무료 Trial을 통해 Brightics AI를 시작 할수 있게 되었다.
웹 브라우저를 통해서 솔루션을 사용해 볼 수 있다는 것은 엄청난 장점!!으로 느껴진다.
이제 사용법을 하나씩 습득해 보면서 마지막 목표는 BrighicsAI를 통한 빅데이터 분석 및 AI 활용과 개인 적으로 진행하는 프로젝트의 성능을 비교해 보는 것이다.
Step 1
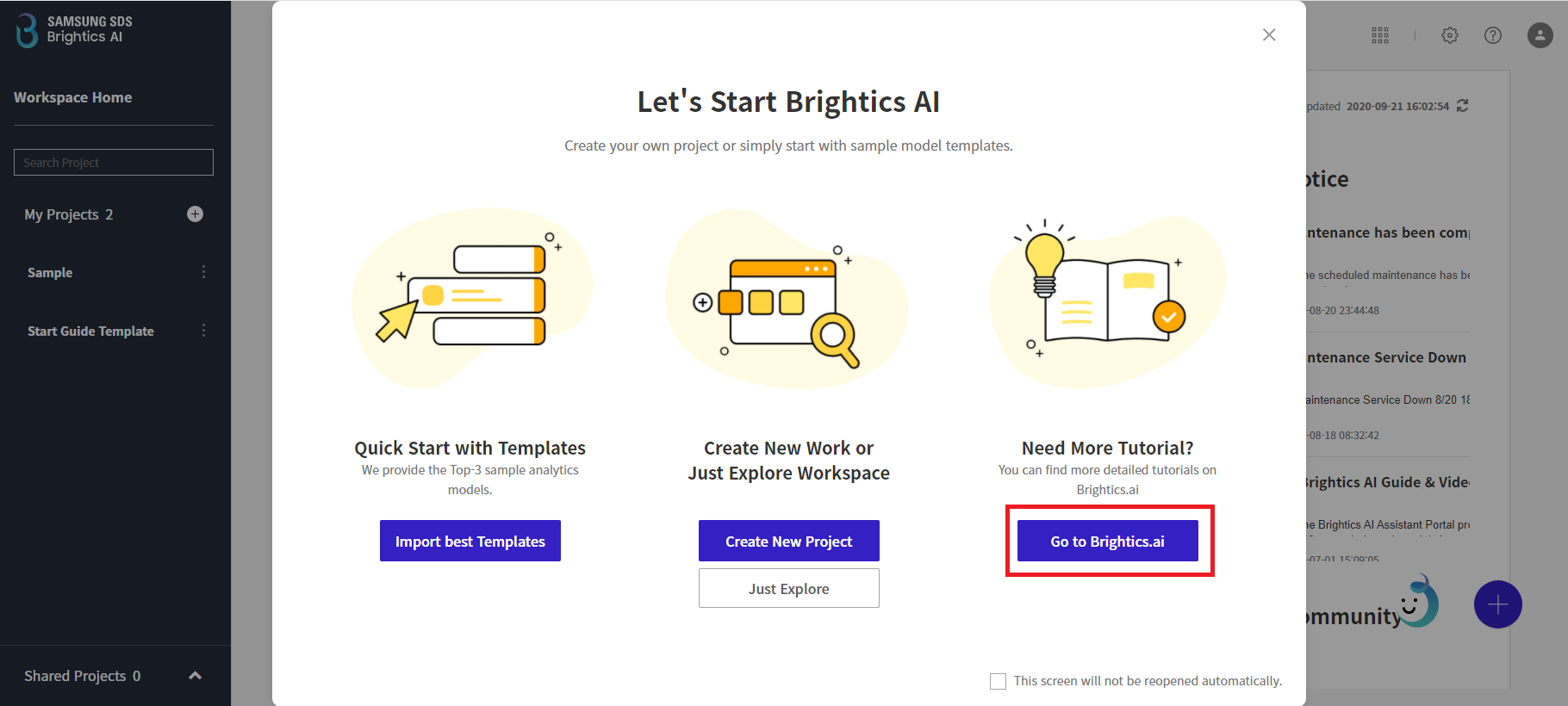
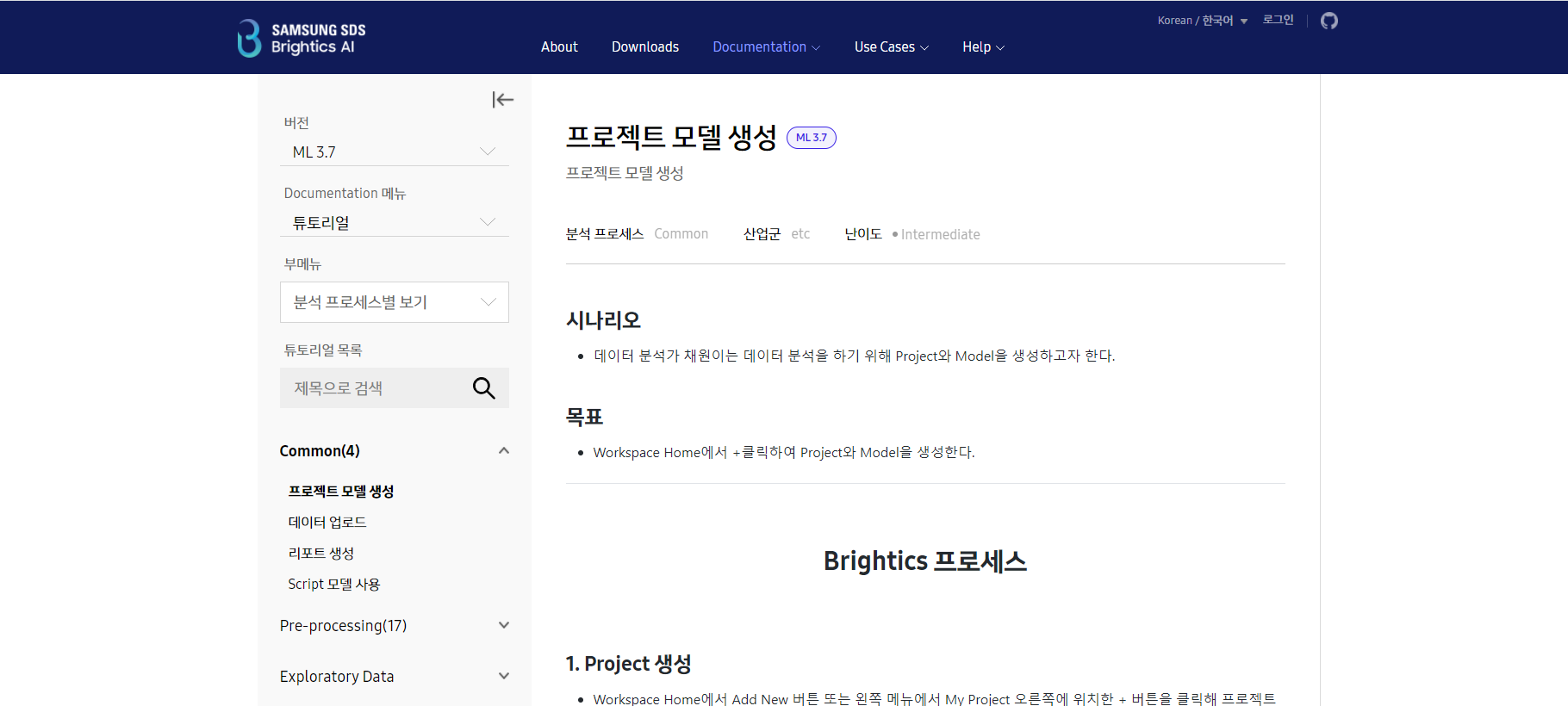
Brightics AI를 처음 실행하면 나오는 팝업에서 Go to Brightics.ai 를 선택해 듀토리얼 항목으로 진입하였다.
www.brightics.ai/kr/docs/ai/v3.7/tutorials/00_create_project_model
Brightics Studio
www.brightics.ai

Brightics AI를 사용하기 위해서는 먼저 project 모델을 생성해야 하는 것 같다.
듀토리얼을 처음 부터 진행 해보도록 하자.
1. Project 생성
첫 솔루션 화면에서 팝업 창을 끄도록 하자. 다음에 접속 할때 팝업창이 뜨는 것을 보기 싫다면 밑에 있는 체크박스를 체크하면 되지만, 아직은 처음이므로 그냥 끄도록 하자.


팝업 창을 끄면, 위와 같은 화면이 나오게 된다. sample로 들어가있는 여러가지 항목들이 들어가있는게 보인다.
아직은 뭐가 뭔지 잘 모르므로 듀토리얼을따라가 보자.
My Project 2 옆에 있는 + 버튼을 클릭하면 create 와 import가 나오는데 새 프로젝트를 생성해야 하믄로 create를 클릭 해보자.


프로젝트 이름을 입력 하고, 설명을 입력하는 화면이 나온다. 적절한 이름과 설명을 입력하고 OK를 클릭 하자

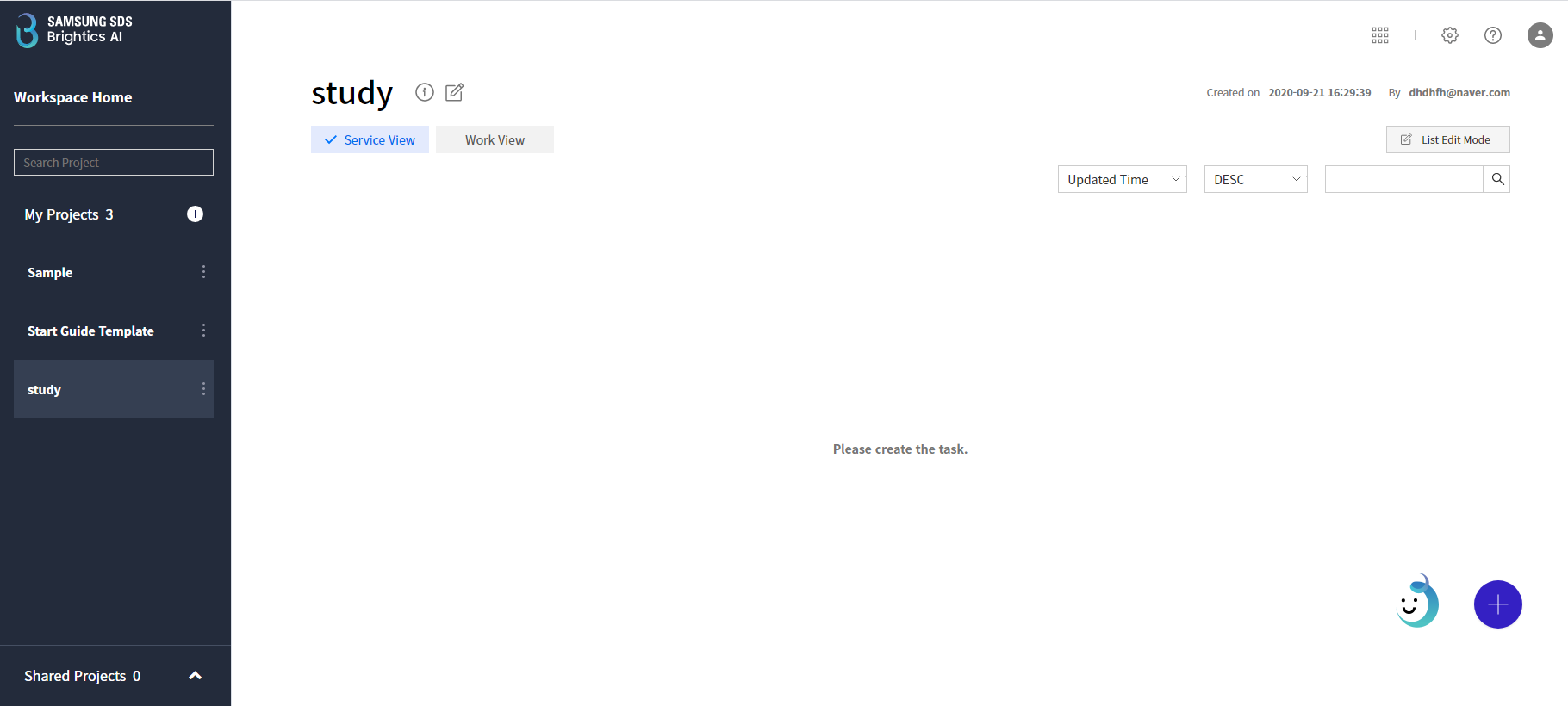
프로젝트를 만들게 되면 좌측에 추가된 프로젝트 이름이 나오게 된다.
아직은 프로젝트 내에 만들어둔 Task가 없으므로 Task를 만들어 달라는 텍스트가 표시된다.

그럼 Task를 만들어 보자
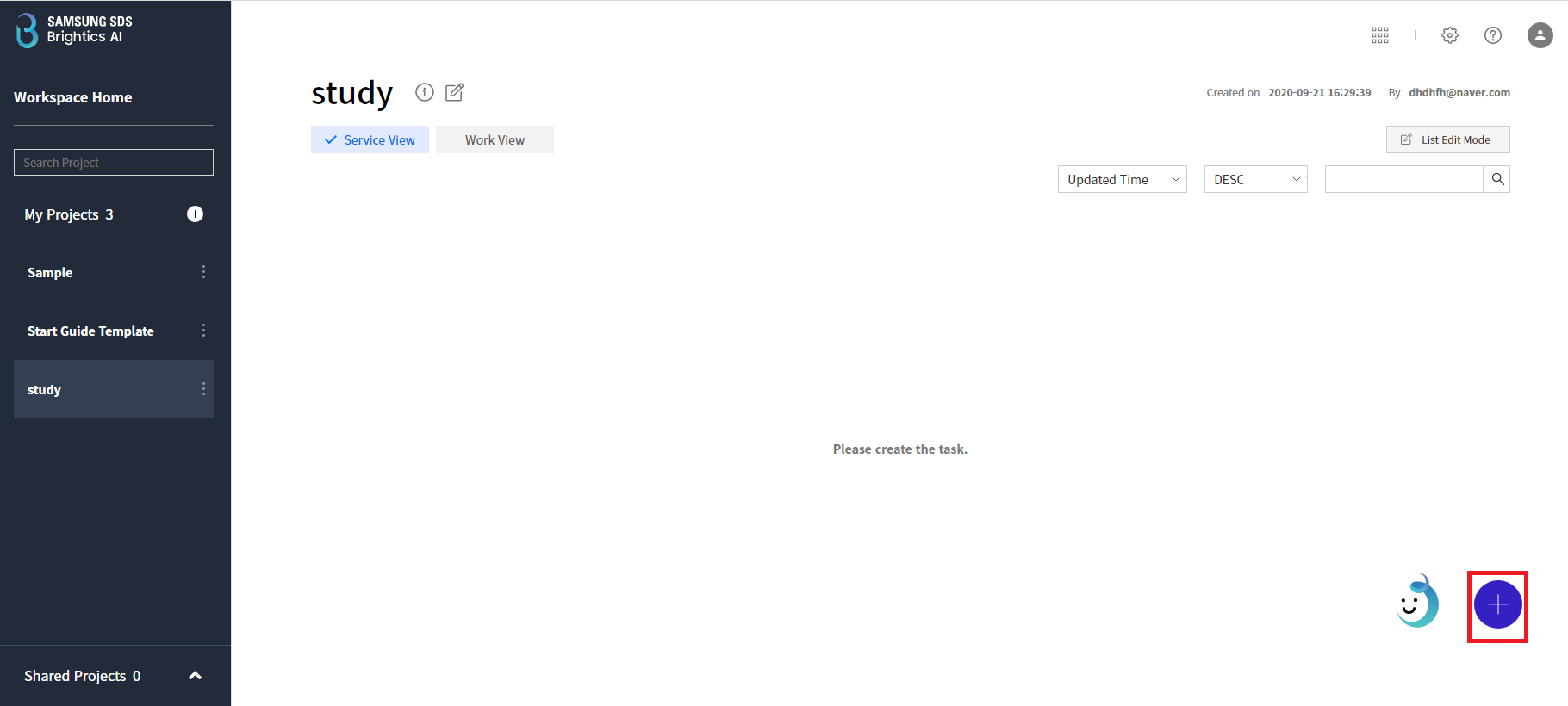
먼저 아래부분에 귀엽게 생긴 이모티콘이 보인다. 도움을 주는 챗봇 이지만 아직은 클릭 하지말고 옆에 + 버튼을 클릭하자

그러면 우리가 만들어 볼수 있는 Task 항목들이 나오는데 , 가장 처음에 있는 Workflow Modeler를 create 해보자

모델러를 생성하게 되면
Workflow editor가 실행되면서 Workflow이름과 설명을 입력 할수 있는 창이 뜨고, 우리가 사용할수 있는 기본 template와 샘플 template를 고를수 있다. 기본 template를 선택 하고 Ok를 클릭 하면, 빈 Workflow가 생성된다.


이렇게 프로젝트를 만들어 보고, 그 안에 Task 중에서 Workflow Modeler를 만들어 보았다.
다음으로는 데이터를 업로드 하는 듀토리얼을 진행해보자
'Brightics AI' 카테고리의 다른 글
| [BrighticsAI] Step 2. - 데이터 업로드 (0) | 2020.10.06 |
|---|---|
| [BrighticsAI] 0.시작하기 (0) | 2020.10.06 |