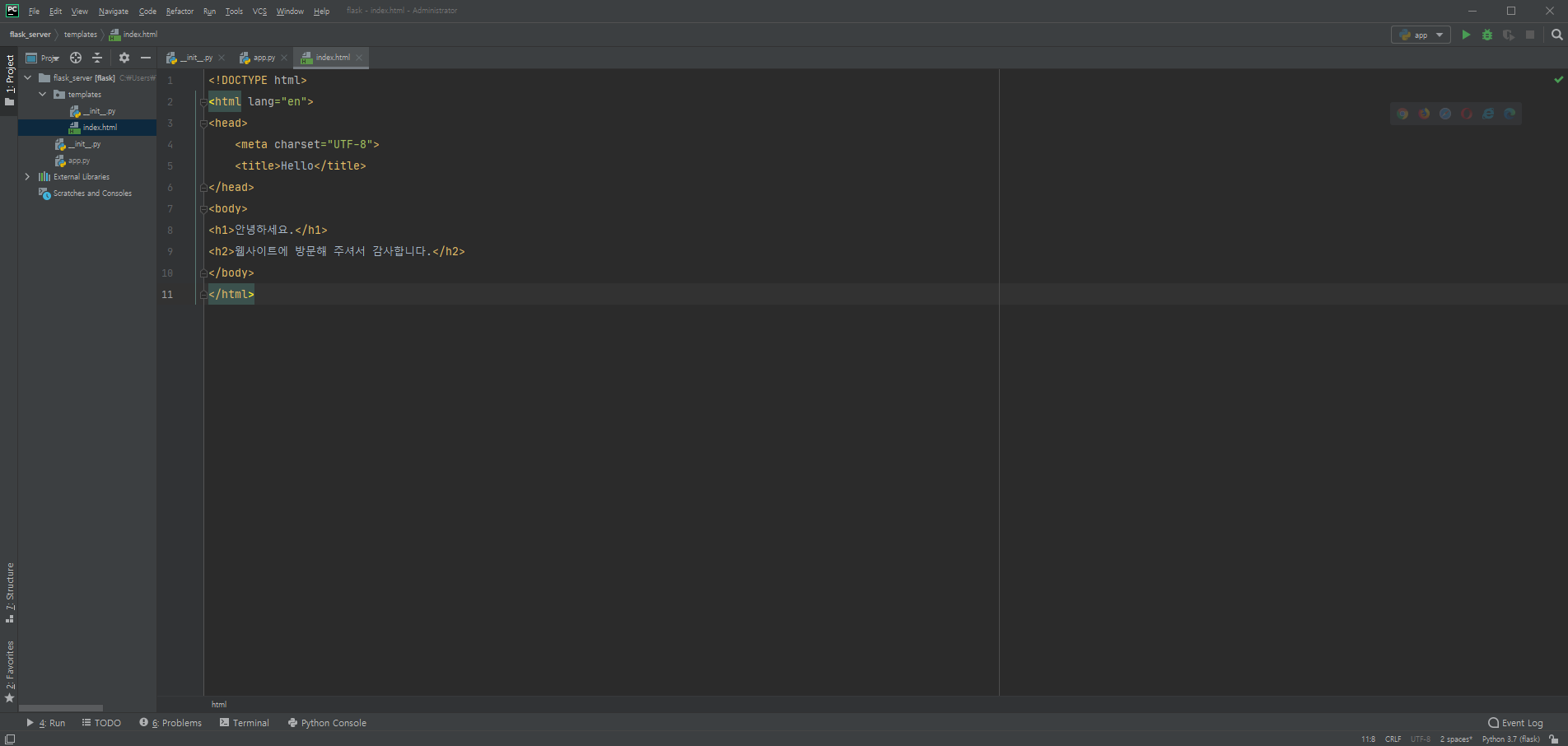
index.html 수정
- 이제 코드를 수정하고 바로 반영해 보겠습니다.
- 기존의 index.html 파일에 '수정사항 반영' 이라는 텍스트를 추가 해보겠습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Hello</title>
</head>
<body>
<h1>안녕하세요.</h1>
<h2>웹사이트에 방문해 주셔서 감사합니다.</h2>
<h3>수정사항 반영</h3>
</body>
</html>
웹사이트 반영
- 수정한 코드를 저장하고 브라우저에 띄어진 웹사이트를 새로고침 해보면 수정사항이 바로 반영 된 것을 볼 수 있습니다.

'Development Study > 플라스크 - FLASK' 카테고리의 다른 글
| [Python] 6. Flask(플라스크) - 템플릿 변수 사용 / 변수 값 적용 (0) | 2020.10.14 |
|---|---|
| [Python] 5. Flask(플라스크) -jinja2 템플릿 엔진 / 템플릿 상속하기 / 재사용 (0) | 2020.10.14 |
| [Python] 4. Flask(플라스크) - 정적 라우팅 / 동적 라우팅 (0) | 2020.10.14 |
| [python] 2. Flask(플라스크) - 렌더 템플릿 - index 페이지 생성 (0) | 2020.10.07 |
| [Python] 1. Flask(플라스크) 시작하기 (0) | 2020.10.07 |