
이제 화면을 구현해 보는 단계입니다.
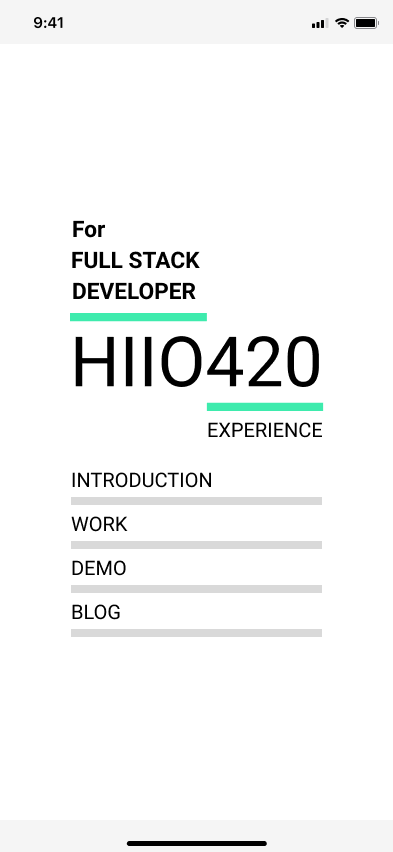
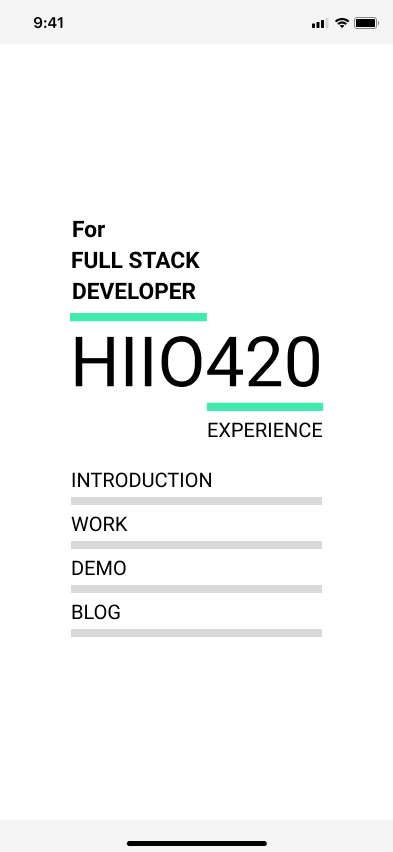
먼저 화면을 구현하기위해 작성한 화면 구성은 크게 로고 + 상단 텍스트 + 하단 텍스트 +페이지 링크 네비게이션 4부분으로 나눌 수 있습니다.

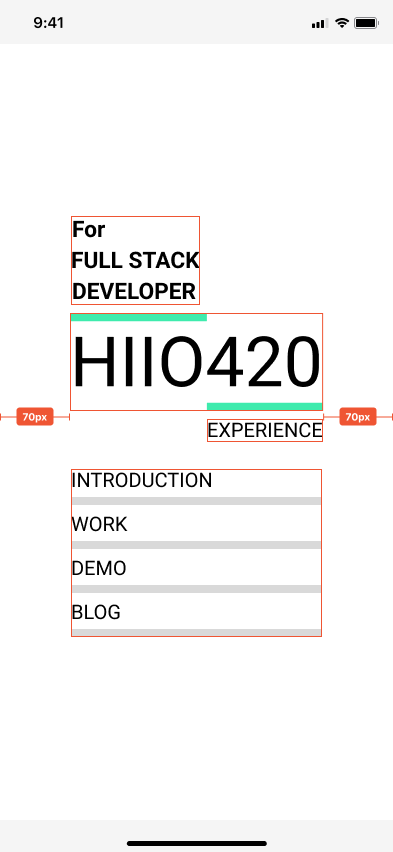
양옆으로 70px 정도로 padding이 있고 각 세로로 가운데 정렬이 필요합니다.
div id="main" 태그안에 id="intro" 태그를 추가하고 총 4개의 div 태그를 추가해 줍니다.
1. 첫번째 div 안에 3개 div 를 추가해 주고 각각 FOR, FULL STACK , DEVELOPER 텍스트를 넣어 주었습니다.
2. 두번째 div 안에는 img 태그를 사용해 로고 이미지를 넣어 줬습니다.
2-1. 로고 이미지는 svg 파일로 resources 디렉토리에 저장 되어있어 import logo form ~~ 로 svg 파일을 불러와
<img src={logo} alt="logo" /> 로 넣어 줍니다.
3. 3번째 div 안에는 1개의 div 를 추가하고 각각 EXPERIENCE 를 입력해 줍니다.
4. 4번째 div 안에는 4개의 div 를 추가하고 각각 INTRODUCTION , WORK, DEMO ,BLOG 를 입력해 줍니다.

// src/pages/Main/main.js
import logo from "../../resources/image/svg/logo.svg";
export default function Main() {
return (
<div id="main">
<div id="intro">
<div>
<div>For</div>
<div>FULL STACK</div>
<div>DEVELOPER</div>
</div>
<div>
<img src={logo} alt="logo" />
</div>
<div>
<div>EXPERIENCE</div>
</div>
<div>
<div>INTRODUCTION</div>
<div>WORK</div>
<div>DEMO</div>
<div>BLOG</div>
</div>
</div>
</div>
);
}CSS Style 입히기
이제 style을 입혀 볼 차례입니다. style은 css를 사용하려고 합니다.
Main.js 와 같은 디렉토리에 main.css를 만들고 import 해 줍니다.
import "./main.css";

id="main" 의 스타일을 먼저 정의해 줍니다.
너비는 100%로 하고, 높이는 현재 브라우저 높이의 크기만큼 주었습니다. flex 속성을 통해서 가로+세로 가운데로 정렬 시켜 줍니다.
/* src/pages/Main/main.css */
#main {
width: 100%;
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
}
id = "intro" 의 스타일을 넣어줍니다.
intro의 경우에는 main과 똑같이 flex 속성을 가지지만, flex-direction 값으로 column 을 주어 세로로 flex 속성 값들을 반영해 줍니다. 각 태그들의 사이를 8px 정도로 띄어줍니다. width는 100% 이지만, 400px은 넘어가지 않게 max-width 값을 주었고, 양옆으로 padding 70px 씩 입력해 줍니다.
/* src/pages/Main/main.css */
#main {
width: 100%;
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
}
#intro {
width: 100%;
max-width: 400px;
padding: 0 70px;
display: flex;
flex-direction: column;
gap: 8px;
}
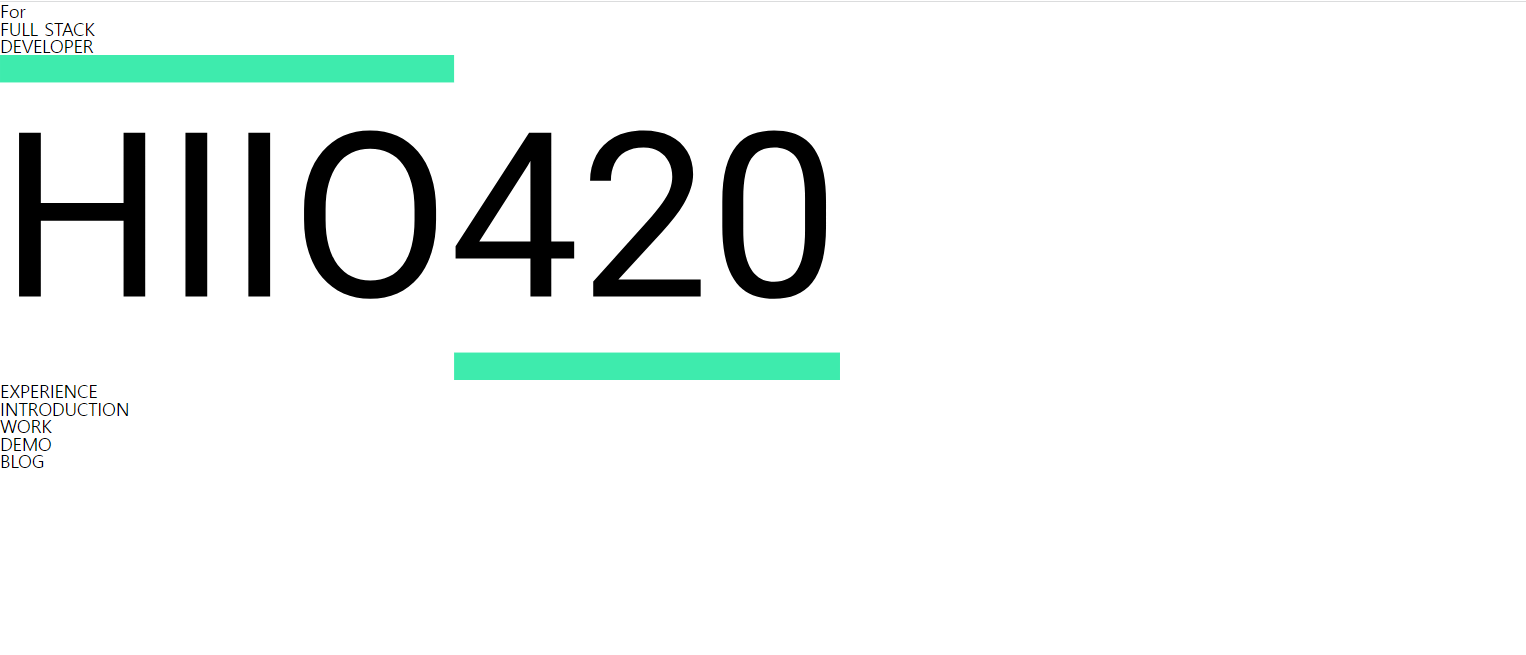
이미지 로고가 너무 크기 때문에 화면에서 넘쳐 스크롤이 생깁니다.
img 의 max-width 값을 100% 로 해서 intro의 너비에 맞게 맞춰 줍니다.
/* src/pages/Main/main.css */
#main {
width: 100%;
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
}
#intro {
width: 100%;
max-width: 400px;
padding: 0 70px;
display: flex;
flex-direction: column;
gap: 8px;
}
#intro img {
max-width: 100%;
}
이제 이미지 로고를 기준으로 위 아래에 위치한 텍스트들의 스타일을 입혀야 합니다.
이때는 따로 className이나 id 값을 부여 하지는 않고 nth-child 를 이용해 스타일을 입혀 보려고 합니다.
먼저
1. intro의 첫번째 div를 선택해 주고, font-weigh,font-size ,display,gap 속성의 값들을 입력해 줍니다.
font-size의 경우에는 clamp 를 이용해서 모바일 - 데스크탑 화면 / 해상도 너비 별로 크게 벗어 나지 않게 입력해 주었습니다.
#intro > div:nth-child(1) {
display: flex;
flex-direction: column;
gap: 8px;
font-weight: 600;
font-size: clamp(10px, 6vw, 32px);
}
3. 3번째 div 도 1번째 div와 마찬가지로 clamp를 활용해 font-size를 설정해 주고 text-align으로 오르쪽으로 정렬 시켜 주었습니다.
/* src/pages/Main/main.css */
#main {
width: 100%;
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
}
#intro {
width: 100%;
max-width: 400px;
padding: 0 70px;
display: flex;
flex-direction: column;
gap: 8px;
}
#intro img {
max-width: 100%;
}
#intro > div:nth-child(1) {
display: flex;
flex-direction: column;
gap: 8px;
font-weight: 600;
font-size: clamp(10px, 6vw, 32px);
}
#intro > div:nth-child(3) {
text-align: right;
gap: 8px;
font-size: clamp(10px, 5vw, 30px);
}

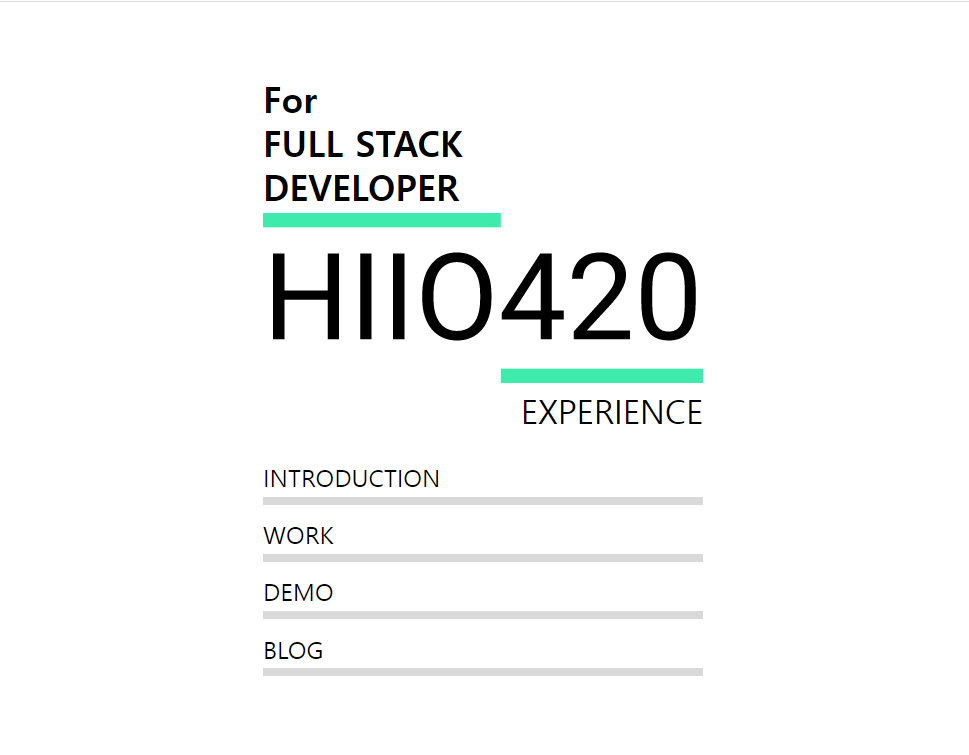
이제 마지막 4번째 div 입니다.
4. 4번째 div의 경우 3번째 div와 간격이 더 있기 째문에 margin-top 속성의 값을 설정해 주었습니다. flex, column,gap 으로 각 div들의 간격을 맞춰 주었습니다.
5. 4번째 div 안에 속해 있는 자식 div elements들의 height를 임의로 맞춰 주고 border-bottom으로 밑에 라인을 생성해 주었습니다. box-sizing 을 통해서 테두리를 기준으로 크기를 정해 줍니다.
/* src/pages/Main/main.css */
#main {
width: 100%;
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
}
#intro {
width: 100%;
max-width: 400px;
padding: 0 70px;
display: flex;
flex-direction: column;
gap: 8px;
}
#intro img {
max-width: 100%;
}
#intro > div:nth-child(1) {
display: flex;
flex-direction: column;
gap: 8px;
font-weight: 600;
font-size: clamp(10px, 6vw, 32px);
}
#intro > div:nth-child(3) {
text-align: right;
gap: 8px;
font-size: clamp(10px, 5vw, 30px);
}
#intro > div:nth-child(4) {
margin-top: 27px;
display: flex;
flex-direction: column;
gap: 16px;
font-size: clamp(10px, 5vw, 22px);
}
#intro > div:nth-child(4) > div {
box-sizing: border-box;
border-bottom: 8px solid #d9d9d9;
height: 36px;
}

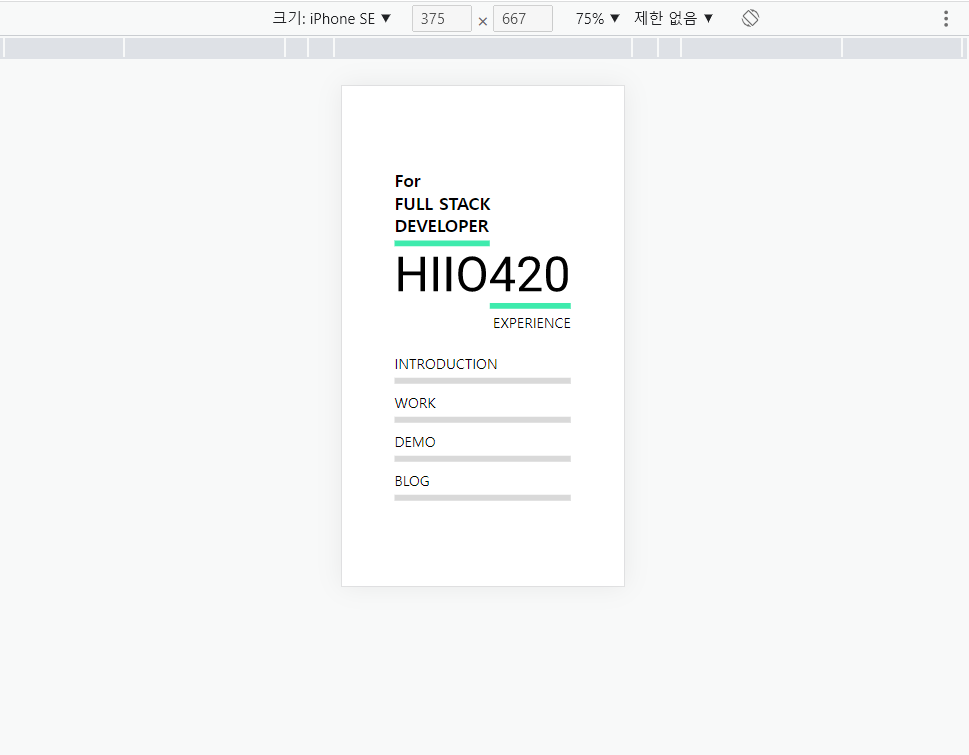
어느정도 제가 기획한 화면에 가깝게 나온거 같아 괜찮은거 같습니다.
이제 각 아래에 위치한 INTRODUCTION,WORK,DEMO,BLOG 부분에 effect 와 링크를 걸어보는 포스트를 다음에 작성해 보겠습니다.
PortFolio : https://hiio420.com
Figma: https://www.figma.com/file/WJVwsW99LwZ2B1W3PKDASM/Hiio420?node-id=0%3A1&t=W1IV0P9M12hXOVpp-1
'Web > 포트폴리오 프로젝트' 카테고리의 다른 글
| [포트폴리오] 포트폴리오 리뉴얼 해보자 ! #10 Sidebar를 만들어 보자! (0) | 2023.03.27 |
|---|---|
| [포트폴리오] 포트폴리오 리뉴얼 해보자 ! #7 Azure에 서버를 만들어 보자! (0) | 2023.03.22 |
| [포트폴리오] 포트폴리오 리뉴얼 해보자 ! #4 - Main 페이지를 만들어보자! / 기존 파일 수정 (0) | 2023.03.08 |
| [포트폴리오] 포트폴리오 리뉴얼 해보자 ! #3 - 커스텀 도메인을 설정해 보자! (0) | 2023.03.08 |
| [포트폴리오] 포트폴리오 리뉴얼 해보자 ! #2- github에 배포해보자! (0) | 2023.03.07 |