안녕하세요.
이번 포스팅에는 저번에 참고했던 템플릿을 통해 저만의 웹사이트 Layout
사이트에서 보여지는 Home 또는 제일 첫 화면 페이지의 layout을 그려보겠습니다.
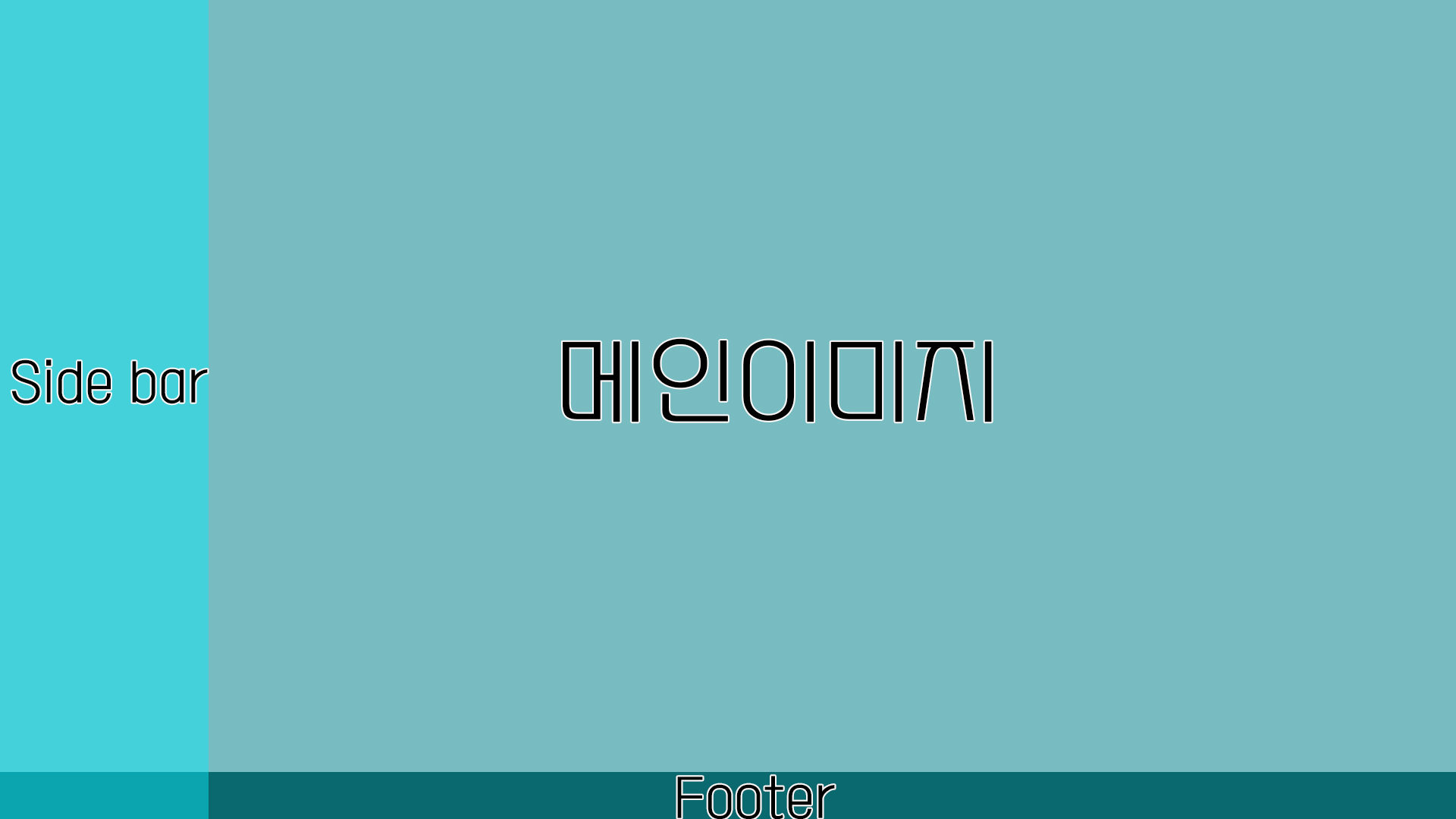
1. 메인 이미지와 푸터 (Main image & footer)

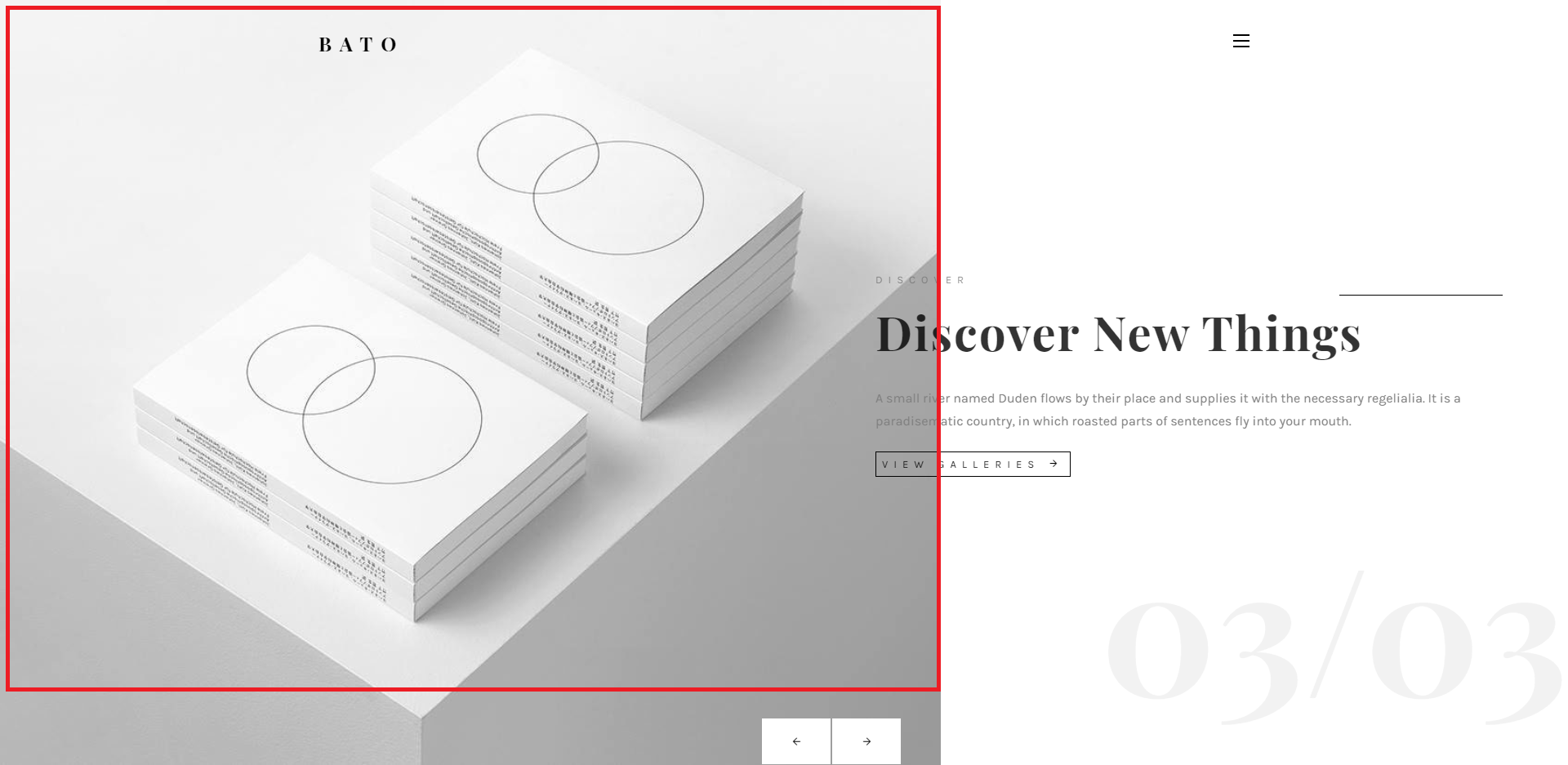
우선은 제 웹 사이트의 가장 중요한 것중 하나는 Image가 가장 큰 비율을 차지 하는 것입니다. 전체 화면 처럼 이미지가 크게 보이고, 앞으로 업로드 하게 될 포트폴리오 자료들의 제일 첫 이미지들이 나타나게 하는 것입니다.

위의 레이아웃 처럼 전체적으로 메인이미지가 오고 , 그 및으로는 Footer부분이 좌측 으로는 toggle을 이용한 side bar가 숨겨져 있다가 나타나는 것입니다.
Side bar는 opacity값을 주어 그 뒤로도 메인이미지와 다른 컨텐츠들이 보이게끔 하는 것입니다.

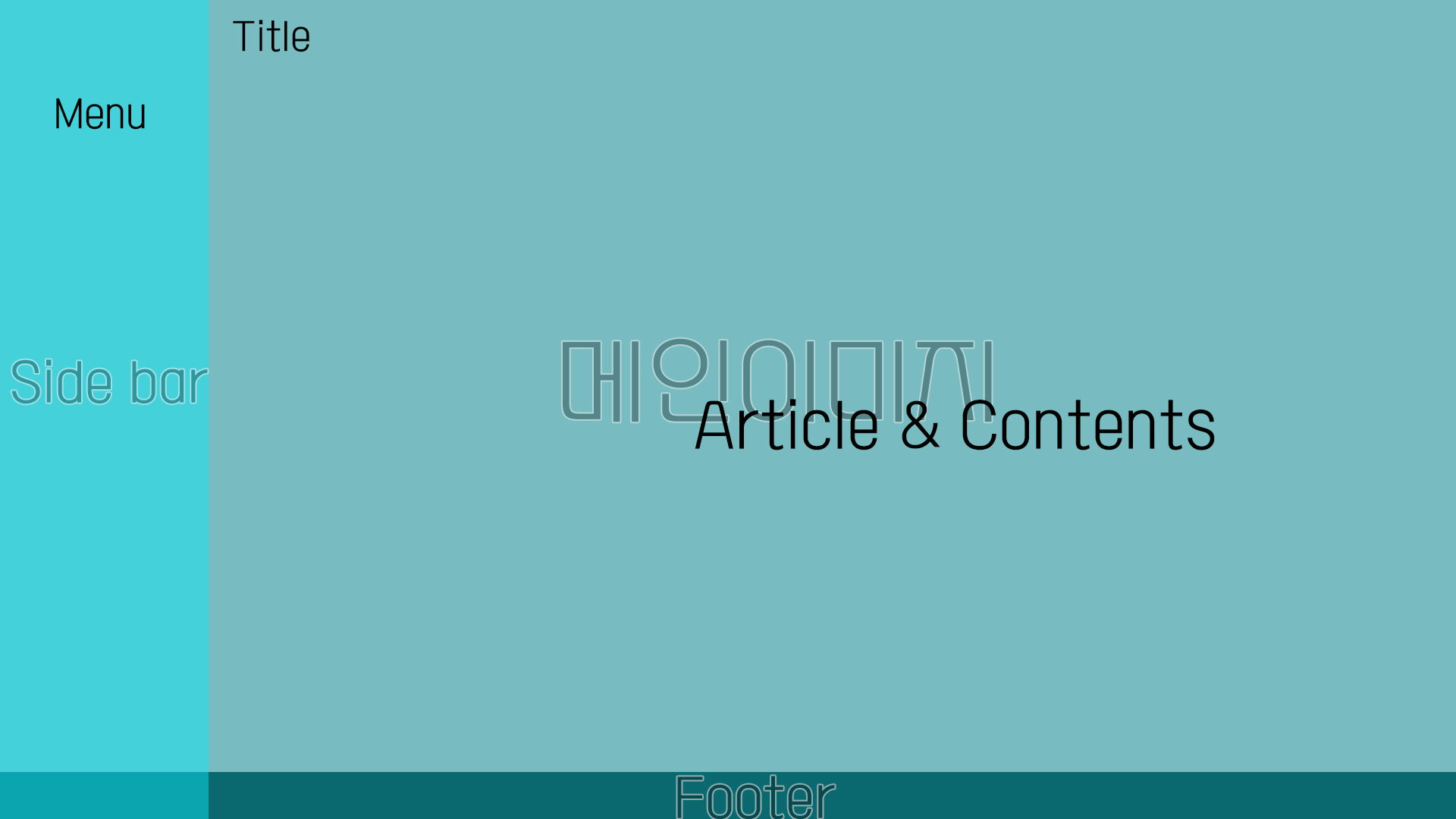
이런 Layout에는 Title이 좌측 상단에 오게 되고, Sidebar에는 Navigation역할을 하게될 Menu 부분이 Main image위로는 간략한 설명이 들어가는 Article 과 contents가 배치됩니다.
그럼 다음 시간에는 이제 코딩을 통해서 웹사이트에 구현해보겠습니다.
'Web' 카테고리의 다른 글
| 5. <Portfolio> 웹 사이트 제작 - Layout.3_Menu (0) | 2019.11.08 |
|---|---|
| 4. <Portfolio> 웹 사이트 제작 - Layout.2 (0) | 2019.11.07 |
| 2. <포트폴리오> 웹 사이트 제작 - Reference _Bato - 템플릿 (0) | 2019.11.05 |
| 1. <포트폴리오> 웹 사이트 제작 - Reference _무료 웹 템플릿 사이트 (0) | 2019.11.04 |
| 0. <포트폴리오> 웹 사이트 제작 - 시작 (0) | 2019.11.03 |