
이번 포트폴리오는 모바일 환경에 맞춰 만들어 보려고 합니다.
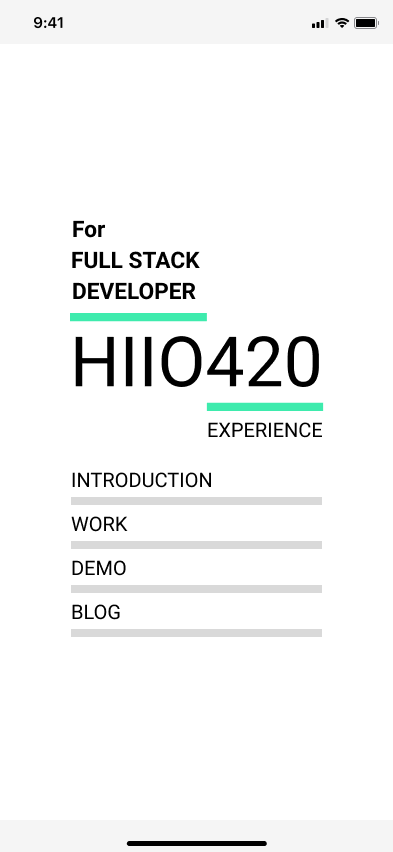
먼저 포트폴리오 사이트 접속시 제일 처음 보이게 되는 Main Page를 만들어 보려고 합니다.
원하는 모양으로 화면 계획을 잡기 위해서 Figma를 이용해 하나씩 그려나가볼 생각입니다.
Figma 작업은 하단의 링크로도 확인을 할 수 있습니다.
먼저 기존에 있던 코드들을 수정해 주겠습니다.
- index.css 에는 기존에 있던 코드들을 지우고 reset css style을 입력해 줍니다.
/* index.css */
/* http://meyerweb.com/eric/tools/css/reset/
v2.0 | 20110126
License: none (public domain)
*/
html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, embed,
figure, figcaption, footer, header, hgroup,
menu, nav, output, ruby, section, summary,
time, mark, audio, video {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline;
}
/* HTML5 display-role reset for older browsers */
article, aside, details, figcaption, figure,
footer, header, hgroup, menu, nav, section {
display: block;
}
body {
line-height: 1;
}
ol, ul {
list-style: none;
}
blockquote, q {
quotes: none;
}
blockquote:before, blockquote:after,
q:before, q:after {
content: '';
content: none;
}
table {
border-collapse: collapse;
border-spacing: 0;
}App.js 는 <div className="App"> 안에 있는 태그들을 모두 삭제 해 줍니다.
// App.js
import React from "react";
import "./App.css";
function App() {
return <div className="App"></div>;
}
export default App;
App.css 는 내용을 아예 삭제해 줍니다.
패키지 설치
페이지 route를 위해서 react-router-dom 을 설치해 주겠습니다.
npm install --save react-router-dom
디렉토리 만들기
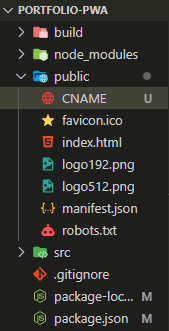
src 디렉토리 안에 pages 디렉토리를 만들고 그 안에 Main 디렉토리를 만들어 줍니다.

Main.js 코드 작성
React 에서 컴포넌트는 대문자로 시작!
id 가 main 인 div 태그를 하나 생성하고 그안에 텍스트를 넣어 주었습니다.
// src/pages/Main/main.js
export default function Main() {
return <div id="main">메인페이지입니다.</div>;
}
App.js -> Route 추가
이제 Main 페이지로 접속할 주소를 / 로 routing 하는 코드를 App.js에 추가 해 주겠습니다.
Routing 은 react-router-dom을 사용합니다.
BrowserRouter-> Routes -> Route 로 계층을 만들어 줍니다.
Route 컴포넌트의 속성값으로 path = "/" element 는 위에서 만들어 둔 Main 컴포넌트를 넣어줍니다.
// App.js
import React from "react";
import { BrowserRouter, Routes, Route } from "react-router-dom";
import "./App.css";
import Main from "./pages/Main/Main";
function App() {
return (
<div className="App">
<BrowserRouter>
<Routes>
<Route path="/" element={<Main />} />
</Routes>
</BrowserRouter>
</div>
);
}
export default App;
npm run start로 실행하면
변경된 화면을 볼 수 있습니다.

PortFolio : https://hiio420.com
Figma: https://www.figma.com/file/WJVwsW99LwZ2B1W3PKDASM/Hiio420?node-id=0%3A1&t=W1IV0P9M12hXOVpp-1
'Web > 포트폴리오 프로젝트' 카테고리의 다른 글
| [포트폴리오] 포트폴리오 리뉴얼 해보자 ! #7 Azure에 서버를 만들어 보자! (0) | 2023.03.22 |
|---|---|
| [포트폴리오] 포트폴리오 리뉴얼 해보자 ! #5 - Main 페이지를 만들어보자! / 화면 구현 (0) | 2023.03.08 |
| [포트폴리오] 포트폴리오 리뉴얼 해보자 ! #3 - 커스텀 도메인을 설정해 보자! (0) | 2023.03.08 |
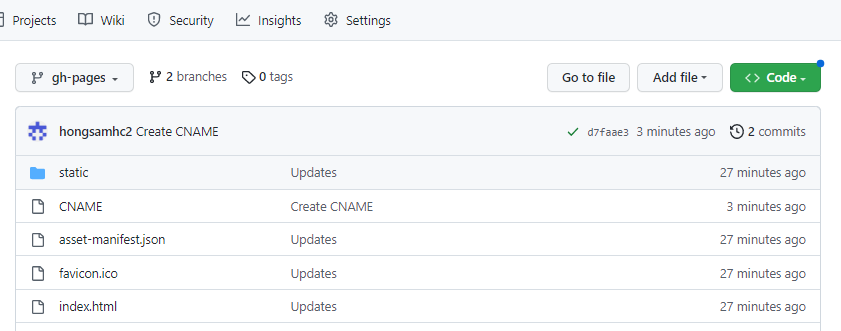
| [포트폴리오] 포트폴리오 리뉴얼 해보자 ! #2- github에 배포해보자! (0) | 2023.03.07 |
| [포트폴리오] 포트폴리오 리뉴얼 해보자 ! #1 - CRA ! CRA ! (0) | 2023.03.07 |